您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這是《Django Web開發指南》中的最后一個實例。如果說上一個實例Liveblog重點講的是Django和Ajax的協作,那么我們在Pastebin中,將學習到Django和高亮語法JS的協作,順便復習一下在Django中加入表單。
1.創建項目和應用
我們先來創建本實例的項目,在dos命令提示符下轉到Scripts文件夾(如“c:\python32\Scripts”),然后運行如下命令:
$ django-admin startproject pastebinproject
然后在dos命令提示符下繼續輸入如下命令,進入項目文件夾:
cd pastebinproject
接下來開始創建應用,在dos命令提示符下輸入命令:
$ python manage.py startapp pastebin
命令執行完后,項目根文件夾下會出現一個叫pastebin的文件夾,應用創建完畢。
2.建立模型
編輯pastebin/models.py文件,改成下面這樣:
pastebin/models.py:
import datetime from django.db import models from django.db.models import permalink class Paste(models.Model): """A single pastebin item""" SYNTAX_CHOICES = ( (0, "Plain"), (1, "Python"), (2, "HTML"), (3, "SQL"), (4, "Javascript"), (5, "CSS"), ) content = models.TextField() title = models.CharField(blank=True, max_length=30) syntax = models.IntegerField(max_length=30, choices=SYNTAX_CHOICES, default=0) poster = models.CharField(blank=True, max_length=30) timestamp = models.DateTimeField(auto_now_add=True, blank=True) class Meta: ordering = ('-timestamp',) def __str__(self): return "%s (%s)" % (self.title or "#%s" % self.id, self.get_syntax_display()) @permalink def get_absolute_url(self): return ('paste_detail', None, {'pk': self.id})
首先修改pastebinproject/settings.py這個文件,找到INSTALLED_APPS這段設置,把它改成下面這個樣子:
pastebinproject/settings.py:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'pastebin', )
編輯settings.py的時候,建議順便修改一下語言和時區的設置,具體的方法請參考:《實戰Django:官方實例Part1》
然后在dos命令提示符下運行如下命令:
$ python manage.py makemigrations pastebin
繼續在dos命令提示符下運行命令:
$ python manage.py migrate
這樣,數據庫就建好了。
4.創建管理員賬號在dos命令提示符下運行如下命令:
$ python manage.py createsuperuser
然后依次輸入admin,你的郵箱,輸入兩次密碼,完成創建管理員的操作。
5.在管理界面注冊應用編輯pastebin/admin.py 文件,讓它變成下面這個樣子:
pastebin/admin.py:
from django.contrib import admin from pastebin.models import Paste class PasteAdmin(admin.ModelAdmin): list_display = ('__str__', 'title', 'poster', 'syntax', 'timestamp') list_filter = ('timestamp', 'syntax') admin.site.register(Paste, PasteAdmin)
6.啟動服務器
在dos命令提示符下運行如下命令:
$ python manage.py runserver
http://127.0.0.1:8000/admin/
然后輸入你剛才創建的管理員賬號和密碼,登錄管理界面,你可以先嘗試添加一些東西,或者,什么都不做。
7.創建表單我們希望訪問者可以直接在頁面上粘貼他們的代碼,下面我們來創建一個表單,實現這個功能。
在pastebin下創建forms.py文件,添加下面的內容:
pastebin/forms.py:
from django import forms from pastebin.models import Paste class PasteForm(forms.ModelForm): class Meta: model = Paste fields = ('title', 'poster', 'syntax', 'content')
我們這里用了一個ModelForm,它可以直接繼承我們的Paste模型,只要告訴它,我們需要用到哪些字段就行。
8.編寫視圖接下來我們開始編寫視圖,
編輯pastebin/views.py 文件,添加下面的內容:
pastebin/views.py:
from django.template import RequestContext from django.shortcuts import render_to_response from django.views import generic from pastebin.models import Paste from pastebin.forms import PasteForm from django.core.urlresolvers import reverse from django.http import HttpResponseRedirect class IndexView(generic.ListView): model = Paste template_name = 'pastebin/paste_list.html' class DetailView(generic.DetailView): model = Paste template_name = 'pastebin/paste_detail.html' def create_info(request): context = RequestContext(request) if request.method == 'POST': form = PasteForm(request.POST) if form.is_valid(): form.save(commit=True) success_url = reverse('pastebin:display_info') return HttpResponseRedirect(success_url) else: print (form.errors) else: form = PasteForm() return render_to_response('pastebin/paste_form.html', {'form': form}, context)
前兩個視圖我們仍然使用通用視圖,通用視圖勝在簡單,只要指定一下模型和模板名稱就可以了。
注意create_info這個視圖,在這里,我們們將request.POST數據(就是訪問者在表單中提交上來的數據)交給PasteForm來處理,PasteForm會做一個儲存動作,然后跳轉到success_url,還記得我們在前面的實例中學過的reverse函數嗎?它可以將它可以將'pastebin:display_info'轉換成首頁的鏈接,你也可以嘗試修改成功提交表單后跳轉的鏈接。
9.編寫模板
首先創建模板文件夾,在pastebin文件夾下建立templates文件夾,然后在templates下再建一個pastebin文件夾。
隨后我們在這個文件夾下創建base.html文件,這個base.html文件的正確路徑應該是:
pastebin/templates/pastebin/base.html
編輯base.html文件,加入如下內容:
pastebin/templates/pastebin/base.html:’'
<html> <head> <title>{% block title %}{% endblock %}</title> <style type="text/css"> body { padding: 0 2em; font-family: Microsoft Yahei,sans-serif; background: #fff; } h2 { background: #255074; padding: 1 0.8em; margin: 0; color:#fefefe; } h3 { background: #3776AB; padding: 8 1em; margin: 0; color:#E9D143; } h5 { background: #1E2933; padding: 1 1.5em; margin: 0; color:#fefefe;} p { background: #3776AB; padding: 8 2em; margin: 0; color:#fefefe; font-size:12px; } p a { text-decoration: none; color: #fefefe; } pre { padding: 20px; background: #ddd; } li { padding: 5 0em; background: #fff; } form { padding: 5 2em; font-size:12px; background: #fff; } </style> </head> <body> <h5>Pastebin</h5> <p><a href="{% url 'pastebin:create_info' %}">新增</a> • <a href="{% url 'pastebin:display_info' %}">列出全部</a></p> {% block content %}{% endblock %} </body> </html>
接下來我們要從這個base.html模板擴展出三個模板,先創建paste_list.html文件,添加以下內容:
pastebin/templates/pastebin/paste_list.html:
{% extends "pastebin/base.html" %} {% block title %}最近粘帖{% endblock %} {% block content %} <h3>最近粘帖</h3> <ul> {% for object in object_list %} <li><a href="{% url 'pastebin:paste_detail' object.id %}">` object `</a></li> {% endfor %} </ul> {% endblock %}
創建paste_detail.html文件,添加以下內容:
pastebin/templates/pastebin/paste_detail.html:
{% extends "pastebin/base.html" %} {% load staticfiles %} {% block title %}` object `{% endblock %} {% block content %} <h3>` object `</h3> <p>語言: ` object`.`get_syntax_display `<br> 日期: {{ object.timestamp|date:"r" }}</p> <code><pre name="code" class="brush: {{ object.get_syntax_display|lower }}"> ` object`.`content `</pre></code> <script language="javascript" src="{% static 'js/shCore.js' %}"></script> <script language="javascript" src="{% static 'js/shBrushPlain.js' %}"></script>
<script language="javascript" src="{% static 'js/shBrushPython.js' %}"></script>
<script language="javascript" src="{% static 'js/shBrushXml.js' %}"></script> <script language="javascript" src="{% static 'js/shBrushJscript.js' %}"></script> <script language="javascript" src="{% static 'js/shBrushSql.js' %}"></script> <script language="javascript" src="{% static 'js/shBrushCss.js' %}"></script> <link type="text/css" rel="stylesheet" href="{% static 'css/shCore.css' %}"></link> <link type="text/css" rel="stylesheet" href="{% static 'css/shThemeDefault.css' %}"></link> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = "{% static 'js/clipboard.swf' %}"; SyntaxHighlighter.all(); </script> {% endblock %}
我們在上面這個模板中加入了顯示代碼高亮的腳本,注意這一行:
<prename="code" class="brush: {{ object.get_syntax_display|lower }}">
` object`.`content `</pre>
”brush”后面的“{{ object.get_syntax_display|lower }}”實質上就是我們在models.py中“SYNTAX_CHOICES”的一項內容,比如css、python等。我們使用了一個叫Syntax Highlighter的代碼著色工具,應用起來非常簡單,分成三步:
呆會我們再詳細講Syntax Highliter相關的設置。
最后創建paste_form.html文件,添加以下內容:
pastebin/templates/pastebin/paste_form.html:
{% extends "pastebin/base.html" %} {% block title %}新增{% endblock %} {% block content %} <h3>隨心貼</h3> <form action="" method="POST"> <span class="form"> 標題: ` form`.`title `<br> 作者: ` form`.`poster `<br> 語言: ` form`.`syntax `<br> ` form`.`content `<br> <input type="submit" name="submit" value="粘貼" id="submit"> </span> </form> {% endblock %}
10.Syntax Highlighter
先下載Syntax Highlighter,下載地址:Synatax Highlighter 2.1..364.或者,你也可以直接在本文的末尾下載實例的源代碼。
下載后,先解壓.然后在我們的項目根文件夾下創建一個static文件夾,再在static下創建pastebin,在pastebin下分別創建css和js文件夾,其文件夾的結構象下面這樣:
pastebinproject/ manage.py pastebinproject/ pastebin/ static/ pastebin/ css/ js/
將Syntax Highlighter中的scripts下的文件復制到js文件夾下,將styles文件夾下的文件復制到css文件夾下。
注意:可以只復制我們在paste_detail用到的.js和.css文件。
做完上述工作后,我們需要修改一下設置文件,編輯settings.py文件,在文件末尾加入如下內容:
pastebinproject/settings.py:
STATIC_PATH = os.path.join(BASE_DIR, 'static') STATICFILES_DIRS = ( STATIC_PATH, )
STATIC_PATH指明了static這個文件夾的絕對路徑,這里的BASE_DIR就是我們的項目根文件夾。
STATICFILES_DIRS旨在告訴Django,可以從哪些文件夾中去搜索靜態文件。
設置完后,我們可以在瀏覽器地址欄中輸入如下內容:
http://127.0.0.1:8000/static/css/shCore.css
若能看到文件的內容(而非錯誤提示),則表示靜態文件的設置生效了。
11.設計URL
在pastebin文件夾下創建一個叫url.py的文件,然后添加如下內容:
pastebin/urls.py :
from django.conf.urls import patterns, include, url from pastebin import views urlpatterns = patterns('', url(r'^$', views.IndexView.as_view(), name='display_info'), url(r'^(?P<pk>\d+)/$', views.DetailView.as_view(), name='paste_detail'), url(r'^add/$', views.create_info, name='create_info'), )
編輯pastebinproject/urls.py 文件,讓它變成下面這樣:
lpastebinproject/urls.py :
from django.conf.urls import patterns, include, url from django.contrib import admin urlpatterns = patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^paste/', include('pastebin.urls', namespace="pastebin")), )

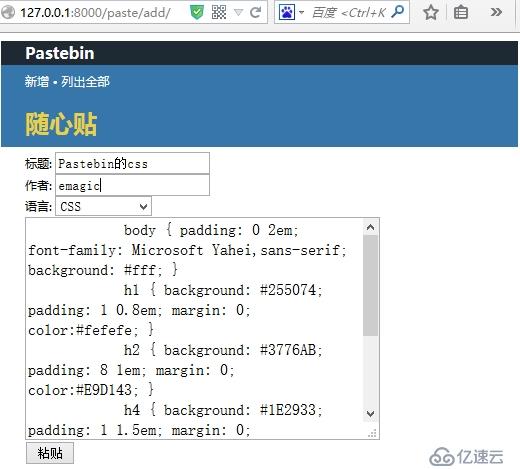
現在什么都沒有,讓我們點擊上方的“新增”鏈接來加入一些內容:

輸入完后點擊“粘貼”按鈕,會跳轉回首頁:

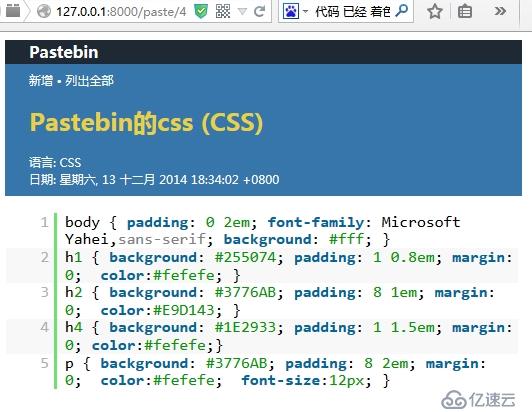
點擊“Pastebin的css(CSS)”這個鏈接,看一下效果:

看到了吧?我們的代碼已經被著上了相應的顏色。你也可以嘗試粘貼一些其它類型的代碼。
附:本實例源代碼下載地址:舍得學苑下載中心
【The End】
本文版權歸舍得學苑所有,歡迎轉載,轉載請注明作者和出處。謝謝!
作者:舍得
首發:舍得學苑@博客園
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。