您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么用border-style屬性,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
border-style屬性用于同時為一個元素的四個邊框設置樣式,或者單獨地為各邊設置邊框樣式。
CSS border-style屬性
作用:用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。它可以有一到四個值,例:
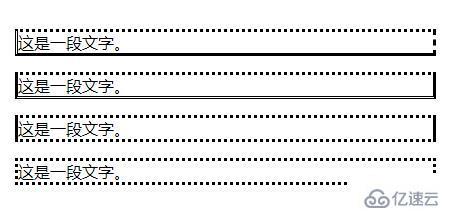
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}效果圖:

說明:只有當border-style屬性的值不是 none 時邊框才可能出現。
可以設置的屬性值:
none:定義無邊框。
hidden:與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。
dotted:定義點狀邊框。在大多數瀏覽器中呈現為實線。
dashed:定義虛線。在大多數瀏覽器中呈現為實線。
solid:定義實線。
double:定義雙線。雙線的寬度等于 border-width 的值。
groove:定義 3D 凹槽邊框。其效果取決于 border-color 的值。
ridge:定義 3D 壟狀邊框。其效果取決于 border-color 的值。
inset:定義 3D inset 邊框。其效果取決于 border-color 的值。
outset:定義 3D outset 邊框。其效果取決于 border-color 的值。
inherit:規定應該從父元素繼承邊框樣式。
CSS border-style屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">dotted邊框</p>
<p class="dashed">dashed邊框</p>
<p class="solid">solid邊框</p>
<p class="double">double邊框</p>
<p class="groove">groove邊框</p>
<p class="ridge">ridge邊框</p>
<p class="inset">inset邊框</p>
<p class="outset">outset邊框</p>
</body>
</html>效果圖:

上述內容就是怎么用border-style屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。