溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了JavaScript實現更換背景圖片的具體代碼,供大家參考,具體內容如下
主要通過Js控制行內樣式,達到更換背景圖片的目的
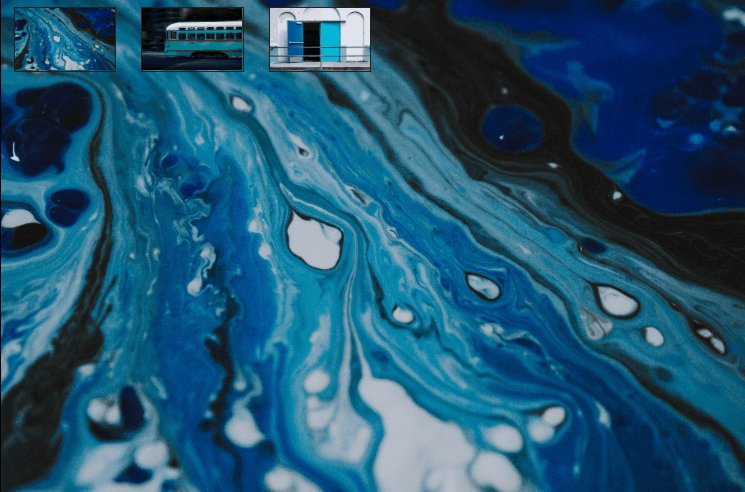
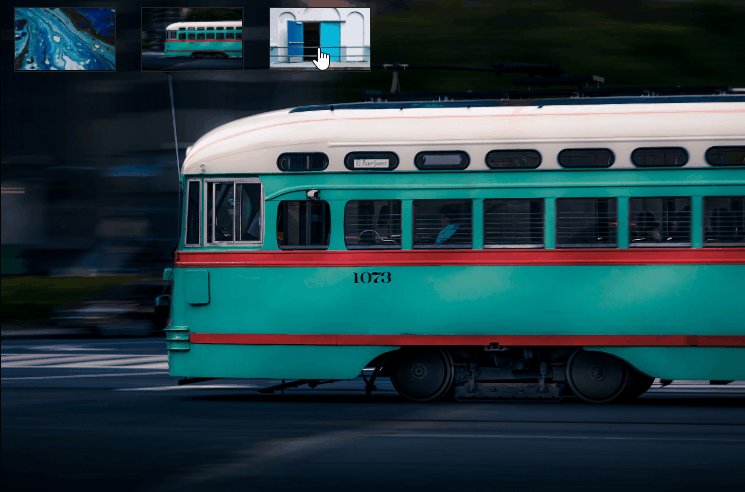
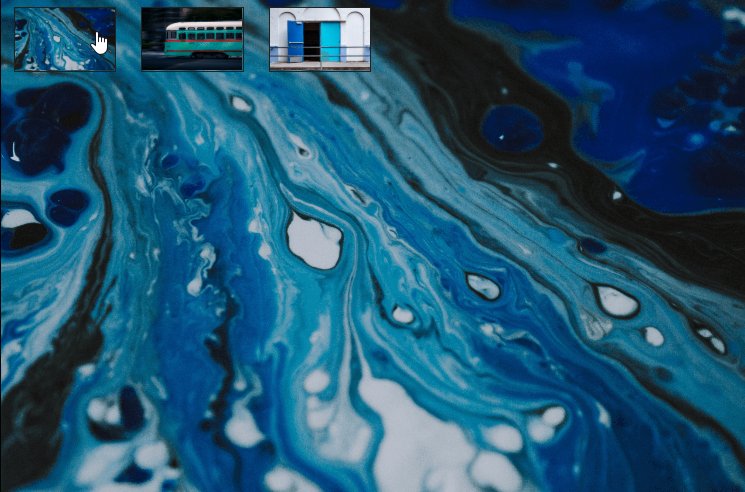
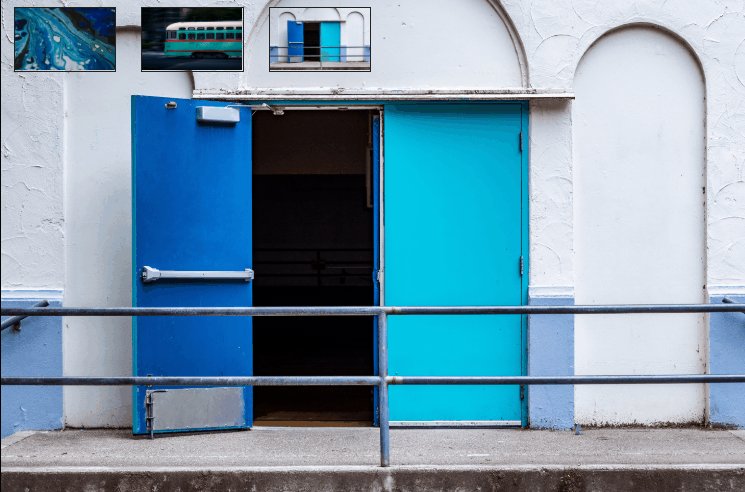
效果:

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>更換背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background: url(./images/01.jpg) no-repeat;
background-size: 600px;
}
ul{
list-style: none;
}
ul li{
width: 80px;
height: 50px;
border: 1px solid #222;
float: left;
margin: 10px;
}
ul li img{
width: 80px;
height: 50px;
cursor: pointer;
}
</style>
<script type="text/javascript">
window.onload = function(){
var imgs = document.getElementsByTagName("img");
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function(){
document.body.style.background = "url("+this.src+") no-repeat";//通過js控制改變行內樣式
document.body.style.backgroundSize = "600px";
}
}
}
</script>
</head>
<body>
<ul>
<li><img src="./images/01.jpg" ></li>
<li><img src="./images/02.jpg" ></li>
<li><img src="./images/03.jpg" ></li>
</ul>
</body>
</html>
注意:
正確寫法: document.body.style.background = “url(”+this.src+") no-repeat";
錯誤寫法: document.body.style.background = "this.src“ no-repeat;
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。