您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS屬性選擇器有什么作用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS屬性選擇器有什么作用”文章吧。
CSS屬性選擇器
CSS2中引入了CSS屬性選擇器,它可以根據元素的屬性及屬性值來選擇元素。
簡單CSS屬性選擇器
選擇具有某個屬性的元素,而不論該屬性的值是什么,可以使用一個簡單CSS屬性選擇器。
例如,要選擇有class屬性的a元素,使其文本為紅色:
a[class]{color:red;}還可以根據多個屬性值進行選擇,只需將屬性選擇器鏈接在一起即可:
a[class][href]{color:red;}根據具體屬性值選擇
除了選擇具有某種屬性的元素,還可以進一步縮小選擇范圍,只選擇有特定屬性值的元素。
例如:將指向web服務器上的某個特定文檔的超鏈接設置為粗體:
a[href="http://www.mysite.com/about.html"] {font-weight:bold;}與屬性選擇類似,可以把多個屬性-值選擇器鏈接在一起來選擇元素:
a[href=http://www.mysite.com/about.html][title="AboutMe"]{color:red;}根據部分屬性值選擇
CSS屬性選擇器對于擁有多個用空格分隔的屬性值的元素的選擇時,如果只想匹配某個屬性值,可以這樣做:
<pclasspclass="warninghighlight">遠離電腦,珍愛生命!</p>
將具有"warning"類的所有段落文本設置為紅色粗體:
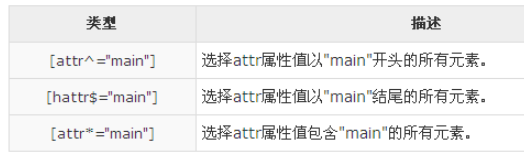
p[class~="warning"]{color:red;font-weight:bold;}子串匹配CSS屬性選擇器

特定屬性選擇類型
[attr|="val"]選擇attr屬性等于"val"或以"val-"開頭的元素。
<plangplang="en">Hello,world!</p> <plangplang="en-us">Greetings!</p> <plangplang="cy-en">Wonderful!</p> p[lang|="en"]{color:blue;}前兩個段落文本將被設置為藍色。
css的基本語法是:
1、css規則由選擇器和一條或多條聲明兩個部分構成;
2、選擇器通常是需要改變樣式的HTML元素;
3、每條聲明由一個屬性和一個值組成;
4、屬性和屬性值被冒號分隔開。
以上就是關于“CSS屬性選擇器有什么作用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。