溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在小程序的點擊事件中,我們經常使用這兩個屬性來傳參,看起來效果一樣,查了官方文檔如下:
target:事件源組件對象
currentTarget:當前組件對象
什么意思?我剛開始就有點不懂,那就直接上代碼:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
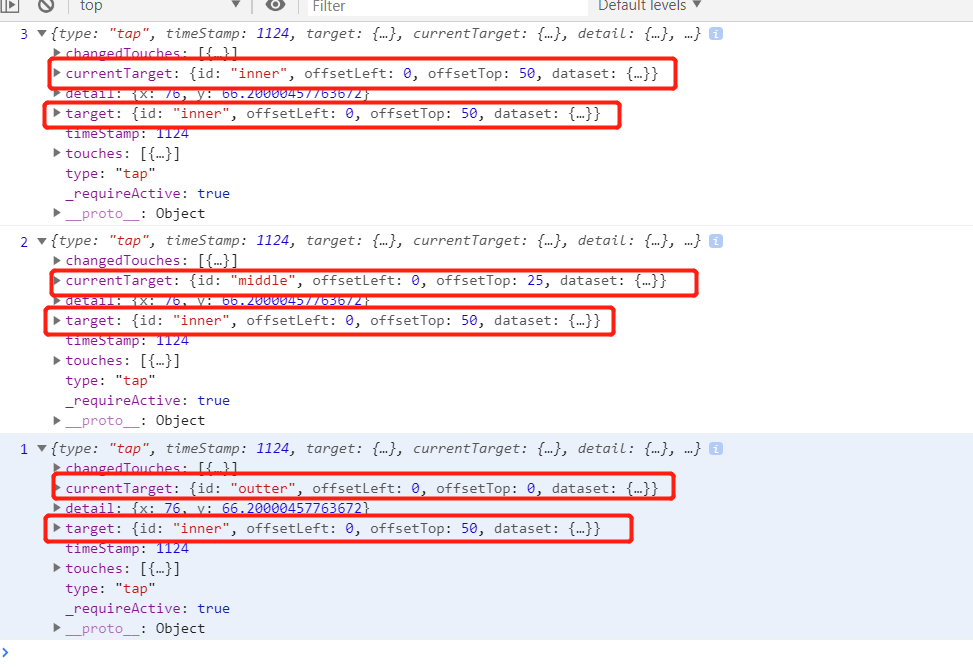
結果如下:

點擊子元素inner,但由于事件冒泡父元素middle和outter都觸發,從上圖中我們可以看出區別:
父元素middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
總結:
target:事件源組件對象(事件冒泡源頭)
currentTarget:當前組件對象(就是當前對象)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。