您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css設置文字強制換行的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、css設置文字的強制換行
關于換行問題,正常字符的換行是比較合理的,但連續的數字和英文字符常常將容器撐大,而不換行,就挺讓人頭疼了,這就需要進行強制換行。億速云相關學習推薦:CSS教程!
下面我們通過簡單的代碼示例來介紹css實現強制換行的方法。
html代碼:
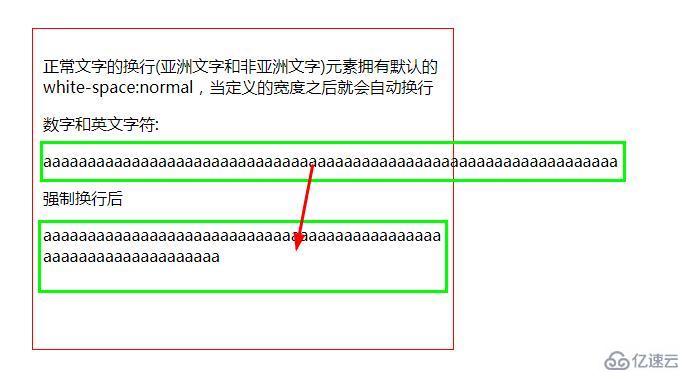
<div class="demo"> <p>正常文字的換行(亞洲文字和非亞洲文字)元素擁有默認的white-space:normal,當定義的寬度之后就會自動換行</p> <p>數字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>強制換行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css代碼:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}效果圖:

說明:
white-space: normal; 設置文字的自動換行;
word-break: break-all; 設置文字的強制換行,但只對英文起作用,以字母作為換行依據。

因為文字的容器p的寬度為400px,所有它的內容會在到達400px時自動換行,但該行末端有個很長的英文單詞,它并不會把單詞挪到下一行在顯示,而是在本行把單詞截斷,一部分保持在行尾顯示,另一部分換到下一行顯示,這樣不是很利于英文的閱讀。
word-wrap: break-word; 設置文字的強制換行,但只對英文起作用,以單詞作為換行依據。

文字與上面一致,但區別在于它會把整個單詞看成一個整體,如果該行末端寬度不夠整個單詞顯示,它就會自動把整個單詞放到下一行顯示,而不會把單詞截斷掉。
white-space: pre-wrap; 設置文字的強制換行,但只對中文起作用。
二、css設置文字的強制不換行
下面我們通過簡單的代碼示例給大家介紹css設置文字的強制不換行,且超出部分隱藏的方法
html代碼:
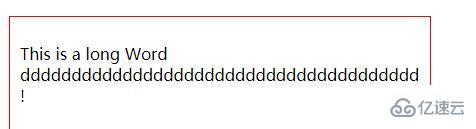
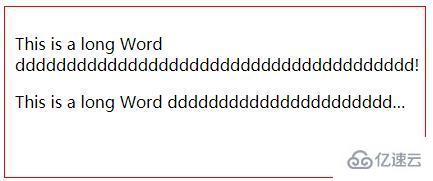
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css代碼:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}效果圖:

說明:
white-space:nowrap; 設置文字禁止換行(強制不換行)。
overflow:hidden; 設置把多余內容隱藏起來,不讓多出來的內容撐破容器。
text-overflow:ellipsis; 設置多出的內容以省略號…來表達。注:text-overflow:ellipsis; 屬性主要是用于IE等瀏覽器中,Opera瀏覽器要考慮兼容性,使用-o-text-overflow:ellipsis; 才可以實現效果;而在Firefox瀏覽器中就沒有這個功能了,只能把多出的內容隱藏起來。
關于css設置文字強制換行的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。