您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript中的'BigInt'怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript中的'BigInt'怎么使用”吧!
JavaScript是一種廣泛使用的編程語言,它可以增強Web應用程序的交互性和動態性。
BigInt是ES2020中引入的新的原始數據類型。它允許程序員使用更大的整數值,以匹配需要處理的數據集。
在JavaScript中,數字類型默認為雙精度浮點數,即64位表示,并且JavaScript中的最大安全整數為2^53 - 1。與此相比,BigInt可以表示更大的整數值。BigInt 使用n結尾的字面量表示,在操作中使用方法比較類似于數字。例如:
const bigIntNumber = 9007199254740993n; cosole.log(bigIntNumber); // 9007199254740993n const result = bigIntNumber * 2n; cosole.log(result); // 18014398509481986n
在上面的代碼中,我們使用BigInt類型的字面量表示了一個大整數,并將其賦值給一個變量。然后我們使用乘法來計算它的兩倍,然后將結果打印到控制臺。注意,在結果中,我們使用n后綴來區分BigInt和常規數字。
與此類似,可以使用其他算術運算符和比較運算符來對BigInt進行操作。例如,可以使用相等運算符來比較BigInt的值,如下所示:
const first = 111111n; const second = 222222n; console.log(first === second); // false console.log(second > first); // true
上面的代碼展示了使用BigInt字面量創建兩個BigInt數字,并使用相等運算符和大于運算符來比較它們的值。
在開發中,可能需要處理非常大的數字,這時就需要使用BigInt類型。當然,也有一些類似的方法可以用來處理數字值,例如字符串或ArrayBuffer對象。在這里,我們比較一下BigInt和其他這些方法之間的不同之處。
JavaScript中的字符串可以用來表示以數字形式存在的大型數字。大數字可以分為一個個分組,并進行字符串拼接來形成一個大字符串表示。
const bigString = "9007199254740993130036001"; console.log(bigString); // 9007199254740993130036001 const result = bigString * 2; console.log(result); // 1.801439708963191e+25
上面的代碼展示了使用字符串進行大數字計算。然而,由于JavaScript中使用雙精度浮點數,所以在計算較大數時會出現精度丟失的問題。
而BigInt在處理大數字時沒有這個限制,因為它們不受雙精度浮點數的限制。
ArrayBuffer是另一種可以用來處理大數字的JavaScript類型。它允許我們在內存中分配一個特定大小的緩沖區,并將數據存儲在其中。它可以用于處理諸如音頻、視頻等大型二進制文件。
const buffer = new ArrayBuffer(8); const view = new DataView(buffer); view.setBigUint64(0, 12345678901234567890n); console.log(view.getBigUint64(0)); // 12345678901234567890n
上面的代碼展示了如何使用ArrayBuffer來存儲BigInt類型數據。在此示例中,我們創建了一個緩沖區,設置了一個8個字節的內存塊,并使用DataView對象將一個64位無符號整數存儲到這個緩沖區中。我們可以使用getBigUint64()方法從緩沖區中檢索此數據。
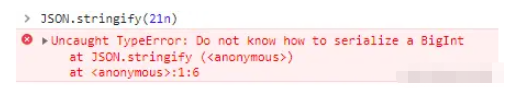
值得注意的一點,不能使用 JSON.strify將BigInt類型轉換成字符串

但是可以使用劫持來實現
BigInt.prototype.toJSON = function() { return this.toString() }感謝各位的閱讀,以上就是“JavaScript中的'BigInt'怎么使用”的內容了,經過本文的學習后,相信大家對JavaScript中的'BigInt'怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。