您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“視頻上云EasyNTS前端組織添加頁面出現Vue沖突怎么辦”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“視頻上云EasyNTS前端組織添加頁面出現Vue沖突怎么辦”吧!
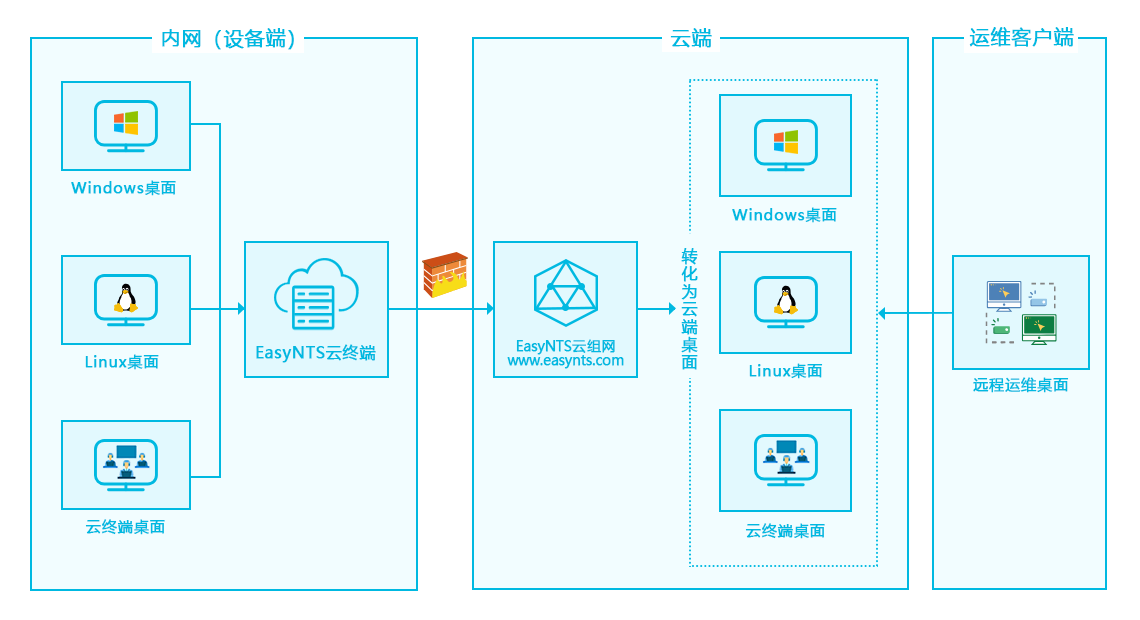
EasyNTS智能組網上云網關可被集成于各類型終端設備中, 支持Windows、Linux、Android、iOS、ARM等多平臺,不僅有強大的消息透傳功能,還有強大的端口組網功能,都可被第三方應用集成。

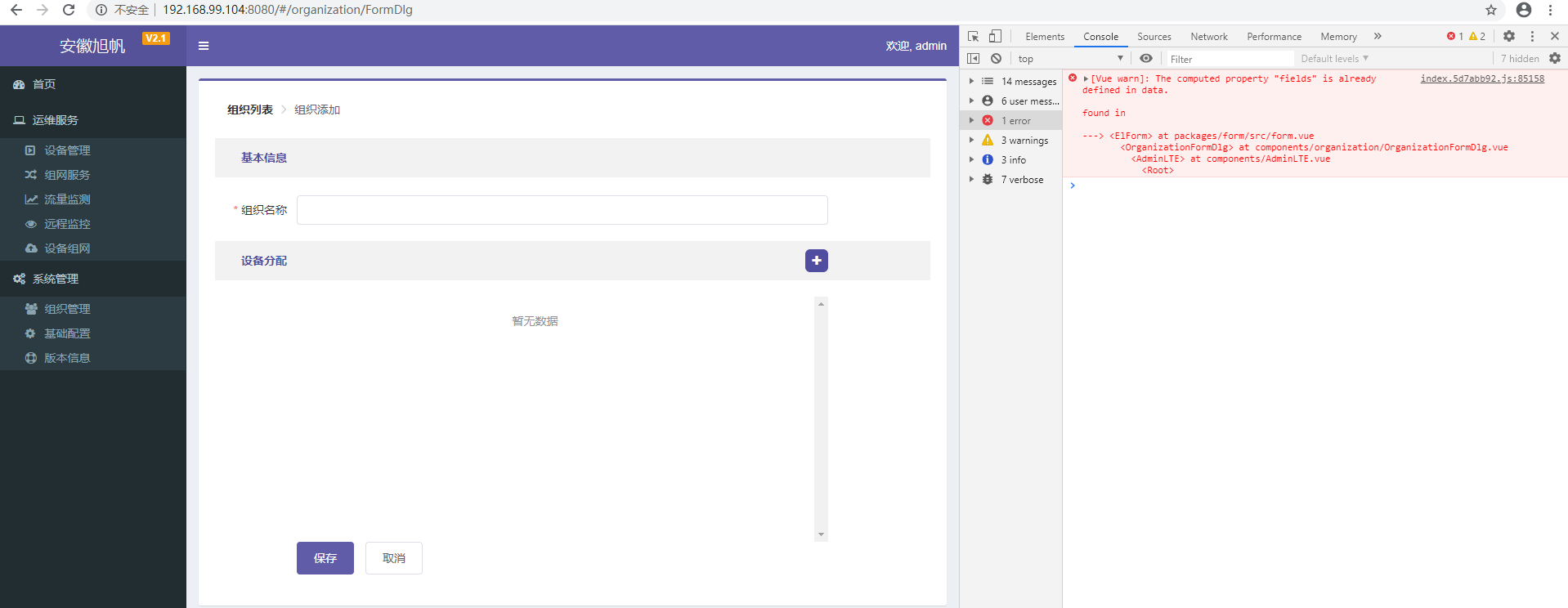
近期TSINGSEE團隊在開發EasyNTS組織添加功能時,在組織添加頁面中出現報錯:[Vue warn]: The computed property “fields” is already defined in data.

經過分析發現,發現這是一個Vue沖突的問題。只要不寫表單就沒有報錯,所以這明顯和表單驗證有關系。隨后進一步排查了項目中的數據庫,發現validator.Js和element.Js兩個庫存在名稱沖突。
1、在前端項目中找到validator.Js文件在文件中添加如下代碼:
Vue.use(VeeValidate, {
locale: "zh_CN",
errorBagName: 'errorBags',
fieldsBagName: 'fieldBags',
delay: 500,
dictionary: {
zh_CN: {
messages: {
required: field => `${field} 不能為空`,
confirmed: (field, targetField) => `${field} 和 ${targetField} 不匹配`,
regex: field => `${field} 不符合要求格式`
}
}
}
});2、在前端項目中全局查找errors字段并替換為errorBags字段。

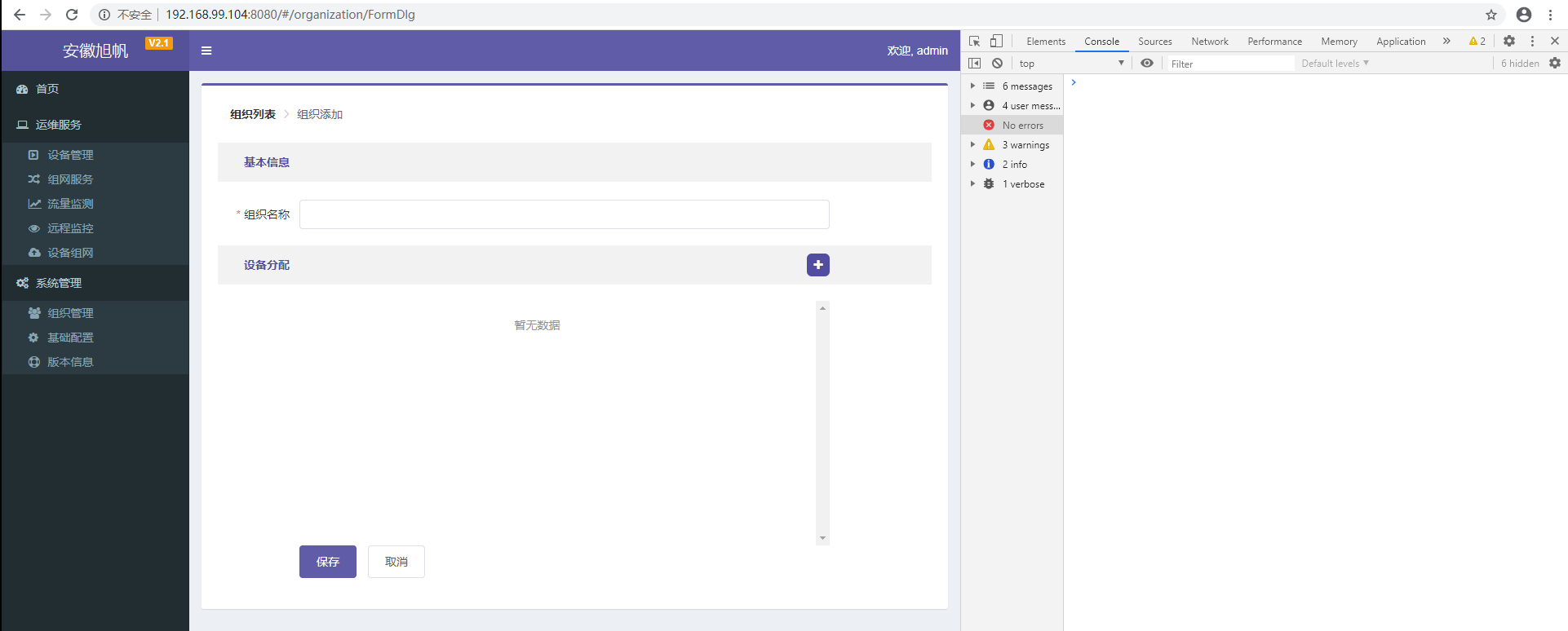
修正了validator.Js和element.Js兩個數據庫的沖突問題之后,控制臺則不會有報錯信息出現了。
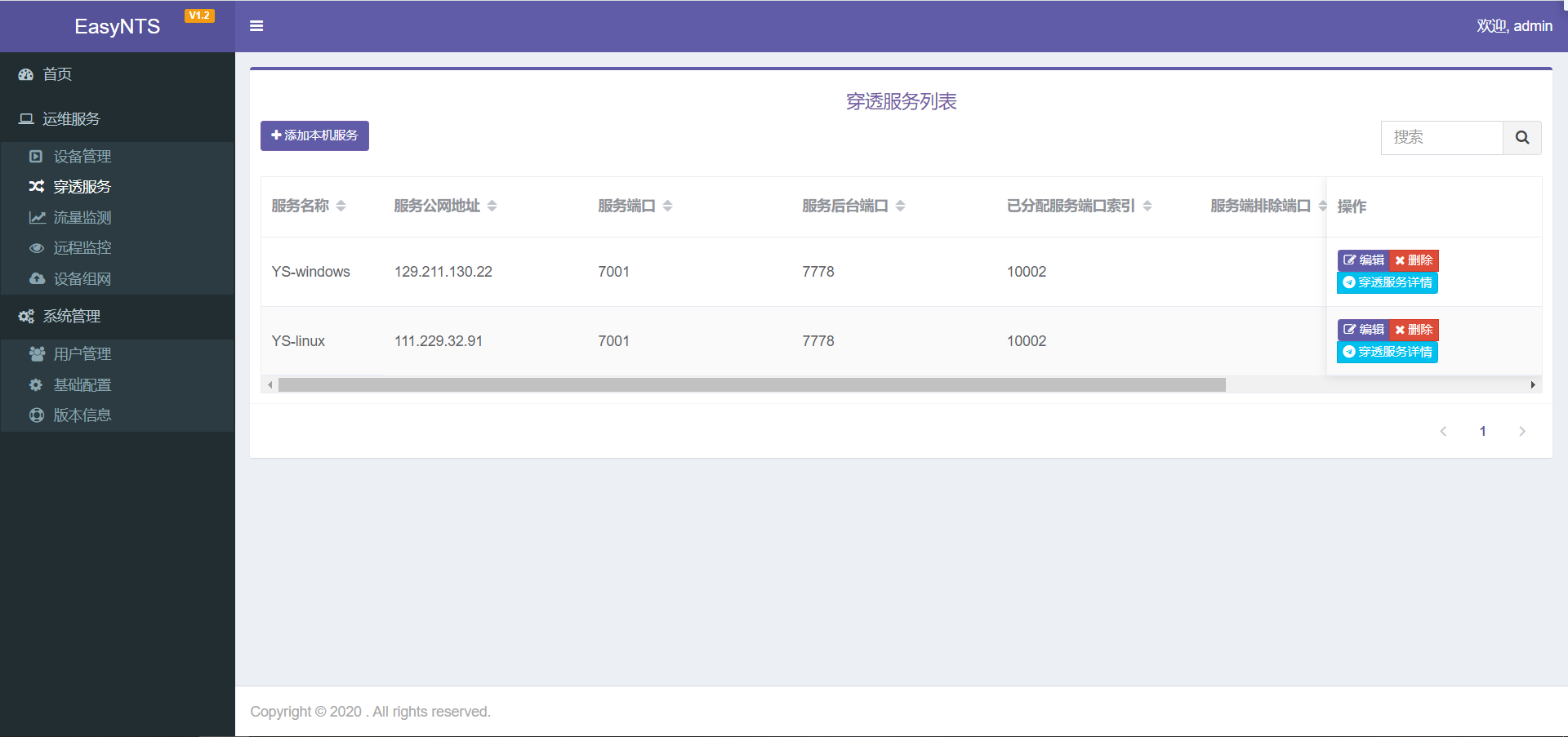
EasyNTS目前實現了硬件設備的接入與管控、動態組網、遠程運維、文件傳輸、遠程指令調用等功能,從終端到云端,形成了一整套的上云網關解決方案,極大地解決現場無固定IP、端口不開放、系統權限不開放等問題。如想詳細了解,可進入TSINGSEE青犀視頻進行瀏覽查閱。

到此,相信大家對“視頻上云EasyNTS前端組織添加頁面出現Vue沖突怎么辦”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。