您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序怎么實現傳值取值”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序怎么實現傳值取值”吧!
微信小程序 傳值取值
小程序里常見的取值有以下幾種,一個完整的項目寫下來,用到的概率幾乎是100%。
列表index下標取值
頁面傳值
form表單取值
1. 列表index下標取值
實現方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index來填坑即可
1.1 生成值
<image src="../../../images/icon_delete.png" /><text>刪除</text>
在刪除圖標與文字添加data-index="{{index}}"自定義屬性以及綁定點擊事件bindtap="delete"
<view data-index="{{index}}" bindtap="delete"><image src="../../../images/icon_delete.png" /><text>刪除</text></view>實現delete方法,取到index下標值。

delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
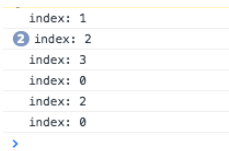
console.log("index" + index);
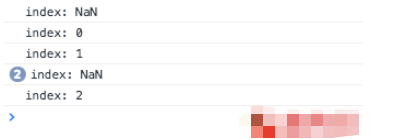
}如果不使用e.currentTarget而使用e.target會怎樣?
將會導致僅點中<view>才能輸出index值,點子元素<image>或<text>將輸出NaN。

那target有什么用呢,用于區分子元素與外部元素要分別處理時,比如換用戶頭像的場景,點擊頭像本身預覽大圖,而頭像所在的點整一行,將是切換頭像。

1.2 取出值
試圖從index數據中找出相應元素刪除地址
// 找到當前地址AVObject對象
var address = that.data.addressObjects[index];
// 給出確認提示框
wx.showModal({
title: '確認',
content: '要刪除這個地址嗎?',
success: function(res) {
if (res.confirm) {
// 真正刪除對象
address.destroy().then(function (success) {
// 刪除成功提示
wx.showToast({
title: '刪除成功',
icon: 'success',
duration: 2000
});
// 重新加載數據
that.loadData();
}, function (error) {
});
}
}
})2. 頁面傳值
從收貨地址列表頁中傳地址id到編輯頁面,以讀取原地址供修改之用。
address/list頁面實現以下代碼
<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>編輯</text></view>
edit: function (e) {
var that = this;
// 取得下標
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},address/add頁面實現onLoad(options)方法,從url路徑中獲取objectId
onLoad: function (options) {
var objectId = options.objectId
}然后就是訪問網絡以及渲染頁面了。

3. form表單取值
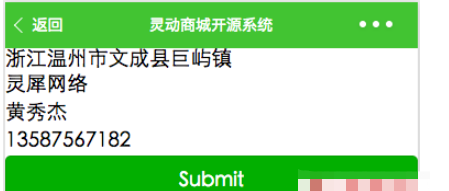
3.1 方式一,通過<form bindsubmit="formSubmit">與<button formType="submit">標簽配合使用
布局如下:
<form bindsubmit="formSubmit"> <input name="detail" placeholder="詳情地址" /> <input name="realname" placeholder="收件人姓名" /> <input name="mobile" placeholder="手機號碼" type="number"/> <button formType="submit" type="primary">Submit</button> </form>
js取值:
formSubmit: function(e) {
// detail
var detail = e.detail.value.detail;
// realname
var realname = e.detail.value.realname;
// mobile
var mobile = e.detail.value.mobile;
}3.2 方式二,
通過<input bindconfirm="realnameConfirm">實現
// 實現相應多個**Confirm方式
detailConfirm: function(e) {
var detail = e.detail.value;
}
realnameConfirm: function(e) {
var realname = e.detail.value;
}
mobileConfirm: function(e) {
var mobile = e.detail.value;
}通過方式一與方式二的對比可以看出,雖然同樣都能實現取值的目標,但是它們的使用場景有所不同,前者適合與提交大量表單項時,比如用戶完善個人資料,收貨地址填寫;而后者適合只做一兩個表單項時,比如快遞單號錄入,綁定手機號碼。
如果需要類似ajax即時響應的,應該選用后者,因為input能使用<input bindinput="bindInput" />來實現即時取到值,比如商品搜索框輸入手機關鍵字,應出現iPhone7,Mate8等候選詞這樣的場景。
到此,相信大家對“微信小程序怎么實現傳值取值”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。