您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中border-style屬性的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
border-style屬性用于設置元素邊框的樣式,可以同時為一個元素的四個邊框設置樣式,或者單獨地為各邊設置邊框樣式。只有當該屬性的值不是 none 時邊框才可能出現。
css border-style屬性怎么用?
border-style屬性用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。它可以有一到四個值,例:
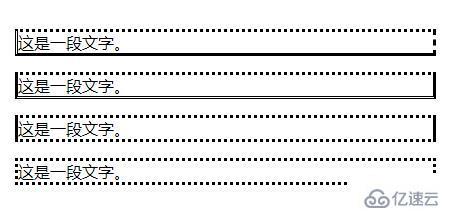
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}效果圖:

說明:只有當這個值不是 none 時邊框才可能出現。
可以設置的屬性值:
none:定義無邊框。
hidden:與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。
dotted:定義點狀邊框。在大多數瀏覽器中呈現為實線。
dashed:定義虛線。在大多數瀏覽器中呈現為實線。
solid:定義實線。
double:定義雙線。雙線的寬度等于 border-width 的值。
groove:定義 3D 凹槽邊框。其效果取決于 border-color 的值。
ridge:定義 3D 壟狀邊框。其效果取決于 border-color 的值。
inset:定義 3D inset 邊框。其效果取決于 border-color 的值。
outset:定義 3D outset 邊框。其效果取決于 border-color 的值。
inherit:規定應該從父元素繼承邊框樣式。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit" 或 "hidden"。
css border-style屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
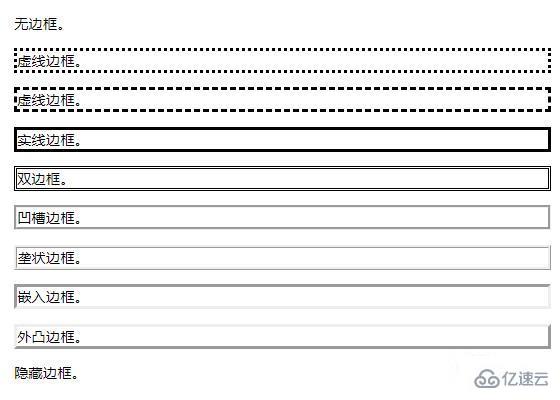
<p class="none">無邊框。</p>
<p class="dotted">虛線邊框。</p>
<p class="dashed">虛線邊框。</p>
<p class="solid">實線邊框。</p>
<p class="double">雙邊框。</p>
<p class="groove"> 凹槽邊框。</p>
<p class="ridge">壟狀邊框。</p>
<p class="inset">嵌入邊框。</p>
<p class="outset">外凸邊框。</p>
<p class="hidden">隱藏邊框。</p>
</body>
</html>效果圖:

感謝各位的閱讀!看完上述內容,你們對css中border-style屬性的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。