您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中如何實現非父子組件傳值的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中如何實現非父子組件傳值文章都會有所收獲,下面我們一起來看看吧。
前置知識:
1. $emit(event, data)方法
event: 觸發的事件類型
data: 觸發這個事件時傳遞的參數
2. $on(event, callBack(data))方法
event: 綁定的事件類型
callBack: 綁定的這個事件所對應的回調函數,其默認的第一個參數data是使用$emit觸發這個事件時所傳遞的參數
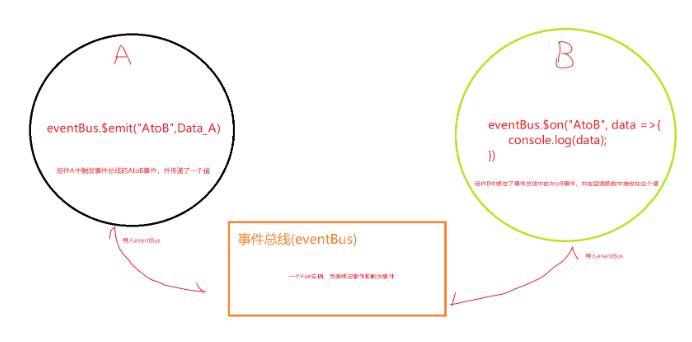
在了解了這兩個方法后,再來看下面的這張圖:

如果還是不太明白,那就轉換成代碼在分析一下:
首先,定義一個eventBus:
// eventBus.js // 事件總線: 只需要導出一個Vue實例即可 import Vue from 'vue' export default new Vue()
然后,在A組件中導入eventBus, 并觸發自定義的AtoB事件
// A.vue// 導入eventBus
import eventBus from "./eventBus"
// 觸發事件并傳遞參數
eventBus.$emit("AtoB", "Data_A")最后,在B組件中導入eventBus,并監聽自定義的AtoB事件
// B.vue// 導入eventBus
import eventBus from "./eventBus"
// 觸發事件并傳遞參數
eventBus.$on("AtoB", data =>{
console.log(data); // "Data_A"
})關于“Vue中如何實現非父子組件傳值”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中如何實現非父子組件傳值”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。