您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文是上一篇的簡短補充——再細致總結一下在redux-form項目中使用Flow的步驟。
注:我使用的React開發工具是WebStorm,所以有些細節是有關于它的。
內容如下:
一種方法是在你的項目根目錄的用命令列工具輸入下面的指令:
flow init
這將會創建一個.flowconfig文檔,如果這個配置文件已經存在就不需要再進行初始化,這個配置文檔可以加入自定義的設置值的,請參考官方文檔中的“Advanced Configuration”里的說明,目前有很多項目里面都已經內附這個設置檔,例如一些React的項目。
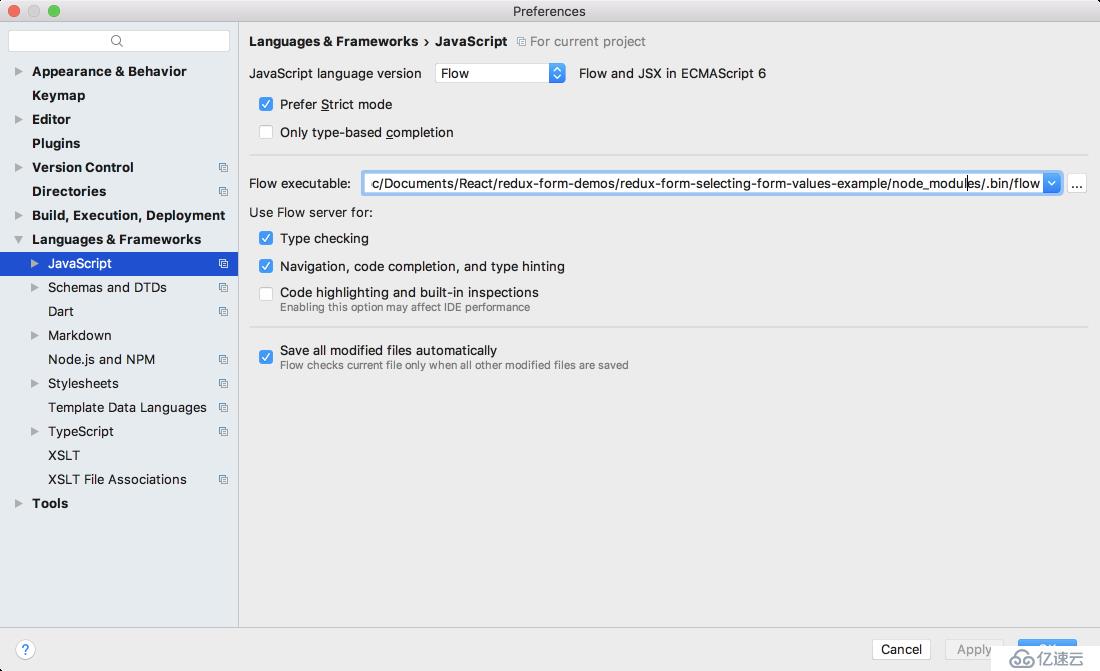
另一種方法是不需要使用上面的命令行方式——只需要在WebStorm的配置界面下配置一下即可讓系統自動在項目根目錄下生成上面的配置文件。界面如下:

【前提】已經順利安裝了Flow。
經過上面操作后,配置文件自動生成,我的內容如下:
[ignore]
[include]
[libs]
[lints]
[options]
[strict]
內容為空,不錯,簡單情況下,讓它為空即可。
一般都在代碼檔案的最上面一行加入,不添加如下標志行,則Flow工具是不會進行檢查的。有兩種格式都可以:
// @flow
或
/ @flow /
目前支持Flow工具插件的代碼編輯工具很多,常見的Atom, Visual Studio Code(VSC), Sublime與WebStorm都有,當有安裝搭配代碼編輯工具的插件時,編輯工具會輔助顯示檢查的訊息。不過有時候會有點卡頓的要等一下,因為檢查速度還不是那么快。
或是直接用下面的命令列指令來進行檢查亦可:
flow check
最后,給出我在redux-form官方給出的示例文件中使用Flow的簡單方式(尚未作細致使用;當然,官方網站給出的主要是在普通JS項目中使用Flow的更為全面的示例展示):
// @flow
import React from 'react';
import { connect } from 'react-redux';
import { Field, reduxForm, formValueSelector } from 'redux-form';
import type { FormProps } from 'redux-form';
type Props = {
someCustomThing: string
} & FormProps
// ^^^^^^^^^^
let SelectingFormValuesForm = (props:Props) => {
const {
favoriteColorValue,
fullName,
handleSubmit,
hasEmailValue,
pristine,
reset,
submitting,
} = props;
return (
<form onSubmit={handleSubmit}>
<div>
<label>First Name</label>
<div>
<Field
name="firstName"
component="input"
type="text"
placeholder="First Name"
/>
</div>
</div>
<div>
<label>Last Name</label>
<div>
<Field
name="lastName"
component="input"
type="text"
placeholder="Last Name"
/>
</div>
</div>
<div>
<label htmlFor="hasEmail">Has Email?</label>
<div>
<Field
name="hasEmail"
id="hasEmail"
component="input"
type="checkbox"
/>
</div>
</div>
{hasEmailValue &&
<div>
<label>Email</label>
<div>
<Field
name="email"
component="input"
type="email"
placeholder="Email"
/>
</div>
</div>}
<div>
<label>Favorite Color</label>
<div>
<Field name="favoriteColor" component="select">
<option />
<option value="#ff0000">Red</option>
<option value="#00ff00">Green</option>
<option value="#0000ff">Blue</option>
</Field>
</div>
</div>
{favoriteColorValue &&
<div
style={{
height: 80,
width: 200,
margin: '10px auto',
backgroundColor: favoriteColorValue,
}}
/>}
<div>
<button type="submit" disabled={pristine || submitting}>
Submit {fullName}
</button>
<button type="button" disabled={pristine || submitting} onClick={reset}>
Clear Values
</button>
</div>
</form>
);
};
// The order of the decoration does not matter.
// Decorate with redux-form
SelectingFormValuesForm = reduxForm({
form: 'selectingFormValues', // a unique identifier for this form
})(SelectingFormValuesForm);
// Decorate with connect to read form values
const selector = formValueSelector('selectingFormValues'); // <-- same as form name
SelectingFormValuesForm = connect(state => {
// can select values individually
const hasEmailValue = selector(state, 'hasEmail');
const favoriteColorValue = selector(state, 'favoriteColor');
// or together as a group
const { firstName, lastName } = selector(state, 'firstName', 'lastName');
return {
hasEmailValue,
favoriteColorValue,
fullName: `${firstName || ''} ${lastName || ''}`,
};
})(SelectingFormValuesForm);
export default SelectingFormValuesForm;免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。