溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現點擊生成UUID的方法。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 用JS生成UUID的方法實例</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var id = getUuid();
$(document).ready(function() {
$("p").click(function() {
alert(id);
});
});
function getUuid() {
var len = 32;//32長度
var radix = 16;//16進制
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('');
var uuid = [], i;
radix = radix || chars.length;
if(len) {
for(i = 0; i < len; i++)uuid[i] = chars[0 | Math.random() * radix];
} else {
var r;
uuid[8] = uuid[13] = uuid[18] = uuid[23] = '-';
uuid[14] = '4';
for(i = 0; i < 36; i++) {
if(!uuid[i]) {
r = 0 | Math.random() * 16;
uuid[i] = chars[(i == 19) ? (r & 0x3) | 0x8 : r];
}
}
}
return uuid.join('');
}
</script>
</head>
<body>
<p>點我,生成UUID。</p>
</body>
</html>
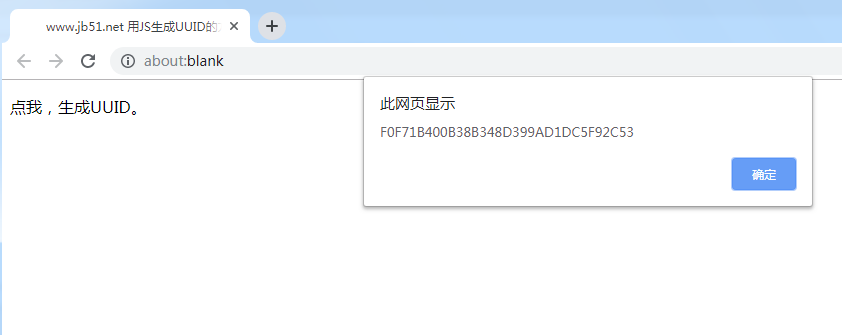
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
PS:這里再為大家提供兩款相關在線工具供大家參考使用:
在線隨機數字/字符串生成工具:
http://tools.jb51.net/aideddesign/suijishu
高強度密碼生成器:
http://tools.jb51.net/password/CreateStrongPassword
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery操作DOM節點方法總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery表格(table)操作技巧匯總》、《jquery中Ajax用法總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。