您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中怎么實現element-ui表格縮略圖懸浮放大功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中怎么實現element-ui表格縮略圖懸浮放大功能”吧!
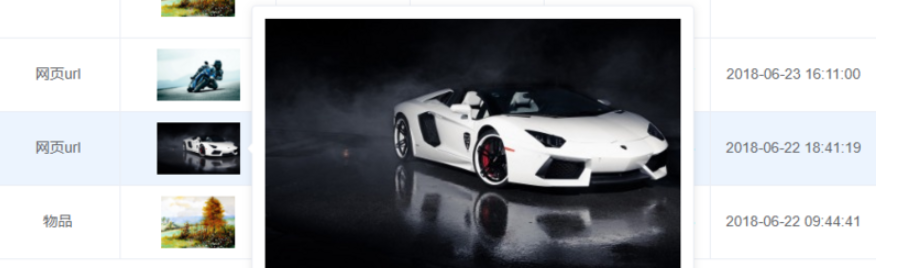
element-ui界面非常簡潔和美觀,提供的組件可以滿足絕大多數的應用場景,當表格中顯示了圖片的縮略圖時,想要鼠標浮動在縮略圖上時放大圖片的效果,該如何實現呢?element-ui雖然沒有直接提供圖片懸浮放大的組件,但是可以使用Popover彈出框組件,一樣實現效果,如下:

具體的代碼(此處只是圖片單元格的代碼,其它代碼省略):
<el-table-column prop="picture" header-align="center" align="center" width="150px" label="圖片"> <template slot-scope="scope"> <el-popover placement="right" title="" trigger="hover"> <img :src="scope.row.picture"/> <img slot="reference" :src="scope.row.picture" :alt="scope.row.picture" > </el-popover> </template> </el-table-column>
其中可以看到<el-popover>標簽包圍的有兩個<img/>標簽,第一個是懸浮放大的圖片定義,第二個是表格中顯示的索勒圖定義,它有一個關鍵的屬性 slot="reference" 。而<el-popover>的觸發方式是 hover,即當鼠標浮動在表格圖片上時,自動顯示大圖片,除了支持 hover 方式外,還支持 click,focus 和 manual;此處title的屬性值設為"",即不顯示標題。
此處縮略圖和大圖都是同一張圖片,如果有不同的圖片,也是可以的,只需要在 :src 中設置不同的值即可
到此,相信大家對“vue中怎么實現element-ui表格縮略圖懸浮放大功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。