您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么生成一個完整的HTML對象,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
EventTarget 是一個由可以接收事件的對象實現的接口,并且可以為它們創建偵聽器。
Element,document 和 window 是最常見的事件目標,但是其他對象也可以是事件目標,比如XMLHttpRequest,AudioNode,AudioContext 等等。
許多事件目標(包括元素,文檔和 window)還支持通過 onXXX(如onclick) 屬性和屬性設置事件處理程序。
在EventTarget上注冊特定事件類型的事件處理程序。
EventTarget中刪除事件偵聽器。
將事件分派到此EventTarget。
var EventTarget = function() {
this.listeners = {};
};
EventTarget.prototype.listeners = null;
EventTarget.prototype.addEventListener = function(type, callback) {
if (!(type in this.listeners)) {
this.listeners[type] = [];
}
this.listeners[type].push(callback);
};
EventTarget.prototype.removeEventListener = function(type, callback) {
if (!(type in this.listeners)) {
return;
}
var stack = this.listeners[type];
for (var i = 0, l = stack.length; i < l; i++) {
if (stack[i] === callback){
stack.splice(i, 1);
return;
}
}
};
EventTarget.prototype.dispatchEvent = function(event) {
if (!(event.type in this.listeners)) {
return true;
}
var stack = this.listeners[event.type].slice();
for (var i = 0, l = stack.length; i < l; i++) {
stack[i].call(this, event);
}
return !event.defaultPrevented;
};Node是一個接口,許多DOM類型從這個接口繼承,并允許類似地處理(或測試)這些各種類型。Node是一個接口,許多DOM類型從這個接口繼承,并允許類似地處理(或測試)這些各種類型。
Document, Element, CharacterData (which Text, Comment, and CDATASection inherit), ProcessingInstruction, DocumentFragment, DocumentType, Notation, Entity, EntityReference
PS:在方法和屬性不相關的特定情況下,這些接口可能返回null。它們可能會拋出異常 - 例如,當將子節點添加到不允許子節點存在的節點時。
返回一個表示base URL的DOMString。不同語言中的base URL的概念都不一樣。 在HTML中,base URL表示協議和域名,以及一直到最后一個'/'之前的文件目錄。
返回一個包含了該節點所有子節點的實時的NodeList。NodeList 是“實時的”意思是,如果該節點的子節點發生了變化,NodeList對象就會自動更新。
返回該節點的第一個子節點,如果該節點沒有子節點則返回null。
返回該節點的最后一個子節點,如果該節點沒有子節點則返回null。
此處省略若干Node接口屬性,更多屬性查看這里。
那么重點來了!
重點:從其父類EventTarget繼承了addEventListener、removeEventListener、dispatchEvent等方法。
將一個節點添加到指定父節點的子節點列表末尾。
返回的是一個布爾值,來表示傳入的節點是否為該節點的后代節點。
返回調用該方法的節點的一個副本。
此處省略若干Node接口方法,更多方法查看這里。
Element是非常通用的基類,所有 Document對象下的對象都繼承它。這個接口描述了所有相同種類的元素所普遍具有的方法和屬性。 這些繼承自Element并且增加了一些額外功能的接口描述了具體的行為。
PS:HTMLElement 接口是所有HTML元素的基礎接口, 而 SVGElement 接口是所有SVG元素的基本接口。
在web以外的語言,像 XUL 可以通過 XULElement 的API,也能實現它。
所有屬性繼承至它的祖先接口 Node, 和它所擴展的接口 EventTarget, 并且從以下部分繼承了屬性ParentNode, ChildNode, NonDocumentTypeChildNode, 和Animatable.
返回元素對應的 HTMLSlotElement 接口
返回一個與該元素相關的所有屬性集合NamedNodeMap
返回該元素包含的class屬性是一個DOMTokenList.
它是一個 DOMString 表示這個元素的class.
此處省略若干Element接口屬性,更多方法查看這里。
那么重點來了!
從它的父類(Node)和它父類的父類(EventTarget)繼承方法,并實現parentNode、ChildNode、NonDocumentTypeChildNode、Animatable。
此處省略若干Element接口方法,更多方法查看這里。
方法用來獲取匹配特定選擇器且離當前元素最近的祖先元素(也可以是當前元素本身)。如果匹配不到,則返回 null。
返回元素上一個指定的屬性值。如果指定的屬性不存在,則返回 null 或 "" (空字符串)。
參數中給出類的列表,返回一個動態的 HTMLCollection ,這里面包含了所有持有這些類的后代元素。
此處省略若干Element接口方法,更多方法查看這里。
HTMLElement 接口表示所有的 HTML 元素。一些HTML元素直接實現了HTMLElement接口,其它的間接實現HTMLElement接口。
那么重點來了!
繼承自父接口Element和 GlobalEventHandlers的屬性。
HTMLElement.accessKey DOMString 獲取/設置元素訪問的快捷鍵
HTMLElement.accessKeyLabel DOMString 返回一個包含元素訪問的快捷鍵的字符串(只讀)
HTMLElement.contentEditable DOMString 獲取/設置元素的可編輯狀態
HTMLElement.isContentEditable Boolean 表明元素的內容是否可編輯(只讀)
此處省略若干HTMLElement接口屬性,更多方法查看這里。
HTMLElement.onTouchStart
HTMLElement.onTouchEnd
HTMLElement.onTouchMove
HTMLElement.onTouchEnter
HTMLElement.onTouchLeave
HTMLElement.onTouchCancel
HTMLElement.blur() void 元素失去焦點
HTMLElement.click() void 觸發元素的點擊事件
HTMLElement.focus() void 元素獲得焦點
HTMLElement.forceSpellCheck() void
GlobalEventHandlers接口描述了事件處理程序像HTMLElement常見的幾個接口,文件,窗口,或WorkerGlobalScope Web Workers。這些接口可以實現更多的事件處理程序。
中斷事件。
失去焦點事件。
獲取焦點事件。
此處省略若干GlobalEventHandlers接口屬性,更多方法查看這里。
該接口用于創建對應的元素。
如:
HTMLpElement 接口提供了一些特殊屬性(它也繼承了通常的 HTMLElement 接口)來操作p元素。
HTMLFormElement接口可以創建或者修改<form>對象;它繼承了HTMLElement接口的方法和屬性。
HTMLAnchorElement 接口表示超鏈接元素,并提供一些特別的屬性和方法(除了那些繼承自普通 HTMLElement對象接口的之外)以用于操作這些元素的布局和顯示。
......
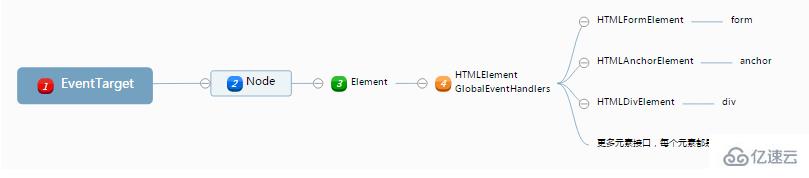
通過上面的知識,我們了解到:
HTMLpElement(其他元素接口) 繼承 HTMLElement 和 GlobalEventHandlers 接口。
HTMLElement 繼承 Element 接口。
Element 繼承 Node 接口。
Node 繼承 EventTarget 接口。 為什么p元素甚至是所有的html元素都可以使用addEventListener來添加事件呢?
為什么p元素甚至是所有的html元素都可以使用addEventListener來添加事件呢?
回答:從 EventTarget 接口中繼承而來。
為什么每個DOM節點都有parentNode、firstChild、nodeType等屬性呢?
回答:從 Node 接口中繼承而來。
為什么每個DOM元素都有className、classList、innerHTML等屬性呢?
回答:從 Element 接口中繼承而來。
為什么有些DOM元素有accessKey、contentEditable、isContentEditable等屬性呢?
回答:從 HTMLElement 接口中繼承而來。
為什么每個DOM元素都有onclick、ondblclick、ondrag等屬性?
回答:從 GlobalEventHandlers 接口中繼承而來。
那么重點來了!
看完了這篇文章,相信你對怎么生成一個完整的HTML對象有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。