溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在小程序的事件回調觸發時,會接收一個事件對象,事件對象的參數中包含一個target和currentTarget屬性,接下來說說這二者的區別。
首先上代碼:
wxml部分:
<view id='tar-father' bindtap='click'> 父組件 <view id='tar-children'>子組件</view> </view>
wxss部分:
#tar-father{
width: 300rpx;
height: 300rpx;
background-color: skyblue;
}
#tar-children{
background-color: pink;
}
效果圖

js部分:
click: function (event) {
console.log(event.target)
console.log(event.currentTarget)
}
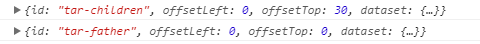
當點擊圖中粉色子組件區域時的輸出結果:

event.target 為其子組件,也就是觸發該事件的源頭組件
event.currentTarget 為事件所綁定的組件
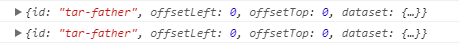
當點擊圖中藍色父組件區域時的輸出結果:

event.target 為父組件,因為觸發的源頭也就是父組件本身
event.currentTarget 始終為事件所綁定的組件
總結:target對應的是觸發事件的源頭組件,這個組件有可能是子組件,有可能是父組件,主要是看執行動作的區域。而currentTarget始終對應事件所綁定的組件。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。