溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JavaScript中怎么實現更換頭像功能,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.在 <head> 中導入 cropper.css 樣式表:
<link rel="stylesheet" href="/assets/lib/cropper/cropper.css" />
2.在 <body> 的結束標簽之前,按順序導入如下的 js 腳本:
<script src="/assets/lib/jquery.js"></script> <!-- 導入cropper的js腳本 --> <script src="/assets/lib/cropper/Cropper.js"></script> <script src="/assets/lib/cropper/jquery-cropper.js"></script>
3.定義如下的 HTML 結構:
<!-- 第一行的圖片裁剪和預覽區域 --> <div class="row1"> <!-- 圖片裁剪區域 --> <div class="cropper-box"> <!-- 這個 img 標簽很重要,將來會把它初始化為裁剪區域 --> <img id="image" src="/assets/images/sample.jpg" /> </div> <!-- 圖片的預覽區域 --> <div class="preview-box"> <div> <!-- 寬高為 100px 的預覽區域 --> <div class="img-preview w100"></div> <p class="size">100 x 100</p> </div> <div> <!-- 寬高為 50px 的預覽區域 --> <div class="img-preview w50"></div> <p class="size">50 x 50</p> </div> </div> </div> <!-- 第二行的按鈕區域 --> <div class="row2"> <button type="button" class="layui-btn">上傳</button> <button type="button" class="layui-btn layui-btn-danger">確定</button> </div>
4.樣式CSS:
/* 設置卡片主體區域的寬度 */
.layui-card-body {
width: 500px;
}
/* 設置按鈕行的樣式 */
.row2 {
display: flex;
justify-content: flex-end;
margin-top: 20px;
}
/* 設置裁剪區域的樣式 */
.cropper-box {
width: 350px;
height: 350px;
background-color: cyan;
overflow: hidden;
}
/* 設置第一個預覽區域的樣式 */
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
/* 設置第二個預覽區域的樣式 */
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
/* 設置預覽區域下方文本的樣式 */
.size {
font-size: 12px;
color: gray;
text-align: center;
}
/* 設置圖片行的樣式 */
.row1 {
display: flex;
}
/* 設置 preview-box 區域的的樣式 */
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
/* 設置 img-preview 區域的樣式 */
.img-preview {
overflow: hidden;
border-radius: 50%;
}5.導入自己的jS文件,并寫以下內容,實現基本剪裁效果:
$(function() {
// 1.1 獲取裁剪區域的 DOM 元素
var $image = $('#image');
// 1.2 配置選項
const options = {
// 縱橫比
aspectRatio: 1,
// 指定預覽區域
preview: '.img-preview'
};
// 1.3 創建裁剪區域
$image.cropper(options);
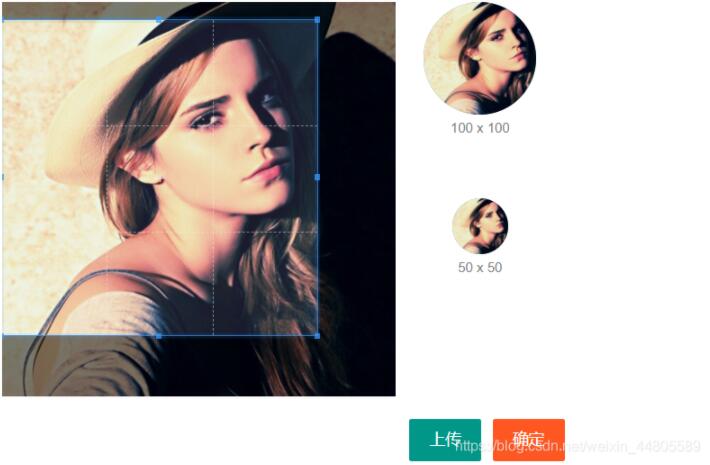
})做完以上準備工作,可以實現如下效果

1.添加上傳文件的輸入框,注意要把輸入框隱藏起來:
<!-- 第二行的按鈕區域 --> <div class="row2"> <!-- 通過 accept屬性,可以指定,允許用戶選擇什么類型的文件 --> <input type="file" id="file" accept="image/png,image/jpeg" /> <button type="button" class="layui-btn" id="btnChooseImage">上傳</button> <button type="button" class="layui-btn layui-btn-danger" id='btnUpload'>確定</button> </div>
2.為文件選擇框綁定change事件
// 為文件選擇框綁定 change事件
// 只要選擇的文件發生變化就會觸發change事件
$('#file').on('change', function(e) {
// 獲取用戶選擇的文件
var filelist = e.target.files;
if (filelist.length === 0) {
return layer.msg('請選擇照片!');
}
// 1.拿到用戶選擇的文件
var file = e.target.files[0];
// 2.將文件,轉化為路徑
var imgURL = URL.createObjectURL(file);
// 3.重新初始化剪裁區域
$image
.cropper('destroy') // 銷毀舊的裁剪區域
.attr('src', imgURL) // 重新設置圖片路徑
.cropper(options) // 重新初始化裁剪區域
})3.為確定按鈕綁定點擊事件
// 為確定按鈕,綁定點擊事件
$('#btnUpload').on('click', function() {
// 1.要拿到用戶剪裁之后的頭像
var dataURL = $image
.cropper('getCroppedCanvas', { // 創建一個 Canvas 畫布
width: 100,
height: 100
})
.toDataURL('image/png') // 將 Canvas 畫布上的內容,轉化為 base64 格式的字符串
// 2.調用接口,把頭像上傳到服務器
$.ajax({
method: 'POST',
url: '/my/update/avatar',
data: {
avatar: dataURL
},
success: function(res) {
if (res.status !== 0) {
return layer.msg('更換頭像不成功!');
}
layer.msg('更換頭像成功!');
window.parent.getUserInfo();
}
})關于JavaScript中怎么實現更換頭像功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。