溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue.js怎么實現可拖拽菜單,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vue.js實現可拖拽菜單的方法:【import "@/assets/second.css";export default {name: "HelloWorld",directives: {move(el, bindings) {...】。
本文操作環境:windows10系統、vue.js 2.9、thinkpad t480電腦。
在給出正式的實現代碼之前,我們要先來了解一點相關知識點。
知識點一:
vue中的自定義指令 directive
// 注冊一個全局自定義指令 `v-focus`
Vue.directive('focus', {
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 注冊局部自定義指令
directives: {
focus: {
// 指令的定義
inserted: function (el) {
el.focus()
}
}
}
// 在此我們用的是局部知識點二:js
onmousedown :鼠標按下事件 clientX :時鼠標指針相對于瀏覽器頁面(或客戶區)的水平坐標 document.getElementById :通過id獲取節點 offsetWidth :獲取的是盒子最終的寬 onmousemove :鼠標移動事件 onmouseup :鼠標釋放事件
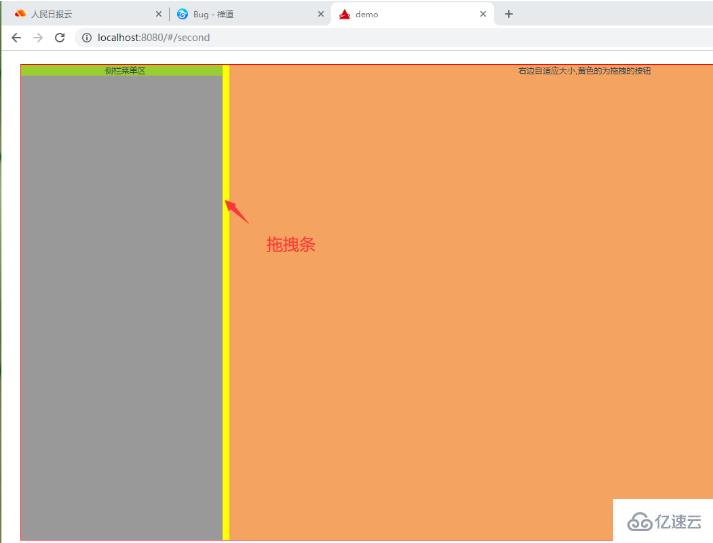
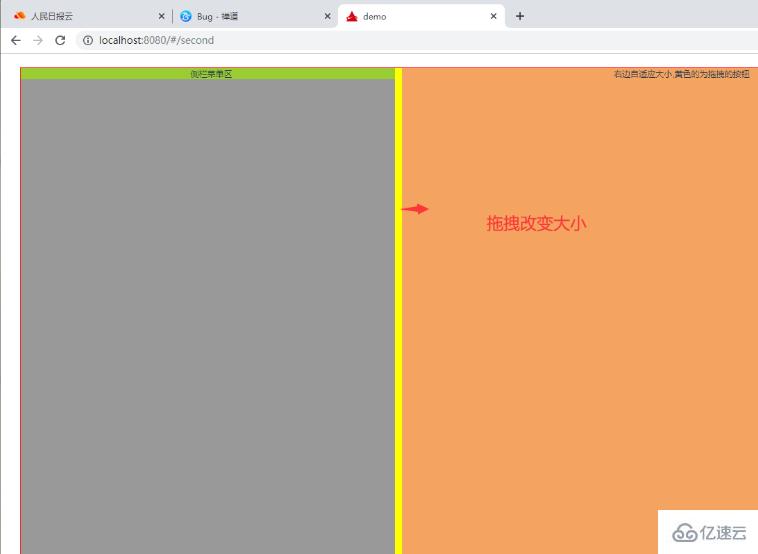
效果圖:


頁面代碼:
<template>
<el-container>
<el-main>
<div class="myBox">
<div id="silderLeft">
<div class="menuList">側欄菜單區</div>
<div class="moveBtn" v-move></div>
</div>
<div class="silderRight">右邊自適應大小,黃色的為拖拽的按鈕</div>
</div>
</el-main>
</el-container>
</template>
<script>
import "@/assets/second.css";
export default {
name: "HelloWorld",
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
var parent = document.getElementById("silderLeft");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
},
data() {
return {
msg: "我是第二頁"
};
},
methods: {},
mounted() {},
created() {},
updated() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>樣式代碼:
.myBox{
width: 100%;;
height: 700px;
border: 1px solid red;
display: flex;
}
#silderLeft{
width: 250px;
height: 100%;
background-color: #999;
position: relative;
/* overflow-y: auto; */
}
/* 拖動條 */
.moveBtn{
height: 100%;
width: 10px;
/* opacity: 0; */
position: absolute;
right: 0px;
top: 0;
cursor: col-resize;
background-color: yellow;
}
.menuList{
background-color: yellowgreen;
/* height: 120%; */
}
.silderRight{
height: 100%;
background-color: sandybrown;
flex: 1;
}可以修改自定義命令,設置一個最小拖拽寬度
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
console.log('init',init);
var parent = document.getElementById("sidebar");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
// end - init表示鼠標移動的距離
// end為鼠標移動的寬度,可用于設置最小寬度
if(end > 250){
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
}else{
end = 250;
// 最小寬度242
parent.style.width = 242 + "px";
}
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
}以上是“vue.js怎么實現可拖拽菜單”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。