您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用純CSS實現多行文本的漸隱動畫”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何使用純CSS實現多行文本的漸隱動畫”文章能幫助大家解決問題。
首先,我們來看這樣一個例子,我們要實現這樣一個單行文本的漸隱:

使用 mask,可以輕松實現這樣的效果,只需要:
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
}
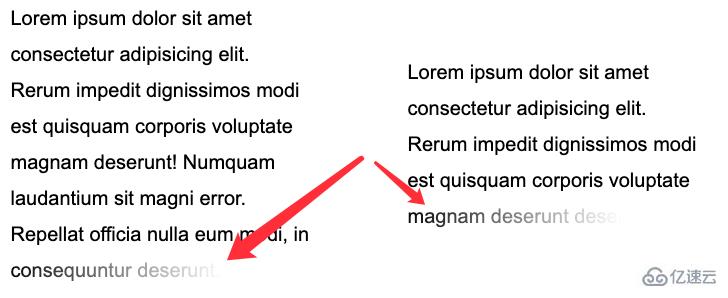
但是,如果,場景變成了多行呢?我們需要將多行文本最后一行,實現漸隱消失,并且適配不同的多行場景:

這個就會稍微復雜一點點,但是也是有多種方式可以實現的。
首先我們來看一下使用 background 的方式。
background 實現這里會運用到一個技巧,就是 display: inline 內聯元素的 background 展現形式與 display: block 塊級元素(或者 inline-block、flex、grid)不一致。
簡單看個例子:
<p>Lorem .....</p>
<a>Lorem .....</a>
這里需要注意,<p> 元素是塊級元素,而 <a> 是內聯元素。
我們給它們統一添加上一個從綠色到藍色的漸變背景色:
p, a {
background: linear-gradient(90deg, blue, green);
}
看看效果:

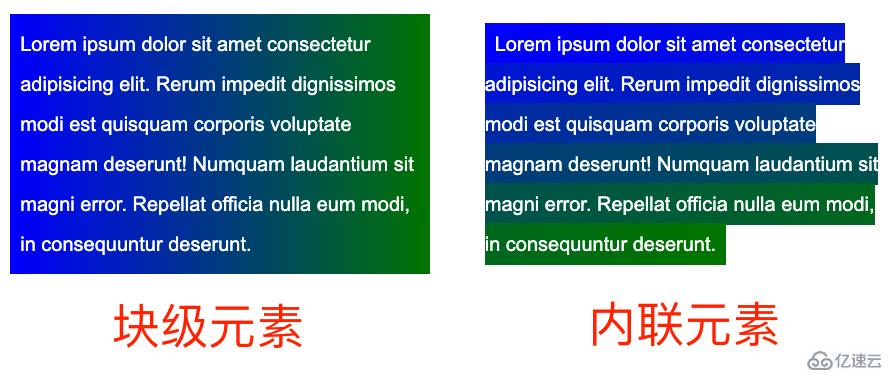
什么意思呢?區別很明顯,塊級元素的背景整體是一個漸變整體,而內聯元素的每一行都是會有不一樣的效果,整體連起來串聯成一個整體。
基于這個特性,我們可以構造這樣一種布局:
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
}
這里需要解釋一下:
為了利用到實際的內聯元素的 background 的特性,我們需要將實際的文本包裹在內聯元素 <a> 內
實際的文本,利用了 opacity: 0 進行隱藏,實際展示的文本使用了 <a> 元素的偽元素,并且將它的層級設置為 -1,目的是讓父元素的背景可以蓋過它
<a> 元素的漸變為從透明到白色,利用它去遮住下面的實際用偽元素展示的文字,實現文字的漸隱
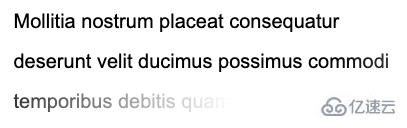
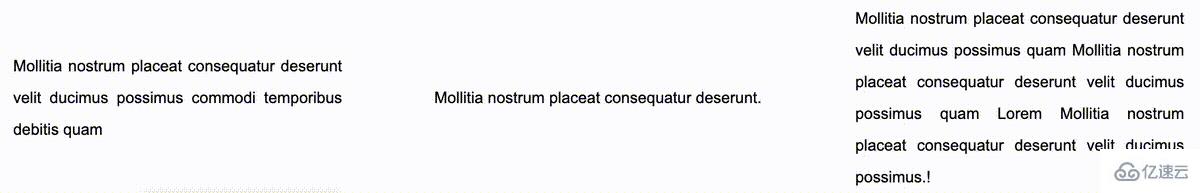
這樣,我們就能得到這樣一種效果:

這里,<a> 元素的漸變為從透明到白色,利用后面的白色逐漸遮住文字。
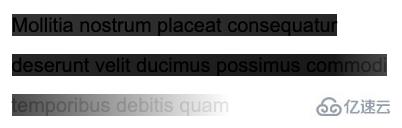
如果我將漸變改為從黑色到白色(為了方便理解,漸變的黑色和白色都帶上了一些透明),你能很快的明白這是怎么回事:
a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
}

當然,這個方案有很多問題,譬如利用了 z-index: -1,如果父容器設置了背景色,則會失效,同時不容易準確定位最后一行。因此,更好的方式是使用 mask 來解決。
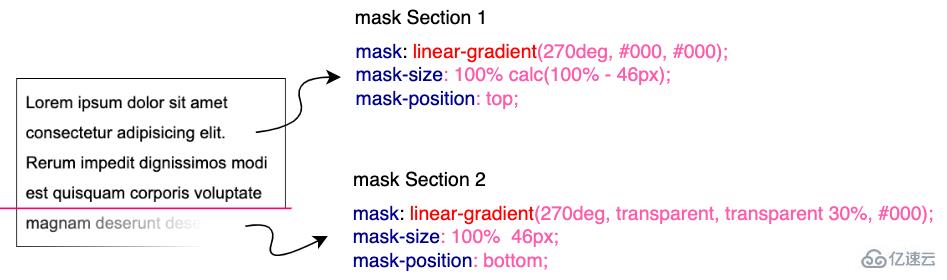
mask 實現那么,如果使用 mask 的話,問題,就會變得簡單一些,我們只需要在一個 mask 中,實現兩塊 mask 區域,一塊用于準確控制最后一行,一塊用于控制剩余部分的透明。
也不需要特殊構造 HTML:
<p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
}
效果如下:

核心在于整個 mask 相關的代碼,正如上面而言的,mask 將整個區域分成了兩塊進行控制:

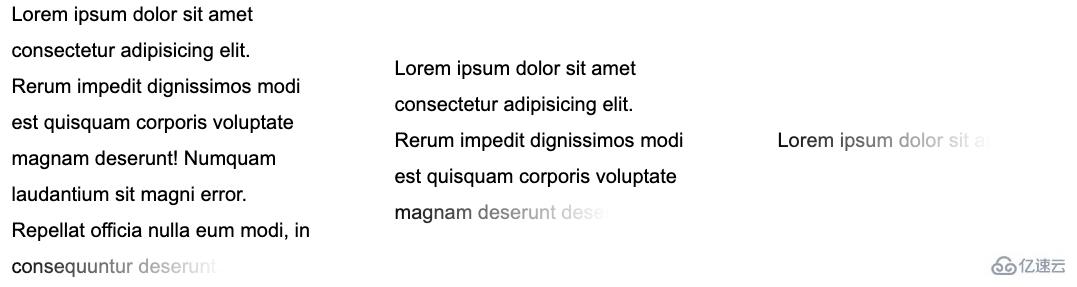
在下部分這塊,我們利用 mask 做了從右向左的漸隱效果。并且利用了 mask-position 定位,以及 calc 的計算,無論文本都多少行,都是適用的!需要說明的是,這里的 46px 的意思是單行文本的行高加上 padding-bottom 的距離。可以適配任意行數的文本:

好,看完靜態的,我們再來實現一種**動態的文字漸隱消失。
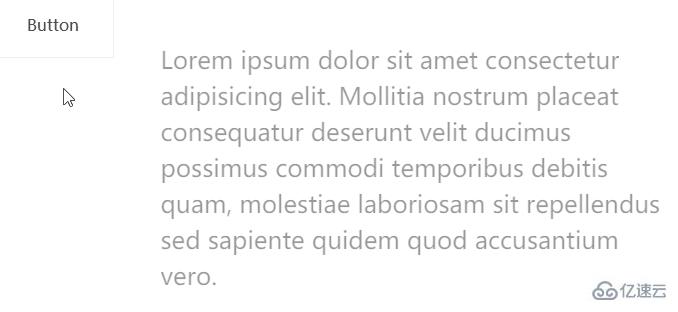
整體的效果是當鼠標 Hover 到文字的時候,整個文本逐行逐漸消失。像是這樣:

這里的核心在于,需要去適配不同的行數,不同的寬度,而且文字是一行一行的進行消失。
這里核心還是會運用上內聯元素 background 的特性。
實現整段文字的漸現,從一種顏色到另外一種顏色:
<div class="button">Button</div>
<p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}
這里需要解釋一下,雖然設置了 color: transparent,但是文字默認還是有顏色的,默認的文字顏色,是由第一層漸變賦予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是這一層:linear-gradient(90deg, #999, #999)。

當 hover 觸發時,linear-gradient(90deg, #999, #999) 這一層漸變逐漸消失,而另外一層 linear-gradient(90deg, #fc0, #fc0)` 逐漸出現,借此實現上述效果。
CodePen -- background-clip 文字漸現效果
好,我們可以借鑒這個技巧,去實現文字的漸隱消失。一層為實際的文本,而另外一層是進行動畫的遮罩,進行動畫的這一層,本身的文字設置為 color: transparent,這樣,我們就只能看到背景顏色的變化。
大致的代碼如下:
<p>
<a class="word">Mollitia nostrum placeat consequatur deserunt.</a>
<a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a>
</p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}
其中,.word 為實際在底部,展示的文字層,而 pesudo 為疊在上方的背景層,hover 的時候,觸發上方元素的背景變化,逐漸遮擋住下方的文字,并且,能適用于不同長度的文本。

當然,上述方案會有一點瑕疵,我們無法讓不同長度的文本整體的動畫時間一致。當文案數量相差不大時,整體可以接受,文案相差數量較大時,需要分別設定下 transition-duration 的時長。
關于“如何使用純CSS實現多行文本的漸隱動畫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。