您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue中父子組件是如何相互傳遞值的?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
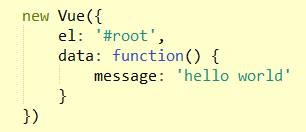
父組件:vue的根實例——用new Vue()構造函數創建的vue實例(實例會有一個掛載點,掛載點里的所有內容可理解為父組件的內容)

這里以root為掛載點,root里包含的所有內容可稱為模板,即我們常說的父組件

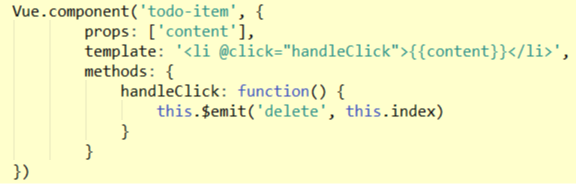
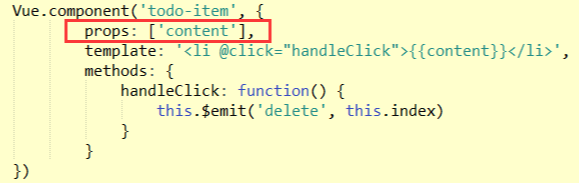
子組件:用Vue.component()注冊的組件(下圖todo-item就是組件的名稱,該名稱可自定義,推薦使用短橫線分隔命名)

定義組件名的2種方式(截圖截自vue官網)

注:建議在html中引用組件時(非字符串模板),組件命名都用短橫線命名且字母全小寫的方式
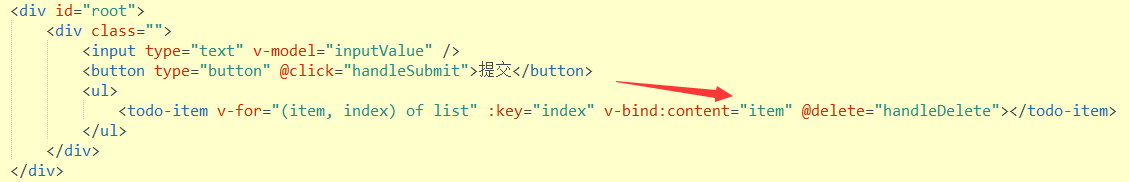
父組件向子組件傳遞值
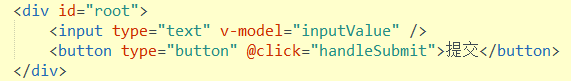
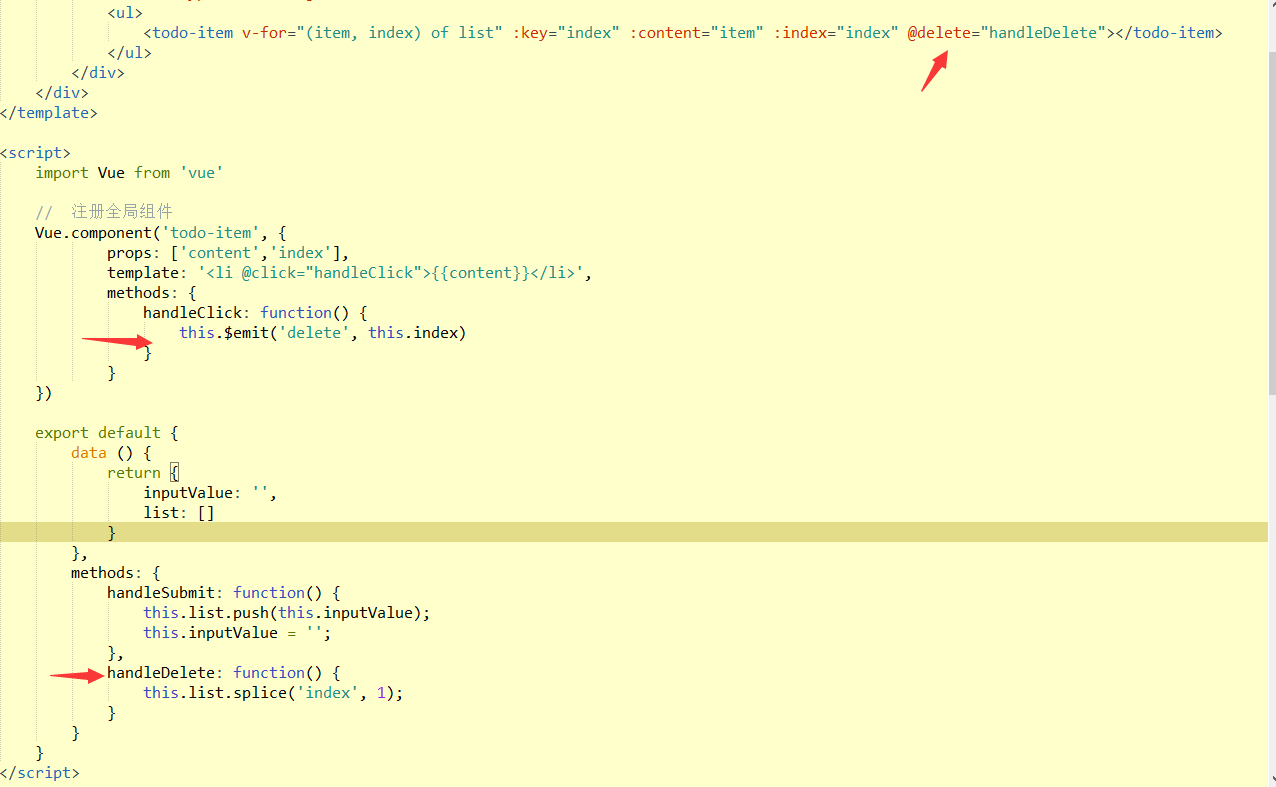
父組件:通過屬性的形式進行傳遞(比如v-bind:content="item",通過v-bind屬性把item的值動態賦給content變量)

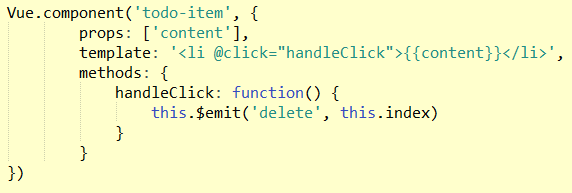
子組件:通過props接收父組件傳遞的值

子組件向父組件傳遞值
子組件:通過$emit()方法發布事件廣播
父組件:捕獲到子組件向外觸發的事件,然后可執行相應的方法
下圖為子組件通過$emit()方法向外傳遞delete事件,父組件捕獲到delete事件后執行handleDelete()方法
下圖中methods方法里的this默認指向vue實例
不要把methods方法寫成箭頭函數,因為箭頭函數會改變this的指向,使this不在默認指向vue實例,而指向undefined
同時vue實例中的data,computed,watch屬性也都不要寫成箭頭函數,理由同上

注:@delete="handleDelete"為v-on:click="handleDelete"的簡寫;
:content="item"為v-bind:content="item"的簡寫
補充:怎么注冊全局組件和局部組件
①:注冊全局組件(用Vue.component(),組件名為todo-item,可自定義,推薦使用短橫線分隔命名)

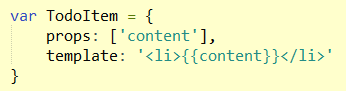
②:注冊局部組件(通過一個 JavaScript 對象來定義組件)

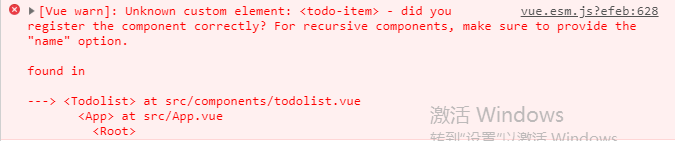
注冊局部組件后,直接引用組件<todo-item></todo-item>會報錯,提示未注冊該組件

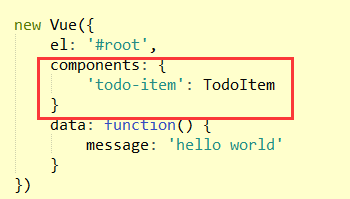
解決方法是在vue實例中用components進行聲明

關于vue中父子組件是如何相互傳遞值的問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。