您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
響應式開發中怎樣合理選定CSS媒體查詢分割點,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
響應式開發中合理選定CSS媒體查詢分割點翻譯自David Gilbertson的The-100%-Correct-Way-To-Do-CSS-breakpoints一文。看上去有些拗口,不過其核心是在于給出合適的Media Query命名與編寫方式。
在閱讀本文的時候,反而希望你能先忘卻關于CSS、Web開發那些你已經知道的東西,我們今天討論的并不是多么復雜深奧的內容,如果你覺得準備好了那我們可以從下面這個簡單的點圖開始:

上面這些點分布的有些隨意,分分合合,有近有遠,我們的問題就是如何將這些點劃分入到五個組中。最簡單的,我們可以在那些相距較遠的兩個點之間設置為分隔區劃分到不同的組合中。

上面這幾個圈都是我隨手畫出來的,你當然可以選擇其他的劃分方式,譬如將最右邊的兩個點劃分到一個分組中。其實這個問題并無所謂錯誤答案,不過如果你以如下方式劃分的話:

看上去是不是覺得怪怪的?我問這個問題也不是無中生有,當我們需要為不同尺寸的屏幕設置不同的CSS樣式稿時,會有人喜歡按照最常見的尺寸作為分割點,即320px,768px與1024px。

不知道你有沒有聽過或者說過下面這些話:中等屏幕的話是不是按照768px來劃分?還是應該把768px也劃分到中等屏幕的范圍內?不過這個尺寸是iPad橫屏狀態下的尺寸,應該算是大屏幕了吧?唔那大屏幕就是768px和以上尺寸咯?然后320px左右的是小屏幕?那319px算啥?區分螞蟻的嗎?本文的主旨即使討論如何選擇合適的分割點與分隔組。
選擇合適的分隔點
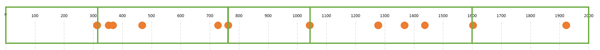
你在幼兒園里就會畫上面的這些圓吧,我現在用矩形度量來詳細闡述下:

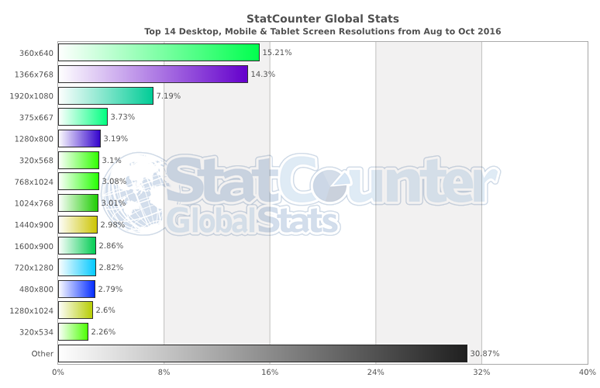
我們在這里選擇了600px,900px,1200px以及1800px作為分割點,這些分隔組包含了最常見的14個機型:

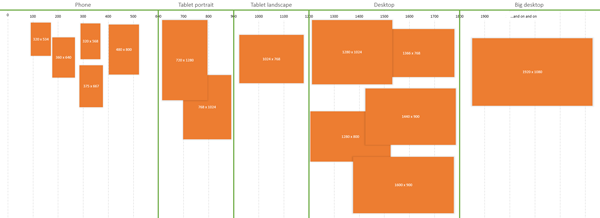
我們把這兩張圖合并下,可以得出下面這個更適合你的老板、設計師、開發者以及測試人員看的一張圖:

用更直觀的方式命名你的分組
你愿意的話,也可以使用Papa-Bear與Baby-Bear來稱呼你選定的分割點。不過當你和設計師一起討論網站在不同屏幕上的展示效果時,肯定希望雙方都能夠在腦海中形成感性直觀的認知。如果你用平板豎屏尺寸來形容的話,那到底是iPad還是Surface呢?特別是現在這種手機越來越大,平板越來越小的情況,你很難用單純的平板或者手機來劃分尺寸。不過好消息是蘋果已經不做新產品了,他們只是不斷地將按鈕、耳機口從現在的產品中移除。這邊我也不好給出什么建議,只能說設計師和產品之間需要多多溝通。
聲明式的設置響應式布局
聲明式的概念在前端很是流行,譬如著名的React就是典型的聲明式組件庫。聲明式編程應用到CSS中即是CSS應當定義What it wants,而不是How it should。我們上面討論過的一個關于分割點的容易混淆之處就是分割點同時代表了某個范圍。譬如$large:600px這種定義在large這個詞本身代表一個范圍值的時候就會混淆。因此在具體的某個組件或者標簽中,我們應該對其隱藏具體的尺寸設置,譬如:
@mixin for-phone-only { @media (max-width: 599px) { @content; } } @mixin for-tablet-portrait-up { @media (min-width: 600px) { @content; } } @mixin for-tablet-portait-only { @media (min-width: 600px) and (max-width: 899px) { @content; } } @mixin for-tablet-landscape-up { @media (min-width: 900px) { @content; } } @mixin for-tablet-landscape-only { @media (min-width: 900px) and (max-width: 1199px) { @content; } } @mixin for-desktop-up { @media (min-width: 1200px) { @content; } } @mixin for-desktop-only { @media (min-width: 1200px) and (max-width: 1799px) { @content; } } @mixin for-big-desktop-up { @media (min-width: 1800px) { @content; } } // usage .my-box { padding: 10px; @include for-desktop-up { padding: 20px; } }你會發現在上面的定義中我很推薦使用-up與-only后綴,在具體使用樣式的地方:
.phone-only { @include for-phone-only { background: purple; } } .tablet-portait-only { @include for-tablet-portait-only { background: purple; } } .tablet-portrait-up { @include for-tablet-portrait-up { background: purple; } } .tablet-landscape-only { @include for-tablet-landscape-only { background: purple; } } .tablet-landscape-up { @include for-tablet-landscape-up { background: purple; } } .desktop-only { @include for-desktop-only { background: purple; } } .desktop-up { @include for-desktop-up { background: purple; } } .big-desktop-up { @include for-big-desktop-up { background: purple; } }不過這種方式在需要大量自定義媒介查詢搭配的時候就顯得不是那么靈活,我們可以提供更加細粒度的控制方式:
@mixin for-size($size) { @if $size == phone-only { @media (max-width: 599px) { @content; } } @else if $size == tablet-portrait-up { @media (min-width: 600px) { @content; } } @else if $size == tablet-portait-only { @media (min-width: 600px) and (max-width: 899px) { @content; } } @else if $size == tablet-landscape-up { @media (min-width: 900px) { @content; } } @else if $size == tablet-landscape-only { @media (min-width: 900px) and (max-width: 1199px) { @content; } } @else if $size == desktop-up { @media (min-width: 1200px) { @content; } } @else if $size == desktop-only { @media (min-width: 1200px) and (max-width: 1799px) { @content; } } @else if $size == big-desktop-up { @media (min-width: 1800px) { @content; } } } // usage .my-box { padding: 10px; @include for-size(desktop-up) { padding: 20px; } }這種方式自然能夠達成預期的效果,不過如果某個粗心的開發者傳入了某個未預定義的范圍名,那么久尷尬了,因此我們還是建議不要傳入某個具體的尺寸,而是傳入某個范圍:
@mixin for-size($range) { $phone-upper-boundary: 600px; $tablet-portrait-upper-boundary: 900px; $tablet-landscape-upper-boundary: 1200px; $desktop-upper-boundary: 1800px; @if $range == phone-only { @media (max-width: #{$phone-upper-boundary - 1}) { @content; } } @else if $range == tablet-portrait-up { @media (min-width: $phone-upper-boundary) { @content; } } @else if $range == tablet-portait-only { @media (min-width: $phone-upper-boundary) and (max-width: #{$tablet-portrait-upper-boundary - 1}) { @content; } } @else if $range == tablet-landscape-up { @media (min-width: $tablet-landscape-upper-boundary) { @content; } } @else if $range == tablet-landscape-only { @media (min-width: $tablet-portrait-upper-boundary) and (max-width: $tablet-landscape-upper-boundary - 1px) { @content; } } @else if $range == desktop-up { @media (min-width: $tablet-landscape-upper-boundary) { @content; } } @else if $range == desktop-only { @media (min-width: $tablet-landscape-upper-boundary) and (max-width: $desktop-upper-boundary - 1px) { @content; } } @else if $range == big-desktop-up { @media (min-width: $desktop-upper-boundary) { @content; } } } // usage .my-box { padding: 10px; @include for-size(desktop-up) { padding: 20px; } }
看完上述內容,你們掌握響應式開發中怎樣合理選定CSS媒體查詢分割點的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。