您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一篇中,我們已經打開了Django自帶的用戶認證模塊,并配置了數據庫連接,創建了相應的表,本篇我們將在Django自帶的用戶認證的基礎上,實現自己個性化的用戶登錄和注銷模塊。
首先,我們自己定義一個用戶登錄表單(forms.py):
from django import forms
from django.contrib.auth.models import User
from bootstrap_toolkit.widgets import BootstrapDateInput, BootstrapTextInput, BootstrapUneditableInput
class LoginForm(forms.Form):
username = forms.CharField(
required=True,
label=u"用戶名",
error_messages={'required': '請輸入用戶名'},
widget=forms.TextInput(
attrs={
'placeholder':u"用戶名",
}
),
)
password = forms.CharField(
required=True,
label=u"密碼",
error_messages={'required': u'請輸入密碼'},
widget=forms.PasswordInput(
attrs={
'placeholder':u"密碼",
}
),
)
def clean(self):
if not self.is_valid():
raise forms.ValidationError(u"用戶名和密碼為必填項")
else:
cleaned_data = super(LoginForm, self).clean()
我們定義的用戶登錄表單有兩個域username和password,這兩個域都為必填項。
接下來,我們定義用戶登錄視圖(views.py),在該視圖里實例化之前定義的用戶登錄表單
from django.shortcuts import render_to_response,render,get_object_or_404
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.models import User
from django.contrib import auth
from django.contrib import messages
from django.template.context import RequestContext
from django.forms.formsets import formset_factory
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage
from bootstrap_toolkit.widgets import BootstrapUneditableInput
from django.contrib.auth.decorators import login_required
from .forms import LoginForm
def login(request):
if request.method == 'GET':
form = LoginForm()
return render_to_response('login.html', RequestContext(request, {'form': form,}))
else:
form = LoginForm(request.POST)
if form.is_valid():
username = request.POST.get('username', '')
password = request.POST.get('password', '')
user = auth.authenticate(username=username, password=password)
if user is not None and user.is_active:
auth.login(request, user)
return render_to_response('index.html', RequestContext(request))
else:
return render_to_response('login.html', RequestContext(request, {'form': form,'password_is_wrong':True}))
else:
return render_to_response('login.html', RequestContext(request, {'form': form,}))
該視圖實例化了之前定義的LoginForm,它的主要業務邏輯是:
1. 判斷必填項用戶名和密碼是否為空,如果為空,提示"用戶名和密碼為必填項”的錯誤信息
2. 判斷用戶名和密碼是否正確,如果錯誤,提示“用戶名或密碼錯誤"的錯誤信息
3. 登陸成功后,進入主頁(index.html)
其中,登錄頁面的模板(login.html)定義如下:
<!DOCTYPE html>
{% load bootstrap_toolkit %}
{% load url from future %}
<html lang="en">
<head>
<meta charset="utf-8">
<title>數據庫腳本發布系統</title>
<meta name="description" content="">
<meta name="author" content="朱顯杰">
{% bootstrap_stylesheet_tag %}
{% bootstrap_stylesheet_tag "responsive" %}
<style type="text/css">
body {
padding-top: 60px;
}
</style>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
{% bootstrap_javascript_tag %}
{% block extra_head %}{% endblock %}
</head>
<body>
{% if password_is_wrong %}
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<h5>錯誤!</h5>用戶名或密碼錯誤
</div>
{% endif %}
<div class="well">
<h2>數據庫腳本發布系統</h2>
<p> </p>
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
{{ form|as_bootstrap:"horizontal" }}
<p class="form-actions">
<input type="submit" value="登錄" class="btn btn-primary">
<a href="/contactme/" rel="external nofollow" rel="external nofollow" ><input type="button" value="忘記密碼" class="btn btn-danger"></a>
<a href="/contactme/" rel="external nofollow" rel="external nofollow" ><input type="button" value="新員工?" class="btn btn-success"></a>
</p>
</form>
</div>
</body>
</html>
最后還需要在urls.py里添加:
(r'^accounts/login/$', 'dbrelease_app.views.login'),
最終的效果如下:
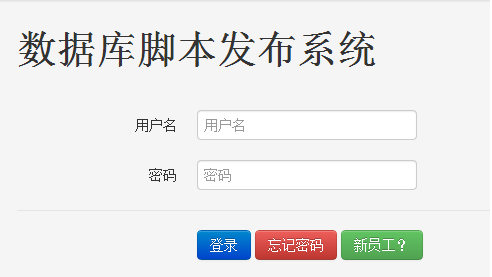
1)當在瀏覽器里輸入http://192.168.1.16:8000/accounts/login/,出現如下登陸界面:

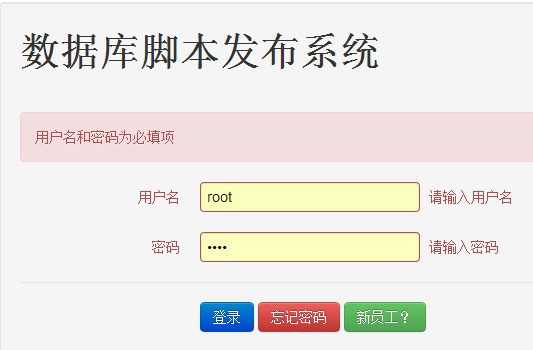
2)當用戶名或密碼為空時,提示”用戶名和密碼為必填項",如下所示:

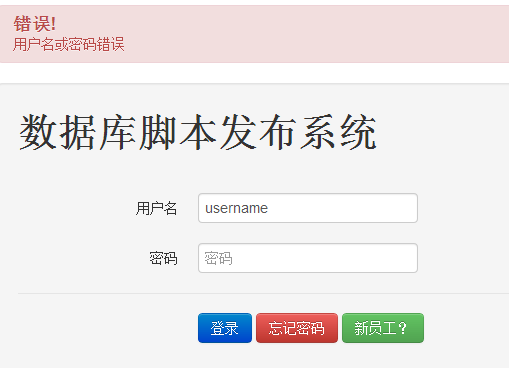
3)當用戶名或密碼錯誤時,提示“用戶名或密碼錯誤",如下所示:

4)如果用戶名和密碼都正確,進入主頁(index.html)。
既然有login,當然要有logout,logout比較簡單,直接調用Django自帶用戶認證系統的logout,然后返回登錄界面,具體如下(views.py):
@login_required
def logout(request):
auth.logout(request)
return HttpResponseRedirect("/accounts/login/")
上面@login_required表示只有用戶在登錄的情況下才能調用該視圖,否則將自動重定向至登錄頁面。
urls.py里添加:
(r'^accounts/logout/$', 'dbrelease_app.views.logout'),
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。