您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在vue.js中安裝npm擴展?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
首先理清nodejs和npm的關系:
node.js是javascript的一種運行環境,是對Google V8引擎進行的封裝。是一個服務器端的javascript的解釋器。
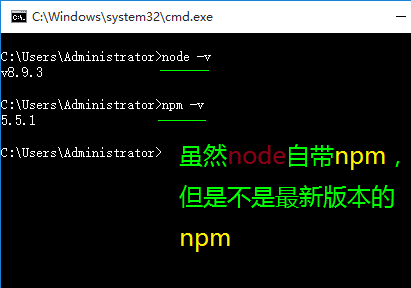
包含關系,nodejs中含有npm,比如說你安裝好nodejs,你打開cmd輸入npm -v會發現出啊線npm的版本號,說明npm已經安裝好。
引用大神的總結:
其實npm是nodejs的包管理器(package manager)。我們在Node.js上開發時,會用到很多別人已經寫好的javascript代碼,如果每當我們需要別人的代碼時,都根據名字搜索一下,下載源碼,解壓,再使用,會非常麻煩。于是就出現了包管理器npm。大家把自己寫好的源碼上傳到npm官網上,如果要用某個或某些個,直接通過npm安裝就可以了,不用管那個源碼在哪里。并且如果我們要使用模塊A,而模塊A又依賴模塊B,模塊B又依賴模塊C和D,此時npm會根據依賴關系,把所有依賴的包都下載下來并且管理起來。試想如果這些工作全靠我們自己去完成會多么麻煩!
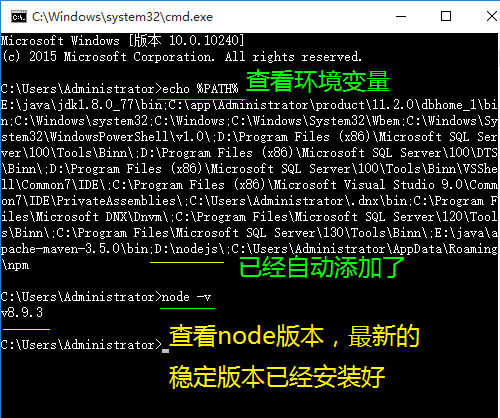
node -v 查看node版本,內置包含npm包管理器來安裝依賴包。
npm install -g typescript
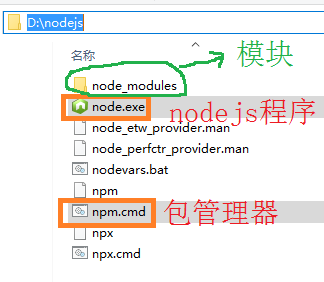
一、使用之前,我們先來掌握3個東西是用來干什么的。
npm: Nodejs下的包管理器。 webpack: 它主要的用途是通過CommonJS的語法把所有瀏覽器端需要發布的靜態資源做相應的準備,比如資源的合并和打包。 vue-cli: 用戶生成Vue工程模板。(幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要 npm install就可以安裝)開始:

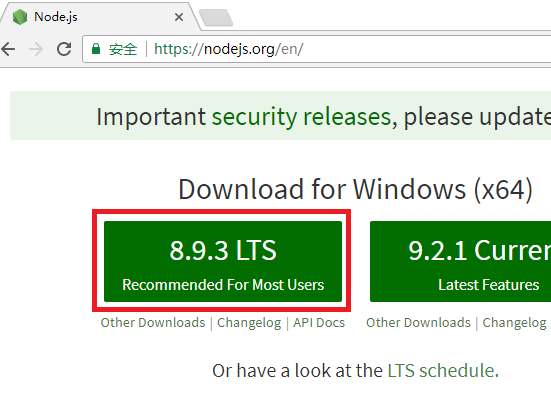
如圖,下載8.9.3 LTS (推薦給絕大部分用戶使用)

雙擊安裝

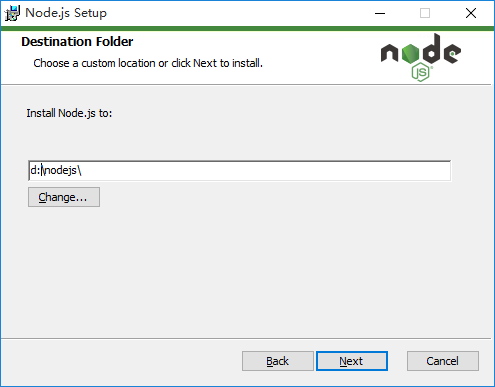
可以使用默認路徑,本例子中自行修改為d:\nodejs

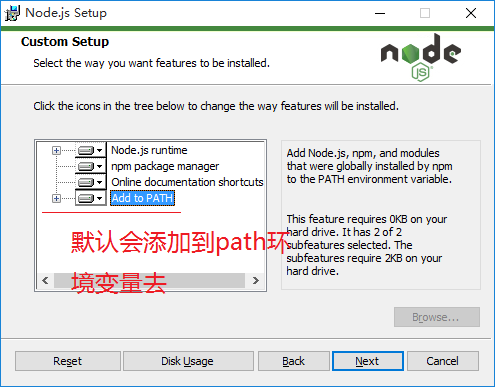
一路點Next

點Finish完成


打開CMD,檢查是否正常



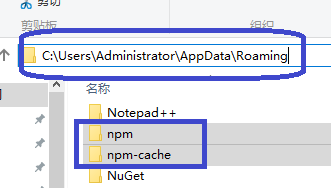
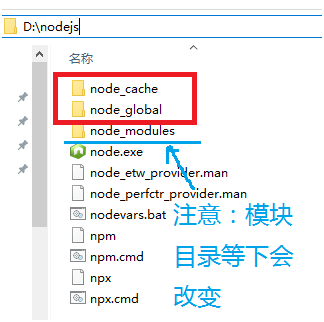
再看看另外2個目錄,npm的本地倉庫跑在系統盤c盤的用戶目錄了(沒見到npm-cache是因為沒有用過,一使用緩存目錄就生成了),我們試圖把這2個目錄移動回到D:\nodejs 先如下圖建立2個目錄

然后運行以下2條命令 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"

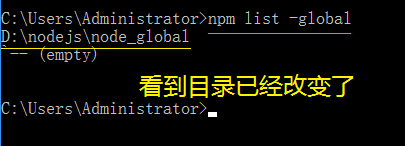
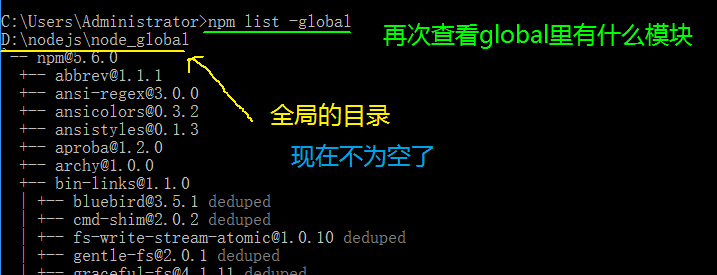
如上圖,我們再來關注一下npm的本地倉庫,輸入命令npm list -global

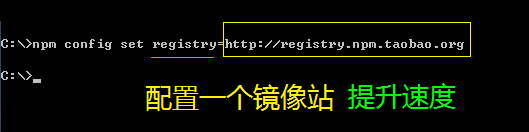
輸入命令npm config set registry=http://registry.npm.taobao.org 配置鏡像站
 輸入
輸入
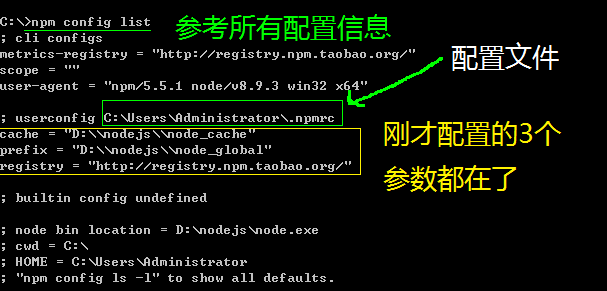
命令npm config list 顯示所有配置信息,我們關注一個配置文件 C:\Users\Administrator\.npmrc

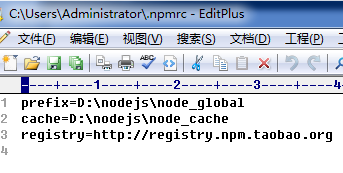
使用文本編輯器編輯它,可以看到剛才的配置信息


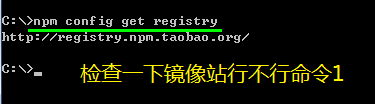
檢查一下鏡像站行不行命令1 npm config get registry

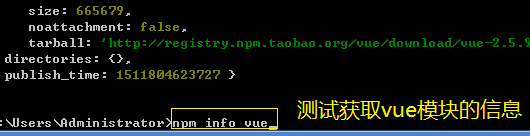
檢查一下鏡像站行不行命令2 Npm info vue 看看能否獲得vue的信息


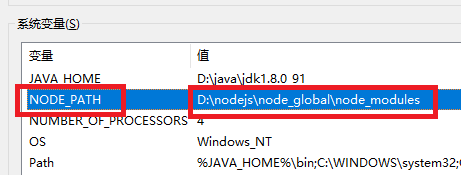
注意,此時,默認的模塊D:\nodejs\node_modules 目錄將會改變為D:\nodejs\node_global\node_modules 目錄,如果直接運行npm install等命令會報錯的。我們需要做1件事情: 1、增加環境變量NODE_PATH 內容是:D:\nodejs\node_global\node_modules

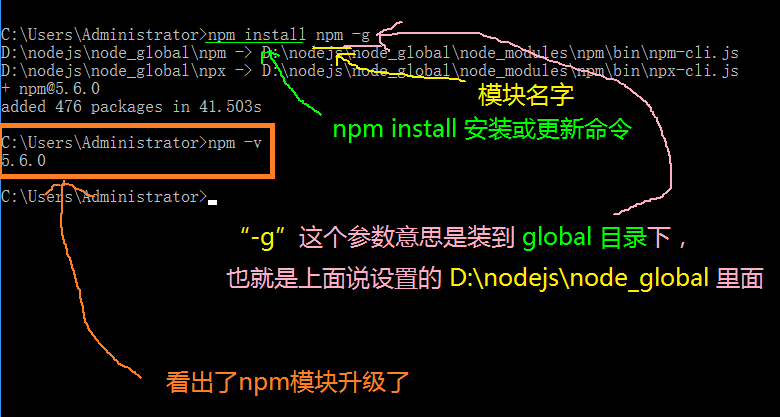
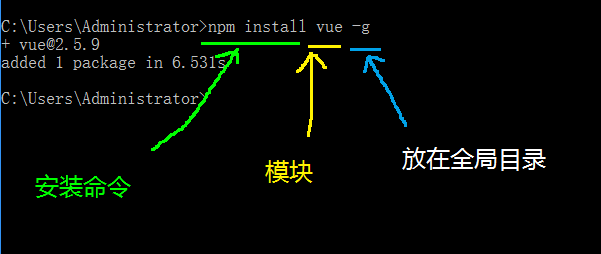
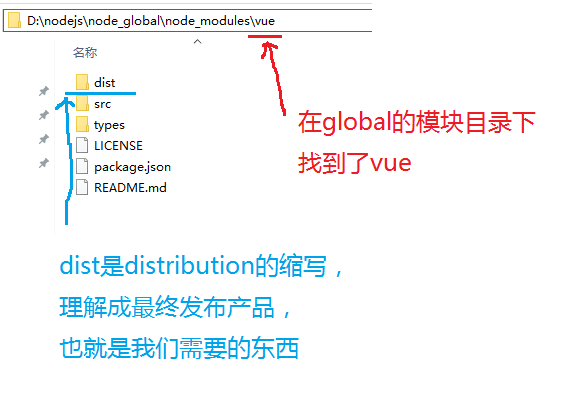
(注意,一下操作需要重新打開CMD讓上面的環境變量生效)一、測試NPM安裝vue.js 命令:npm install vue -g 這里的-g是指安裝到global全局目錄去


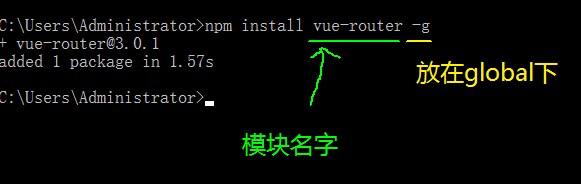
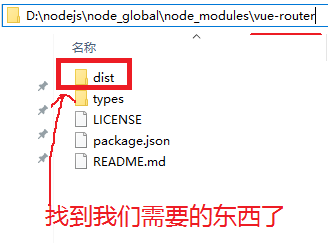
二、測試NPM安裝vue-router 命令:npm install vue-router -g



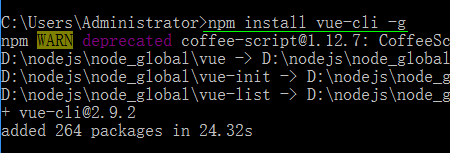
運行npm install vue-cli -g安裝vue腳手架


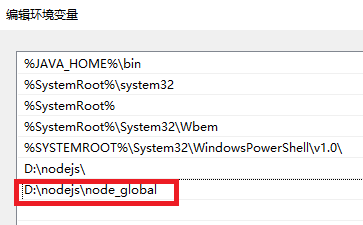
編輯環境編輯path

對path環境變量添加D:\nodejs\node_global win10以下版本的,橫向顯示PATH的,注意添加到最后時,不要有分號【;】

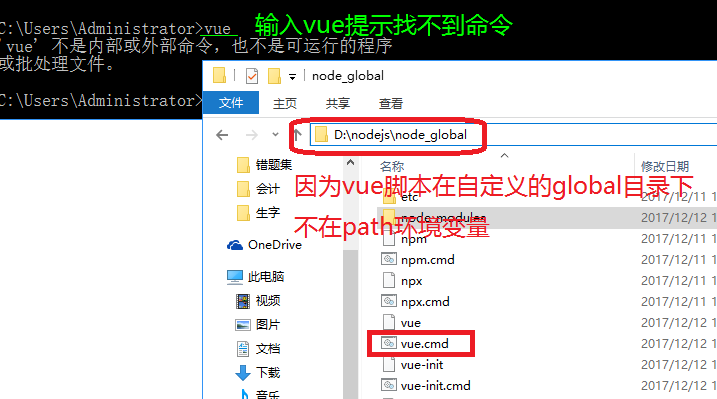
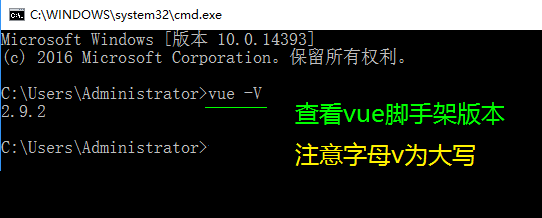
重新打開CMD,并且測試vue是否使用正常

注意,vue-cli工具是內置了模板包括 webpack 和 webpack-simple,前者是比較復雜專業的項目,他的配置并不全放在根目錄下的 webpack.config.js 中。

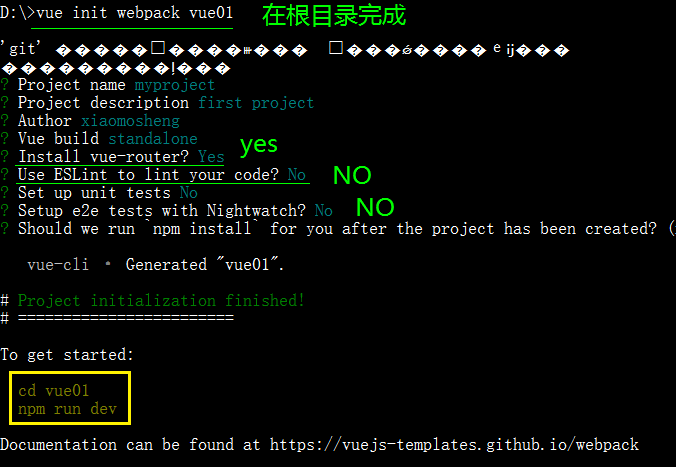
初始化,安裝依賴

運行npm install安裝依賴

npm run dev

成功界面,提示打開地址http://localhost:8080

自動打開瀏覽器http://localhost:8080/#/

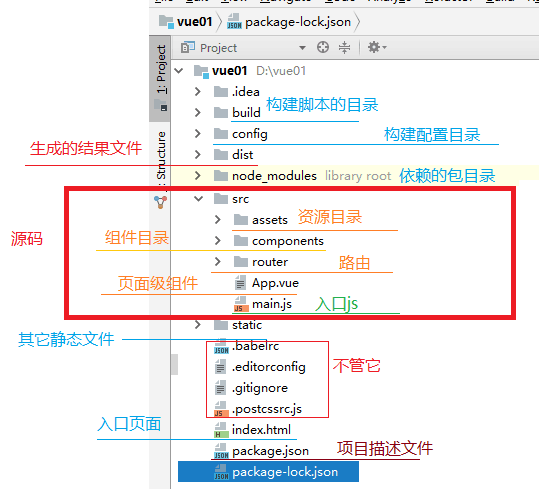
npm run build 生成靜態文件,打開dist文件夾下新生成的index.html文件 nmp下新建出來的vue01的目錄描述:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。