溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關element-ui上傳圖片后標注坐標點的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
element-ui是由餓了么前端團隊推出的一套為開發者、設計師和產品經理準備的基于Vue.js 2.0的桌面組件庫,而手機端有對應框架是 Mint UI 。整個ui風格簡約,很實用,同時也極大的提高了開發者的效率,是一個非常受歡迎的組件庫。
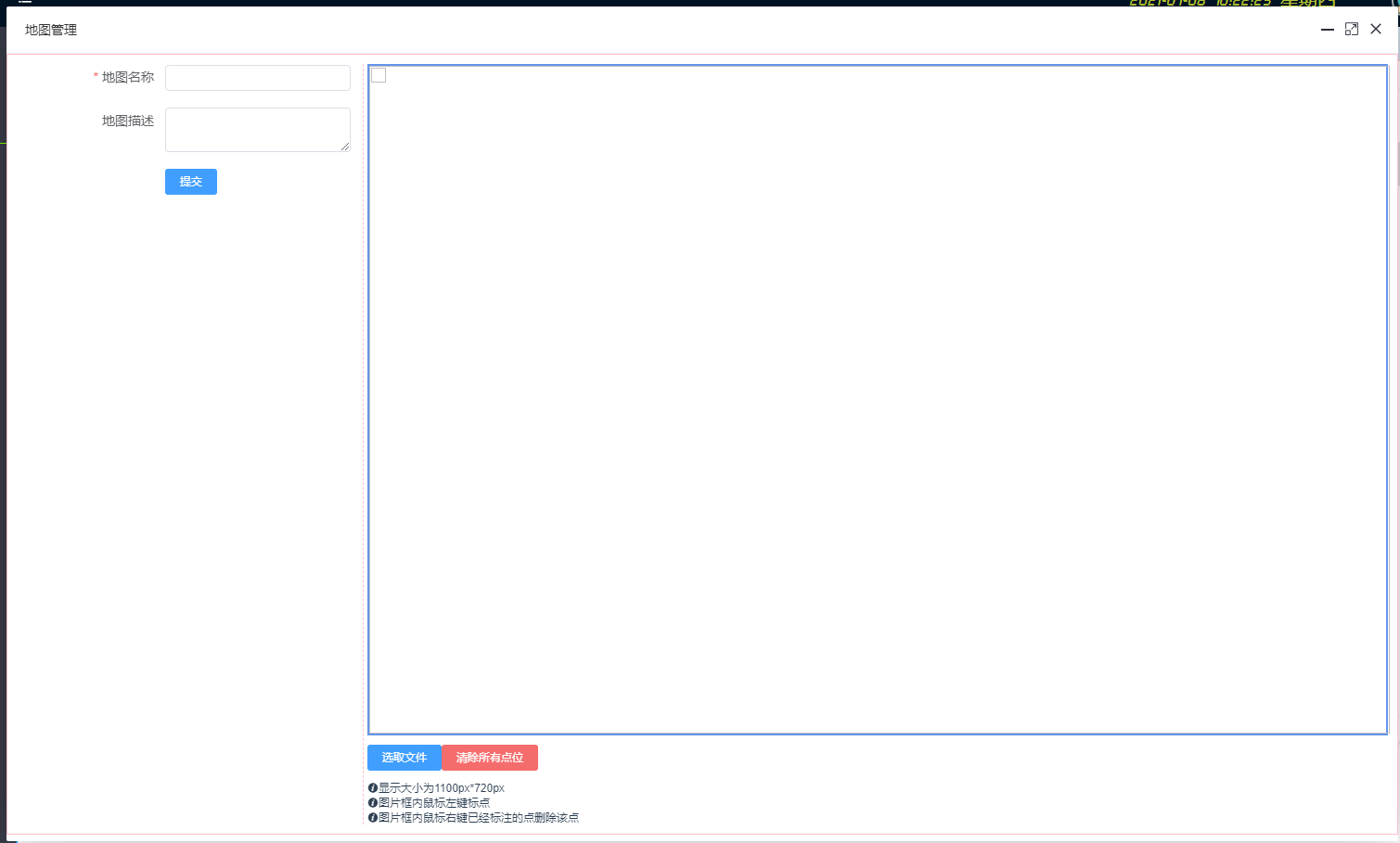
頁面大概如下:

組件使用的是layui的layer.open彈框。
左邊是表單信息,右邊是繪圖區域。
原文件mapForm.vue
<template>
<div class="mapForm">
<div class="left">
<el-form ref="form" :model="form" :rules="rules" label-width="160px">
<el-form-item label="地圖名稱" prop="mapName">
<el-input v-model="form.mapName" size="mini" clearable class="formInputClass"></el-input>
</el-form-item>
<el-form-item label="地圖描述" prop="remarks">
<el-input type="textarea" v-model="form.remarks" size="mini" clearable class="formInputClass"></el-input>
</el-form-item>
<el-form-item label="點位信息" prop="" v-if="mapList.length > 0">
<div class="mapContent">
<div v-for="(map,key) in mapList" :key="key">
<div class="pointAbscissaOrdinate"><span>點位坐標{{key+1}}:{{map.abscissa}}-{{map.ordinate}}</span></div>
<el-select v-model="mapList[key]['point']" placeholder="請選擇" class="selectClass" @change="changePoint">
<el-option v-for="(item, key) in pointList" :key="key" :label="item.name" :value="item.point">
</el-option>
</el-select>
</div>
</div>
</el-form-item>
<div class="btn">
<el-button @click="checkParams" type="primary">提交</el-button>
</div>
</el-form>
</div>
<div class="right" id="">
<div class="imgDiv" id="imgDiv" v-loading="loadStage">
<img :src="fileSrc" width="1100" height="720" id="imgPainter" />
<div class="marker" v-for="(item, key) in mapList" :key="key" : @contextmenu.prevent="clearMarker(key)">
{{key+1}}
<div class="ponint">{{item.point}}</div>
</div>
</div>
<div class="uploadBtn">
<el-upload class="upload-demo" ref="upload" action="" :on-change="handleChange" :show-file-list="false" :on-remove="handleRemove" :auto-upload="false" >
<el-button slot="trigger" size="mini" type="primary">選取文件</el-button>
</el-upload>
<el-button @click="clearPic" type="danger">清除所有點位</el-button>
</div>
<div class="info"><i class="el-icon-info"></i>顯示大小為1100px*720px</div>
<div class="info"><i class="el-icon-info"></i>圖片框內鼠標左鍵標點</div>
<div class="info"><i class="el-icon-info"></i>圖片框內鼠標右鍵已經標注的點刪除該點</div>
</div>
</div>
</template>
<script>
export default {
name: 'mapFormComponent',
data() {
return {
form: {
mapName: "",
},
rules: {
mapName: [
{ required: true, message: "請輸入地圖名稱", trigger: "blur" },
],
},
fileList: [],
fileSrc: '',
pointList: [
{ name: "排放口1", point: "@FQ01" },
{ name: "排放口2", point: "@FQ02" },
],
mapList: [], //斑馬線的數組
canBiaoZhu: true, //是否可以進行標注
pointColor: 'red', //點的顏色
pointSize: 20, //點的大小
pointSelectList: {},
notifyId: {},
loadStage: false,
};
},
created() { },
mounted() {
// 繪點區域事件綁定
let _this = this;
if (document.getElementById('imgPainter')) {
document.getElementById('imgPainter').onmousedown = (e) => {
e = e || window.event
if (e.button !== 2) { //判斷是否右擊
if (this.canBiaoZhu && this.fileSrc != '') { //判斷是否可以進行標注 需上傳圖片
var x = e.offsetX || e.layerX
var y = e.offsetY || e.layerY
this.mapList.push({
id: this.mapList.length + 1,
name: '',
abscissa: x,
ordinate: y,
})
// 設置變量
// this.pointSelectList.$set(0);
let key = `point`;
_this.$set(this.mapList[this.mapList.length - 1], key, "")
} else {
//提示上傳圖片
// 只顯示一次
if (_this.notifyId.id)
_this.notifyId.close();
this.notifyId = _this.$notify.error({
title: '提示信息',
message: '請先上傳圖片后再標點',
showClose: true,
});
}
} else {
return false
}
}
}
// 右鍵阻止
var oDiv1 = document.getElementById('imgDiv');
oDiv1.oncontextmenu = function (ev) {
var e = e || window.event;
//阻止冒泡
e.cancelBubble = true;
//阻止觸發默認事件
e.returnValue = false;
}
},
methods: {
changePoint() {
/**point change */
this.$forceUpdate();
},
clearMarker(index) {
/**清除marker */
this.mapList.splice(index, 1);
},
handleChange(file, fileList) {
this.loadStage = true;
let fileName = file.name;
let regex = /(.jpg|.jpeg|.gif|.png|.bmp)$/;
if (regex.test(fileName.toLowerCase())) {
this.fileSrc = URL.createObjectURL(file.raw) // 獲取URL
console.log(this.fileSrc);
} else {
this.$message.error('請選擇圖片文件');
}
this.loadStage = false;
},
clearPic() {
/**清除圖片 */
this.mapList = [];
},
checkParams() {
/***
* 驗證提交信息
*/
this.$refs["form"].validate((valid) => {
if (valid) {
let params = this.form;
this.submit(params);
}
});
},
async submit(params) {
/**提交 */
let resp = await this.$api.companyApiList
.addEditCompany(params);
if (resp.data.code != "error") {
// 判斷是否新增修改
this.$notify.success({
title: "提示",
message: resp.data.msg,
showClose: true,
});
let type = params.id && params.id != '' ? 'edit' : 'add';
this.$emit("update", type);
// 清空表單數據
this.$refs.form.resetFields();
}
},
},
};
</script>
<style scoped lang="less">
/**
表單樣式
*/
.mapForm {
display: flex;
padding: 10px;
border: 1px solid pink;
.left {
flex: 2;
border-right: 1px dashed pink;
margin-right: 4px;
.mapContent {
height: 700px;
overflow-y: auto;
.selectClass {
margin: 0px 5px;
}
.pointAbscissaOrdinate {
display: inline-block;
width: 140px;
}
}
}
.right {
flex: 8;
// border: 1px solid pink;
max-width: 1100px;
.imgDiv {
position: relative;
height: 720px;
border: 2px solid cornflowerblue;
.marker {
position: absolute;
border-radius: 50%;
z-index: 999;
width: 20px;
height: 20px;
background-color: red;
text-align: center;
line-height: 20px;
color: yellow;
.ponint {
display: block;
position: absolute;
left: 20px;
top: 0px;
font-size: 12px;
color: blue;
}
}
.marker:hover .ponint {
display: block;
}
}
.info {
font-size: 12px;
}
.uploadBtn {
margin: 10px 0px;
}
}
.btn {
padding-left: 160px;
}
}
.formInputClass {
width: 200px;
}
</style>標點的效果如下:

感謝各位的閱讀!關于“element-ui上傳圖片后標注坐標點的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。