您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS將段落首行縮進兩個字符的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
CSS中的text-indent屬性可以讓段落的開頭文字縮進,取值可以是正值也可以是負值,如果是負值,文字的第一行會向左縮進,大部分瀏覽器都支持text-indent屬性。
注意:使用文本縮進text-indent屬性時,需要注意瀏覽器的兼容性,如下圖所示:

基本語法:選擇器{text-indent:20px}
表示這個選擇器里面的文字首行縮進了20個像素。
屬性值設置如下:
length可以設置文字縮進的固定長度,默認值為0
%設置的縮進是基于父元素寬度的百分比的
inherit表示可以從父元素中繼承text-indent的屬性值
實例示范:用CSS中的text-indent屬性實現文字的首行縮進效果
步驟詳解:在頁面中創建兩個p標簽,在p標簽中加入一段文字,為了能夠很容易的看出效果,將p標簽的長度設置為300px,看看他們現在是什么效果,具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好與不好都走了,幸與不幸都過了。真正的夢想,永遠在實現之中,更在堅持之中。
累了,就停一停,讓手貼著手,溫暖冷漠的歲月;苦了,就笑一笑,讓心貼著心,體味至愛的撫摸;</p>
<p>哭了,就讓淚水盡情流淌,痛徹心菲也是精彩。選擇一條道路,就選擇一種人生一種無悔。
陰霾終會蕩盡,獰笑終是無聊卑鄙終會沉寂。 </p>
</body>
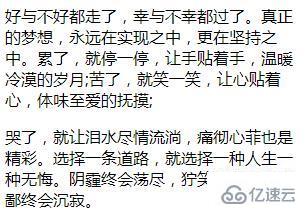
</html>如下圖可見,頁面呈現了兩段文字,這兩段文字的首行都沒有縮進。

接下來,給p 標簽添加text-indent屬性,并將屬性值設置為2em,em是一個相對單位,2em表示現在一個文字大小的兩倍,也就是兩個字符,看看有什么效果。
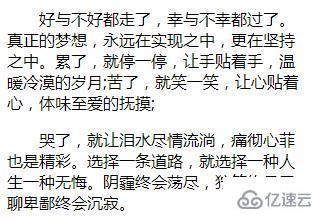
p{width: 300px;text-indent: 2em;}效果圖:

對比前后兩張圖可以發現,加了CSS中的text-indent屬性后,每段文字的第一行都縮進了兩個字符。
感謝各位的閱讀!關于CSS將段落首行縮進兩個字符的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。