溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在上一篇博客中,我簡單地寫了怎樣通過使用HTML寫一個簡單的跳轉登錄頁面,but,TMD太丑了,于是突發奇想+天馬行空不如寫一個完整注冊頁面和流程,呵呵,不廢話直接上代碼。
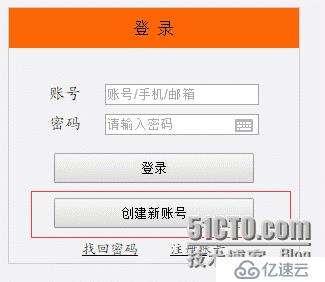
首先是第一個頁面testlogin,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登錄</title>
<link href="testlogin.css" rel="stylesheet" type="text/css"/>
<style>
#login {
width: 290px;
height: auto;
overflow: hidden;
border: solid 1px #CCCCCC;
}
#login_title {
width: 100%;
height: 40px;
line-height: 40px;
background-color: #F60;
text-align: center;
}
.line {
width: 250px;
height: 30px;
line-height: 30px;
margin-left: 20px;
text-align: center;
font-family: 楷體;
}
.line input {
width: 150px;
}
.line a {
font-size: 14px;
color: black;
}
.line span {
color: #F00;
}
#log_submit {
display: block;
width: 200px;
height: 30px;
margin-left: 45px;
margin-top: 15px;
margin-bottom: 5px;
}
</style>
</head>
<body>
<form action="#" method="post">
<div id="login">
<div id="login_title">登 錄</div>
<div class="line"><span id="msg"></span></div>
<div class="line">賬號
<input name="username" type="text" placeholder="賬號/手機/郵箱" />
</div>
<div class="line">密碼
<input name="password" type="password" placeholder="請輸入密碼" />
</div>
<input id="log_submit" type="button" value="登錄">
<!-- 注冊按鈕 -->
<input id ="log_submit" type="button" value="創建新賬號" onclick="location.href='http://localhost:63342/python%20文件/testlogin1.html'">
<div class="line"><a href="#">找回密碼</a> <a href="http://localhost:63342/python%20文件/注冊.html">注冊賬號</a></div>
</div>
</form>
</body>
</html>如圖,點擊“創建新賬號”,然后做出跳轉:

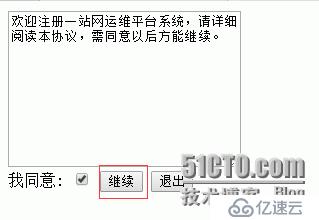
然后,是跳轉后的第二個頁面,testlogin1.html代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
type="text/javascript"
src="http://localhost:63342/python 文件/testlogin.html"
</script>
<body bgcolor="#ffffff" onload="loadedvar=true;">
<textarea cols="30" rows="10" wrap="hard" readonly="yes">歡迎注冊一站網運維平臺系統,請詳細閱讀本協議,需同意以后方能繼續。</textarea>
<form name="terms" action="http://localhost:63342/python%20文件/注冊.html" method="get">
我同意: <input type="checkbox" name="agree" value="ON">
<input onclick="if (loadedvar) {if (document.terms.agree.checked) {document.terms.submit();} else {window.alert('kumikoda提示您,必須先同意才能跳轉')}} else {window.alert('請稍等...')}" type="button" value="繼續">
<input type="button" value="退出" onclick="document.location.href='http://localhost:63342/python%20文件/testlogin.html';" >
</form>
</body>
</html>如圖,勾選“我同意”--然后點擊“繼續”,繼續跳轉到注冊頁面,呵呵:

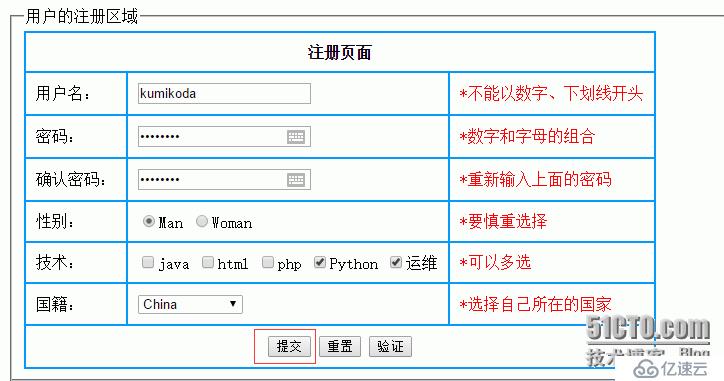
然后,就到了用戶注冊界面,代碼如下,我是用form的方式來定義表單的:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用戶注冊頁面</title> </head> <body> <fieldset> <legend>用戶的注冊區域</legend> <form method="post" action=""> <table border="1" bordercolor="#0099ff" cellpadding="10px" cellspacing="0"> <tr> <th colspan="3">注冊頁面</th> </tr> <tr> <td>用戶名:</td> <td> <input type="text" name="name" value="--請輸入用戶名--"/> </td> <td><font color="#FF0000">*不能以數字、下劃線開頭</font></td> </tr> <tr> <td>密碼:</td> <td> <input type="password" nam="pwd" /> </td> <td><font color="#FF0000">*數字和字母的組合</font></td> </tr> <tr> <td>確認密碼:</td> <td> <input type="password" nam="pwd" /> </td> <td><font color="#FF0000">*重新輸入上面的密碼</font></td> </tr> <tr> <td>性別:</td> <td> <input type="radio" name="sex" value="nan" checked="checked"/>Man <input type="radio" name="sex" value="nv" />Woman </td> <td><font color="#FF0000">*要慎重選擇</font></td> </tr> <tr> <td>技術:</td> <td> <input type="checkbox" name="technology" value="java"/>java <input type="checkbox" name="technology" value="html"/>html <input type="checkbox" name="technology" value="php"/>php <input type="checkbox" name="technology" value="Python">Python <input type="checkbox" name="technology" value="運維">運維 </td> <td><font color="#FF0000">*可以多選</font></td> </tr> <tr> <td>國籍:</td> <td> <select name="country"/> <option value="none">---選擇國家---</option> <option value="cn">China</option> <option value="usa">American</option> <option value="en">English</option> <option value="jp">Japan</option> </td> <td><font color="#FF0000">*選擇自己所在的國家</font></td> </tr> <tr> <th colspan="3"> <a href="http://localhost:63342/python%20文件/注冊結果.html" > <input type="button" name="submit" value="提交" /></a> <input type="reset" name="reset" value="重置" /> <button>驗證</button> </th> </tr> </table> </form> </fieldset> </body> </html>
如圖,我跳,我跳,我繼續跳,點擊“提交”:

最后,注冊成功,頁面代碼比較簡單:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注冊結果</title> </head> <body> 你已經注冊成功,Successful </body> </html>

具體的流程就這樣,另外我的背景是自己寫的css,然后鑲嵌到自己的HTML文件里面去的,css的代碼如下,testlogin.css:
/*按照樣圖要求,添加一個淺灰色背景*/
body{
background-color: #F2F2F2;
}
/*設置內容模塊距離頂部一個有一段距離150px*/
.content {
margin-top: 150px;
}
/*登錄和注冊按鈕的整體樣式*/
.content button {
height: 30px;/*登錄和注冊按鈕的高度*/
color: white;/*登錄和注冊按鈕字體顏色為白色*/
font-size: 18px;/*登錄和注冊按鈕的字體大小*/
border: 0px;/*無邊框*/
padding: 0px;/*無內邊距*/
cursor: pointer;/*登錄和注冊按鈕的選擇時為手形狀*/
}
/*登錄面板*/
.content .panel {
background-color: white;/*登錄面板背景顏色為白色*/
width: 302px;/*寬度為302px*/
text-align: center;/*子內容居中*/
margin: 0px auto;/*自身居中*/
padding-top: 20px;/*頂部的內邊距為20px*/
padding-bottom: 20px;/*底部的內邊距為20px*/
border: 1px solid #ddd;/*邊框顏色為灰色*/
border-radius: 5px;/*邊框邊角有5px的弧度*/
}
/*登錄和密碼組*/
.content .panel .group {
text-align: left;/*子內容居中*/
width: 262px;/*寬度為262px*/
margin: 0px auto 20px;/*自身居中,并距離底部有20px的間距*/
}
.content .panel .group label {
line-height: 30px;/*高度為30px*/
font-size: 18px;/*字體大小為18px*/
}
.content .panel .group input {
display: block;/*設置為塊,是為了讓輸入框獨占一行*/
width: 250px;/*寬度為250px*/
height: 30px;/*高度為30px*/
border: 1px solid #ddd;/*輸入框的邊框*/
padding: 0px 0px 0px 10px;/*左邊內邊距為10px,顯得美觀*/
font-size: 16px;/*字體大小*/
}
.content .panel .group input:focus{
border-left: 1px solid #CC865E;/*當輸入框成為焦點時,左邊框顏色編程褐色*/
}
.content .panel .login button {
background-color: #CC865E;/*按鈕的背景顏色*/
width: 260px;/*按鈕的寬度*/
}
.content .panel .login button:hover {
background-color: white;/*按鈕選中后背景顏色為白色*/
color: #CC865E;/*按鈕選中后字體顏色為褐色*/
border: 1px solid #CC865E;/*按鈕選中后邊框顏色為褐色*/
}
/*注冊按鈕*/
.content .register {
text-align: center;/*子內容居中*/
margin-top: 20px;/*頂部的內邊距為20px*/
}
.content .register button {
background-color: #466BAF;/*按鈕的背景顏色為藍色*/
width: 180px;/*按鈕的寬度*/
}
.content .register button:hover {
background-color: white;/*按鈕選中后背景顏色為白色*/
color: #466BAF;/*按鈕選中后字體顏色為藍色*/
border: 1px solid #466BAF;/*按鈕選中后邊框顏色為藍色*/
}到最后,如有寫得不好的地方,高手勿噴,畢竟本人菜鳥一枚。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。