溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
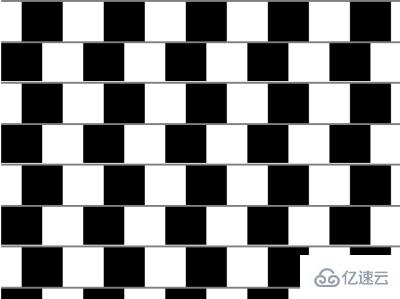
這篇文章主要介紹了怎么使用純CSS實現棋盤的錯覺動畫,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 10 個子元素,每個子元素表示一行:
<div class="container">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}定義容器尺寸,用 vmin 單位,并讓子元素豎向排列:
.container {
width: 100vmin;
height: 100vmin;
display: flex;
flex-direction: column;
}設置子元素的背景圖案為間隔的黑白色塊,頂部有一條細線:
.container span {
width: inherit;
height: 10vmin;
background:
linear-gradient(
gray, gray 0.5vmin,
transparent 0.5vmin, transparent
),
repeating-linear-gradient(
to right,
black, black 10vmin,
transparent 10vmin, transparent 20vmin
)
}在容器底部補一條細線:
.container {
border-bottom: 0.5vmin solid gray;
}增加動畫效果,讓奇數行的背景向右移動半個色塊的位置,移動之后看起來好像奇數行右寬左窄,偶數行左寬右窄,這是一種錯覺:
.container span:nth-child(odd) {
animation: move 5s linear infinite;
}
@keyframes move {
0%, 55%, 100% {
background-position: 0 0;
}
5%, 50% {
background-position: 5vmin 0;
}
}讓偶數行的背景也移動起來,產生相反方向的錯覺:
.container span:nth-child(even) {
animation: move 5s linear infinite reverse;
}感謝你能夠認真閱讀完這篇文章,希望小編分享怎么使用純CSS實現棋盤的錯覺動畫內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。