您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么用css perspective屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
perspective屬性用于定義3D元素距視圖的距離,以像素計。該屬性允許您改變3D元素查看3D元素的視圖。當為元素定義 perspective屬性時,其子元素會獲得透視效果,而不是元素本身。注:perspective屬性只影響 3D 轉換元素。
css perspective屬性怎么用?
perspective 屬性定義 3D 元素距視圖的距離,以像素計。該屬性允許您改變 3D 元素查看 3D 元素的視圖。當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。
語法:
perspective: number|none
屬性值:
● number:元素距離視圖的距離,以像素計。
● none:默認值。與 0 相同。不設置透視。
說明:請與 perspective-origin 屬性一同使用該屬性,這樣您就能夠改變 3D 元素的底部位置。
注意:perspective 屬性只影響 3D 轉換元素。
css perspective屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
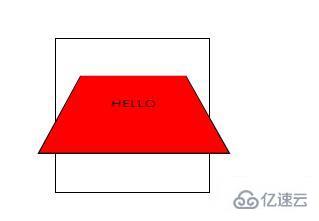
</html>效果圖:

看完上述內容,你們對怎么用css perspective屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。