您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“基于element-UI input等組件寬度如何修改”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“基于element-UI input等組件寬度如何修改”文章吧。
剛接觸VUE的時候也傻傻的直接在組件上設置height和line-height值妄圖改變輸入框的寬度,可是發現這種方法并不可行。
想要修改當前頁面組件樣式且為了避全局免污染需要進行穿透。
舉個很簡單的例子:
.input1 >>> .el-input__inner {
height: 3vw;
line-height: 3vw;
}這樣就可以在input1上控制input的樣式。
自從用了element-ui,確實好用,該有的組件都有,但是組件間的樣式都固定好了,有時候像form表單這樣,頁面的input、select等寬度不一定會是一樣的,可能有些長,有些短,這時候改變這些控件的寬度就有點麻煩了。
看了網上的好多文章,都沒有找到解決方案,很多都說在el-input里面加width,但是效果不好,簡單總結一下這個
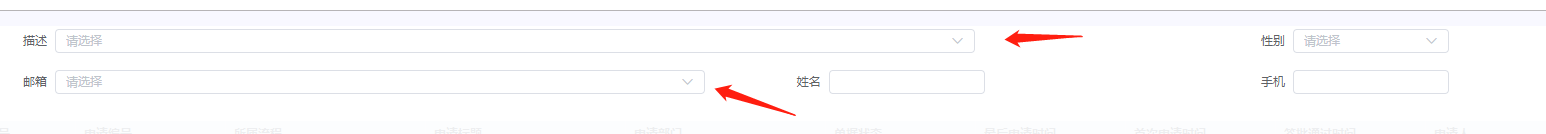
1.例如我想要這種效果,把描述和郵箱都的寬度width設置長一點

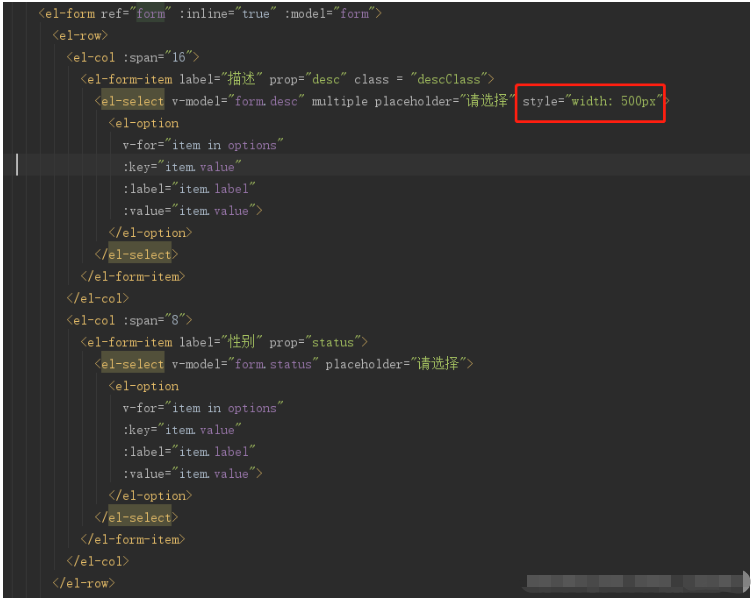
2.首先在el-select里面增加style=“width:500px”,發現沒有效果,為什么呢,因為在elment里面固定好了控件的樣式,el-input里面增加style="width:500px"會有效果,但是我覺得更好的做法是利用css樣式優先級,覆蓋原來的element的css來處理。

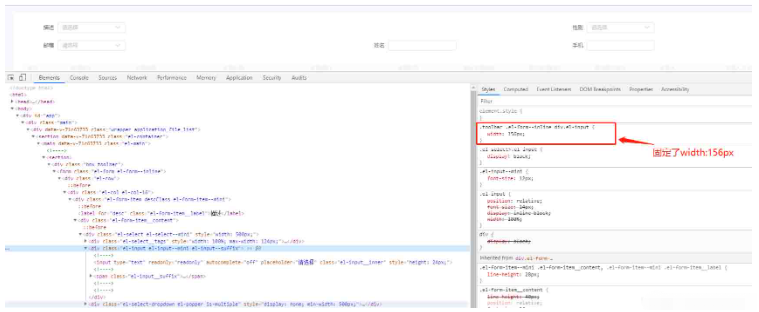
3.我們調試一下頁面,看看是那個css樣式影響了寬度,可以看到.el-form–inline div.el-input固定為156px

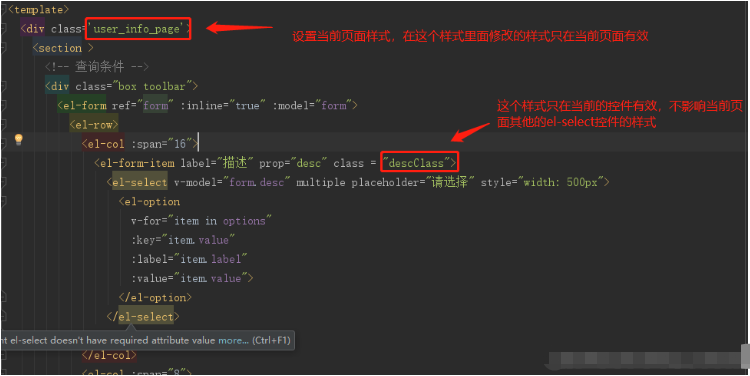
4.利用css的樣式優先級,我們在當前的頁面再寫一個自定義的class,我們首先定義一個當前頁面的css,然后在這個頁面里面重寫css覆蓋剛剛的頁面樣式,這樣就不會影響到別的頁面樣式,
具體做法:
定義一個當前頁面樣式user_info_page,
設置當前控件的樣式descClass,
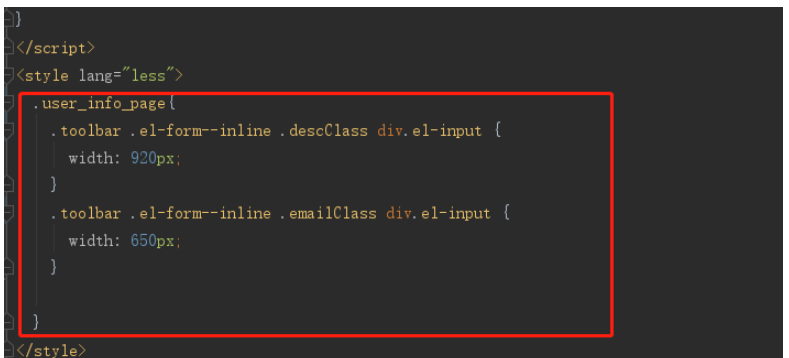
在style的descClass樣式里面重寫這個el-select樣式的寬度width


可以看到這樣設置之后,el-input或者el-select的寬度就變長了

注:
1.style lang="less"才可以在一個css里面再設置css樣式
2.這里的width沒有用百分比,會帶來新的坑,屏幕小的,頁面可能會變形,百分比這個也可以(有空補上),但是可以把el-col的span設置大一點,優化布局,使之減少變形的可能
以上就是關于“基于element-UI input等組件寬度如何修改”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。