溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css首行縮進2字符如何設置,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、首先應用縮進CSS屬性:text-indent
2、單位準確的選擇:
1)、px單位
如果知道字體大小,而且是固定的可以使用px作為縮進值單位。
如果字體大小在12px,設置text-indent:24px(24px左右即可)。
2)、em單位(強烈推薦)
em是相對長度單位
無論字體大小設置多少,em單位作為縮進樣式單位,即可自適應實現要縮進文字長度。
text-indent:2em 設置2em,就能實現無論字體大小設置多少,都能自適應縮進2個字的距離空格效果。
3、縮進2個漢字位置實例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>剛剛縮進2個字CSS實例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
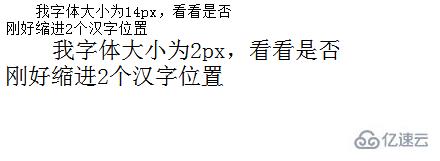
<div class="f14 sjlz">我字體大小為14px,看看是否<br />剛好縮進2個漢字位置</div>
<div class="f22 sjlz">我字體大小為2px,看看是否<br />剛好縮進2個漢字位置</div>
</body>
</html>顯示如下:

無論設置字體大小多少,均實現自適應實現縮進2個字空格位置
總結:使用text-indent:2em,使用em單位最適合的縮進單位。
關于css首行縮進2字符如何設置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。