您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html2中canvas生成的圖片偏移不完整怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
情景一:
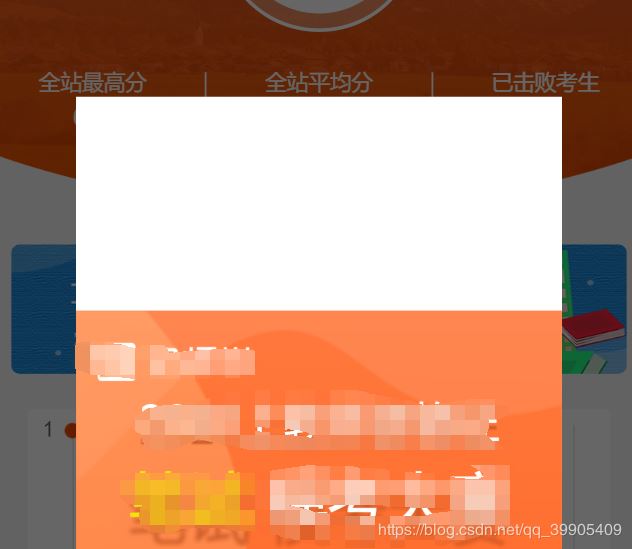
問題背景:生成的圖片在一個彈窗里面,如果頁面沒有滾動條就是正常的,但是一旦出現滾動條并且頁面發生滾動時html2canvas繪制成的圖片就會偏移出對應滾動高度的白邊,如下:

解決辦法:
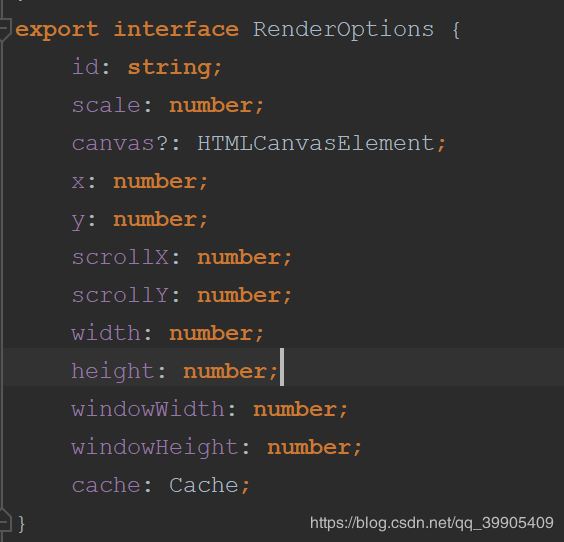
樓主查了很多資料,也用了很多方法都沒能解決這個問題,一氣之下打算研究研究html2canvas的配置參數,果不其然,在配置參數RenderOptions下找到如下配置

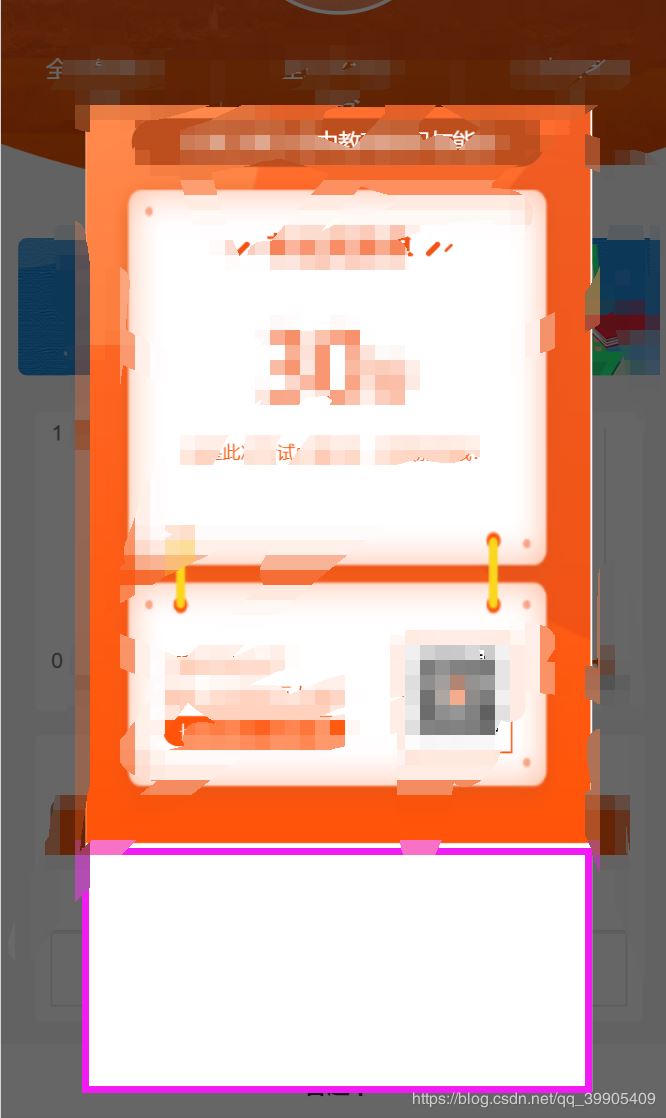
眼尖的樓主立馬發現了scrollY這個東西。沒錯,這個肯定是配置偏移量的對吧,既然你是向下偏移我頁面滾動的高度,那我把scrollY設置為負的那不就好了嗎,說干就干。于是樓主設置了{scrollY: -window.pageYOffset},結果發生詭異的事,它倒是不向下偏移了,卻開始向上偏移,如下

這個世界是怎么了,于是樓主又設置{scrollY: 0},再次查看,解決了。

原來,是因為在不設置scrollY的情況下,canvas繪制頁面時會根據全局頁面的滾動情況自動向下偏移。當然了,scrollX也是一樣的道理。
奉上代碼:
scrollY: 0, 其他的參數根據自己情況配置,這個參數一定不能少
var htmlDom = document.getElementsByClassName('dialog_content')[0];
html2canvas(htmlDom, {
logging: false, //日志開關,便于查看html2canvas的內部執行流程
width: htmlDom.clientWidth, //dom 原始寬度
height: htmlDom.clientHeight,
scrollY: 0,
scrollX: 0,
useCORS: true // 【重要】開啟跨域配置
}).then(canvas => {
var url = canvas.toDataURL();//圖片地址
htmlDom.appendChild(canvas);
});情景二:
用html2canvas繪制完圖片后,始終會有個偏移距離,之前的解決辦法是設scrollY: 0,scrollX: 0這兩個參數為0,但是這次怎么弄都不行,最后排查出的原因是因為繪制的box上加了transform:translateX(-50%)這個樣式。
解決辦法:
用戶繪圖的區域不用transform來定位,換一種沒有偏移的方式,比如設置百分比或者固定寬高。
關于“html2中canvas生成的圖片偏移不完整怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。