您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么使用vuex永久儲存數據”,在日常操作中,相信很多人在Vue怎么使用vuex永久儲存數據問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue怎么使用vuex永久儲存數據”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先需要在 vue項目上 安裝 vuex 與 vuex-persistedstate
npm i vuex npm install --save vuex-persistedstate
1. 在 src 目錄下 創建 "store" 文件夾
2. 在store 文件夾下 創建 自定義 " index.js" 文件

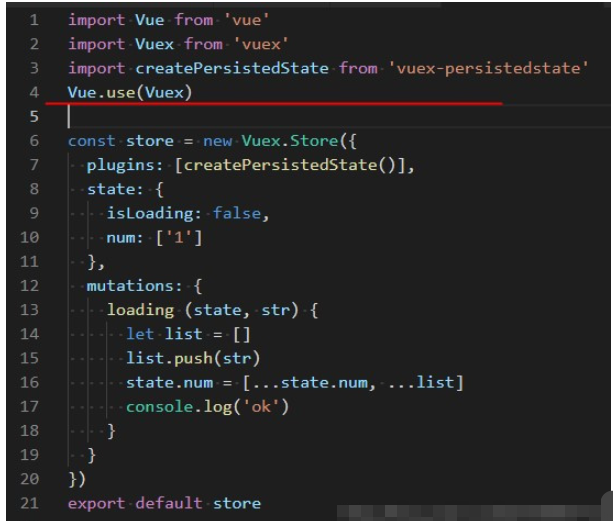
3.在 index.js 中 import 引入 vue , vuex , persistedstate 并且使用use 方法是用 Vuex

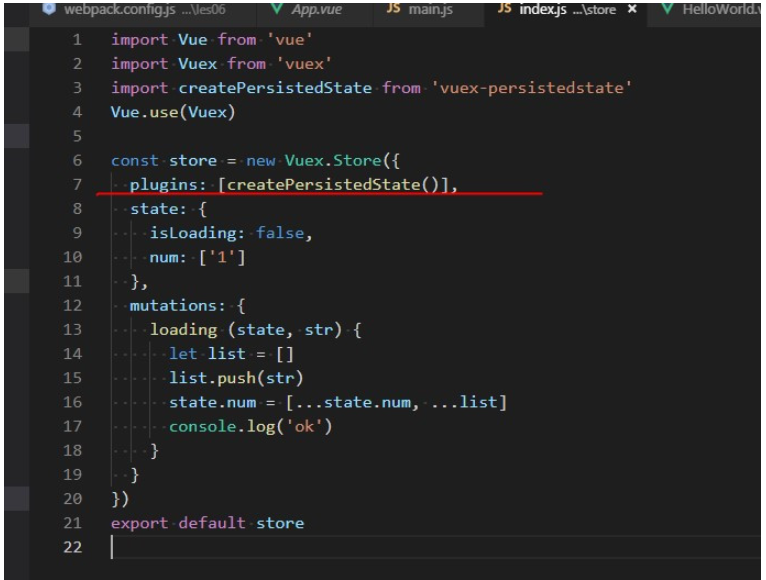
4. 在store對象內 plugins: [createPersistedState()], 使用 persistedstate 組件

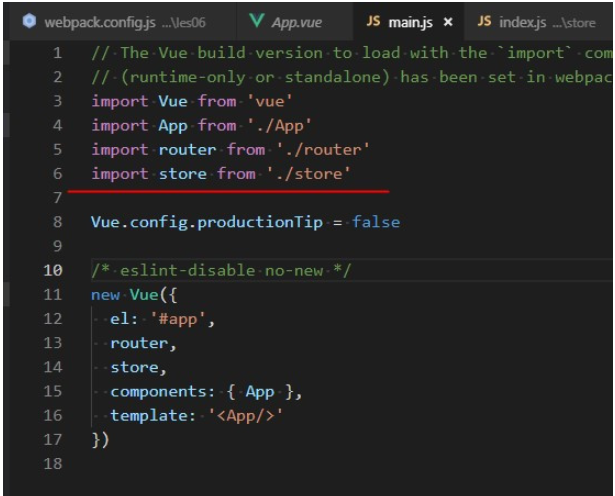
5.把store文件夾 引入 main.js 中

最后 可以用 以下方法 訪問到數據 , console.log(this.$store) 看下就明白了
this.$store.state
this.$store.commit('函數名','需要傳的參數')
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex)
const store = new Vuex.Store({
plugins: [createPersistedState()],
state: {
isLoading: false,
num: ['1']
},
mutations: {
loading (state, str) {
let list = []
list.push(str)
state.num = [...state.num, ...list]
console.log('ok')
}
}
})
export default store前端在使用vuex存儲數據的時候,一旦頁面刷新,所有之前存儲的數據就會丟失。這是因為js代碼運行在內存中,代碼在運行時,所有的變量和函數都是保存在內存中的,因此在刷新時,之前申請的內存會被釋放,js腳本會被重新加載,變量重新賦值。
為了更直觀方便的處理數據,一方面在數據庫中設置了服務類型表,另一方面在前端視圖層處理時,將服務列表里的類型數據都統計一遍,存放在vuex的state中。
為了提高本項目的執行效率,我在vuex中設置了一個flag布爾變量,初值為true,保證只有在第一次掛載組件時才向后臺發出請求,獲取所有服務信息,并且修改flag值為false。
但是這樣就會導致一個問題:下一次再重新登陸的時候,vuex數據刷新,但是不會再請求后臺數據了,因此得不到后臺的數據。
然后我又找了一個辦法,當每次登陸的時候,把vuex中的flag值重新設置為true,這樣雖然解決了之前登陸之后沒有數據顯示的問題,但是同時也造成了另一個問題:數據累加,登陸一次所有之前的服務類型數據就會累加一次
實現方式:
1.利用瀏覽器的本地存儲localStorage和sessionStorage
vuex的state在localStorage或sessionStorage取值
在mutations里面,定義的方法對vuex的狀態操作的同時,對存儲也做對應的操作
2.利用vue-presistedstate插件
原理和方法1一樣,也是結合了瀏覽器的本地存儲localStorage和sessionStorage,只不過是統一的配置,不需要每次都手寫存儲方法。
安裝方式;npm install vuex-persistedstate --save
引入:在store下的index.js中引入,然后使用插件plugins
到此,關于“Vue怎么使用vuex永久儲存數據”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。