您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中設置首行縮進的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
本篇文章所說的內容是一個用HTML縮進段落第一行的代碼,我們要知道縮進段落需要用到的屬性是text-indent,下面我們就來看一看具體的內容。

語法格式:
text-indent :(縮進寬度)
描述示例:
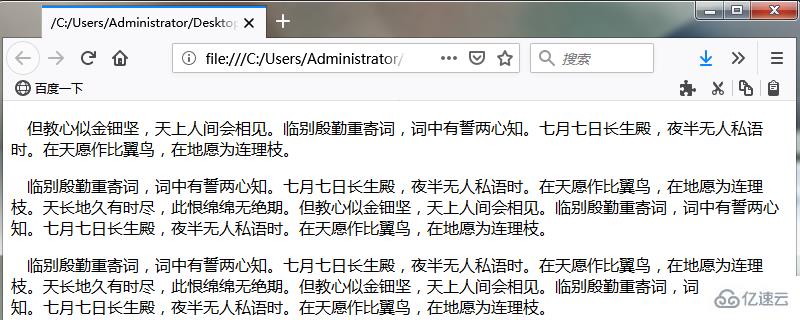
p {text-indent:1em;}代碼示例1:縮進單個字符
通過指定“text-indent:1em”縮進一個字符的段落的開頭。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
</body>
</html>顯示結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。可以確認段落的第一行縮進一個字符。

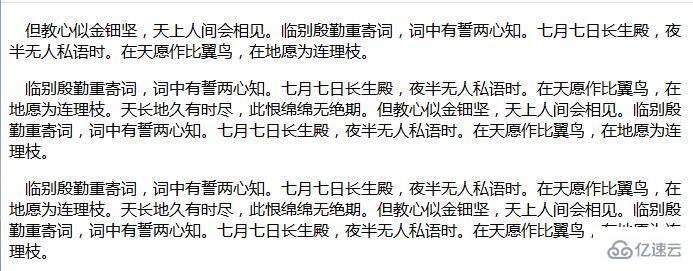
代碼示例2:半文字縮進
通過指定“text-indent:0.5 em”,您可以將段落的開頭縮進0.5個字符。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
</body>
</html>顯示結果
使用Web瀏覽器顯示上述HTML文件,將顯示如下所示的效果:可以確認該段落的第一行是縮小的。

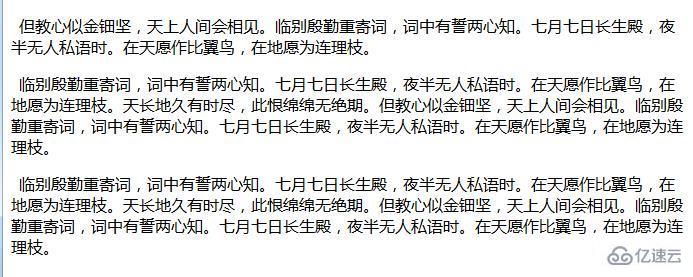
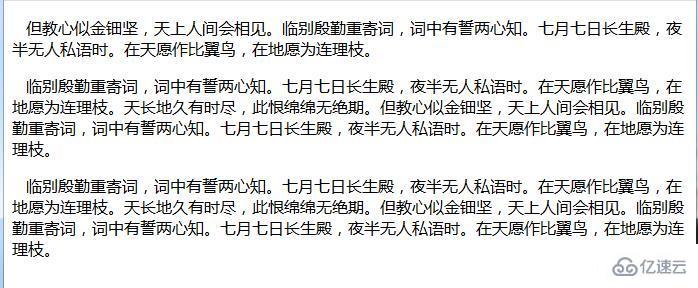
代碼示例3:像素規范
通過指定“text - indent:14px”縮進14像素段落的開頭。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
<p>臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。天長地久有時盡,此恨綿綿無絕期。
但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</p>
</body>
</html>顯示結果
使用Web瀏覽器顯示上述HTML文件,將顯示如下所示的效果:設置像素數段落的開頭是縮進的。

看完了這篇文章,相信你對CSS中設置首行縮進的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。