溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在vue-cli3中使用webpack-bundle-analyzer,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
使用方法
安裝
npm install webpack-bundle-analyzer -D
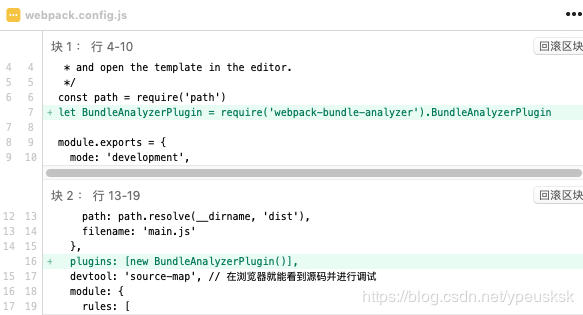
webpack.config.js:

vue-cli3的配置方法
根目錄的vue.config.js(沒有則自己創建)
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}執行以下命令即可查看到結果。
npm run serve
也可以改為獨立的script
vue.config.js
module.exports = {
chainWebpack: config => {
if (process.env.use_analyzer) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
}
package.json
{
"scripts": {
...
"analyzer": "use_analyzer=true npm run serve"
}
}那么在使用以下命令時,才會彈出analyzer
npm run analyzer
關于如何在vue-cli3中使用webpack-bundle-analyzer就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。