溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用vue-cli3項目搭建多頁面模式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
(1)創建一個登陸頁面的html文件
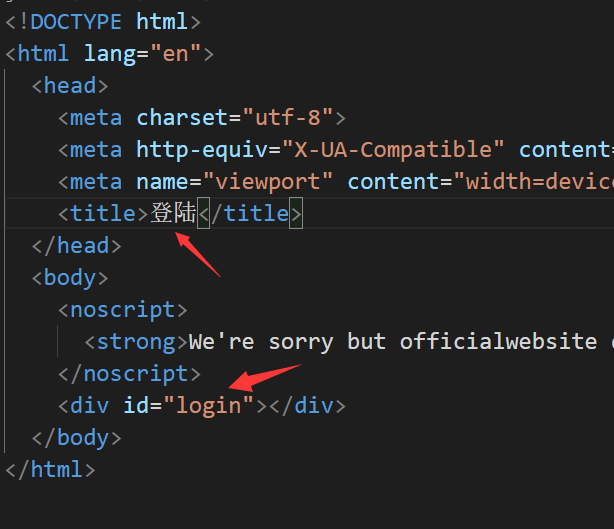
在項目的public文件夾創建一個login.html,將index.html的內容復制過來,將需要改的title和id改成login就行了

(2)在src文件夾下創建一個login文件夾,分別創建login.main.js、login.router.js、login.vue三個文件
login.main.js:仿照main.js
import Vue from 'vue';
import login from './login.vue';
import router from './login.router';// import store from './store';
Vue.config.productionTip = false;new Vue({
router,
render: h => h(login),
}).$mount('#login');
login.router.js(仿照router.js)
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
name: "home",
component: () =>
import(/* webpackChunkName: "home" */ "../views/Home.vue"),
meta:{
title:"首頁"
}
},
],
});
login.vue(仿照App.vue)
<template>
<div id="login"><router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return{
}
}
}
</script>
<style scoped>
</style>(3)配置vue.config.js
在module.exports里加上入口配置:
pages: {//配置多頁面入口
login: {
entry: 'src/login/login.main.js',
template: 'public/login.html',
},
index: {
entry: 'src/main.js',
template: 'public/index.html',
},
},最后訪問localhost:port/login.html/#/就可以了
“怎么使用vue-cli3項目搭建多頁面模式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。