您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript如何導入背景圖片,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
javascript背景圖片導入的方法:首先新建一個html文件并使用div創建一個模塊;然后在css標簽內,通過id設置div的樣式;接著給button按鈕綁定onclick點擊事件;最后在setBg()函數中實現背景圖片的導入即可。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript背景圖片怎么導入?
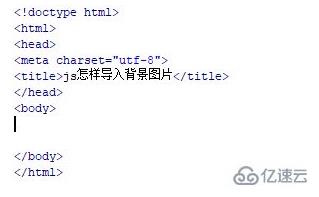
新建一個html文件,命名為test.html,用于講解js怎樣導入背景圖片。

在test.html文件內,使用div創建一個模塊,用于背景圖片的導入。

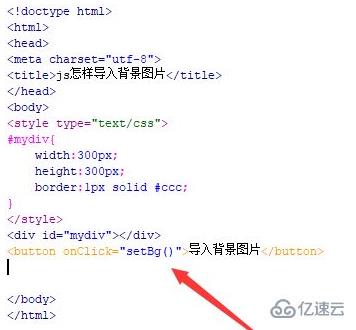
在css標簽內,通過id設置div的樣式,定義其寬高為300px,邊框為1px。

在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setBg()函數。

在js標簽中,創建setBg()函數,在函數內,通過id獲得div對象,再通過給style屬性的backgroundImage屬性賦值,實現背景圖片的導入。例如,這里賦值2.jpg圖片的路徑。

在瀏覽器打開test.html文件,點擊按鈕,查看結果。


以上是“javascript如何導入背景圖片”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。