您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文在上一篇(https://blog.51cto.com/zhuxianzhong/2144064)的基礎上重點關注redux-devtools-extension這款調試工具的使用。
另外,撰寫本文的原因其一是,redux-form庫官方提供的一系列示例中,在創建store時(即在store.js)中都使用了如下創建方式: const reducer = combineReducers({
form: reduxFormReducer, // mounted under "form"
});
const store = (window.devToolsExtension
? window.devToolsExtension()(createStore)
: createStore)(reducer);
export default store; 為什么在一般的redux教程中都使用如下寫法:
const store=createStore(rootReducer);
而上面卻使用另外一種形式?window何以有devToolsExtension這個屬性?基于這些原因,在我打算總結的這個系列短文中干脆也順便分析一個這個問題。
在閱讀本文前,請注意區別兩個不同的框架:redux-devtools和redux-devtools-extension。
其中,redux-devtools(https://www.npmjs.com/package/redux-devtools)使用了侵入式技術,是你的集成開發環境下開發React-Redux應用的一個強大的開發工具。這個東西能夠使用monitor技術實時監聽您的Store中的數據情況。在應用前,需要專門安裝此模塊。
不過,如果你不想安裝上述模塊從而不致于其侵入你的項目之中,那么,Redux DevTools Extension是一個很好的替代選擇。這是一個瀏覽器插件,它支持Chrome,Firefox以及360瀏覽器等,它提供了大部分常用的監聽器用于配置你的項目,不需要安裝任何模塊(其實其提供了安裝選項),配置也很簡單。
本文專注于介紹redux-devtools-extension。
【注意】當前版本中(Version 2.7+),window.devToolsExtension被重命名為window.REDUX_DEVTOOLS_EXTENSION
或
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__
。
也就是說,上面redux-form官方提供的代碼中都使用了較早版本的redux-devtools-extension。
但是,在以后的React-Redux項目中不再建議使用window.devToolsExtension方式了。
有關安裝redux-devtools-extension插件,針對不同的瀏覽器,官方提供了多種安裝方案(https://github.com/zalmoxisus/redux-devtools-extension)。
由于我使用的是Google Chrome瀏覽器,所以選擇從Chrome網上應用店中安裝插件的方式,商店地址是:https://chrome.google.com/webstore/category/extensions。進入后,在左上角的搜索框內輸入redux-devtools-extension后便可很容易地搜索到此插件。
在Redux應用中的最基本的使用方式如下面代碼所示:
const store = createStore(
reducer, /* preloadedState, */
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);在此,第二個參數preloadedState是可選的,用于設置 state 初始狀態,一般是省略掉的。第三個參數以增強器(enhancer),也稱為第三方中間件(這種稱呼更合適一些吧),的方式出現。注意,這種書寫要求Redux版本在3.1.0或者以上才行。
有關此插件的更復雜的應用形式,還是請參考文后提供的官方網址吧。
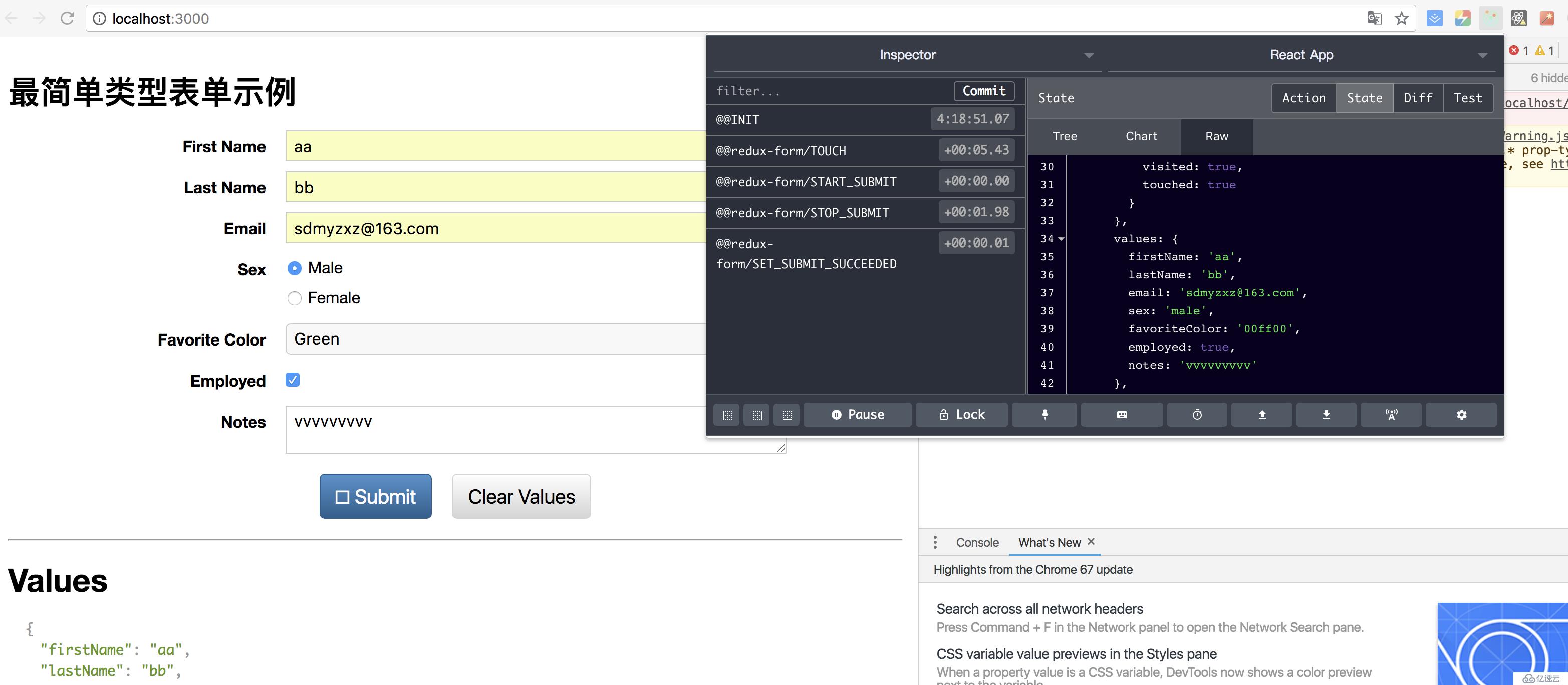
在webstorm中通過內置終端Terminal運行npm start啟動redux-form第一個示例應用。啟動后,切換到Google Chrome瀏覽器并打開右上角的插件圖標,然后在左邊的表單中操作,并觀察在隨后彈出的右邊調試窗中的信息,請參考下圖:

因為是初步嘗試使用,所以沒有對于這個調試窗口中信息作全面分析,請原諒。但是,從上圖可以推知,這種針對store中信息的變化(隨著表單中的不斷操作)的調試是非常有親和力的。這從github上至今高達6783星(對于像React這種頗具挑戰性的技術棧選擇者來說,這已經是一個相當高的星數了)的關注度也充分認證了這一點。
1.https://www.npmjs.com/package/redux-devtools
2.https://blog.csdn.net/achenyuan/article/details/80884895
3.https://github.com/zalmoxisus/redux-devtools-extension
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。