您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關值得學習的三個CSS 新特性分別是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
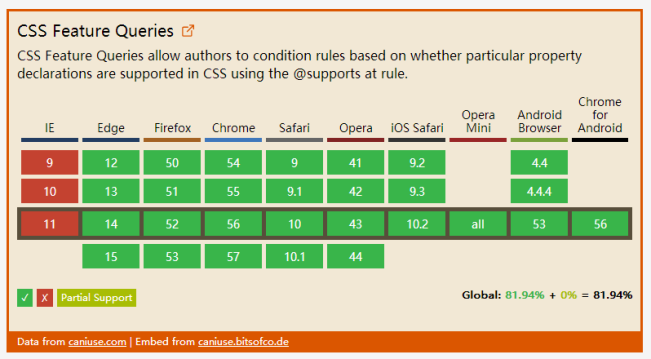
不久前,我寫了 我真心期望的一個 CSS 特性 ,就是關于特性查詢,現在基本上可以說它已經存在了!它支持除 Internet Exploer 之外的主流瀏覽器(包括 Opera Mini)。
特性查詢,使用 @supports 規則,允許我們將 CSS 包含在一個條件塊中,這個條件塊中會檢查當前 user agent 是否支持一個 CSS 屬性鍵值對,在支持的情況下其中的內容才會生效。這里有一個簡單的例子,只在瀏覽器支持 Flexbox 的時候應用 display: flex -
@supports ( display: flex ) { .foo { display: flex; } }另外,使用像 and 和 not 這樣的運算符,我們甚至可以創建更復雜的特性查詢。比如,我們可以檢測瀏覽器是否僅僅支持老的 Flexbox 語法 -
@supports ( display: flexbox ) and ( not ( display: flex ) ) { .foo { display: flexbox; } }
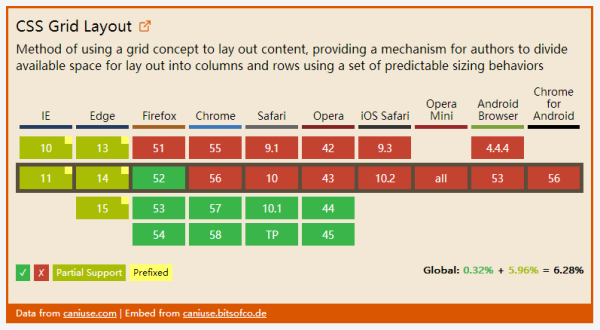
CSS 表格布局模塊 所定義的系統用于創建基于表格的布局。它與 彈性盒布局 模塊相似,但它更明確地為頁面布局而設計,它們之間存在許多不同的特性。
網格由表格容器(通過 display: grid 創建)和表格項(子組件)組成。在我們的 CSS 中,我們可以清楚的組織表格項的位置和順序,而這與它們的標記(指 HTML 標記)無關。
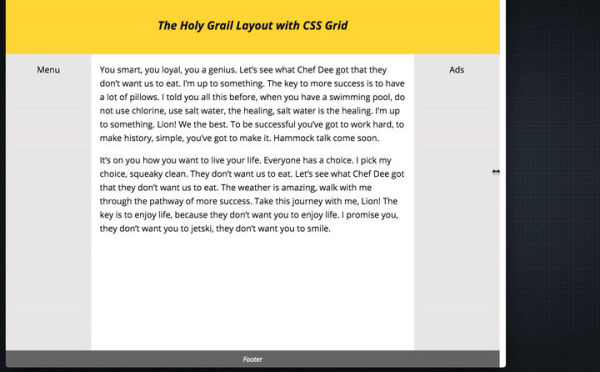
例如,我寫過一篇 使用 CSS 表格進行圣懷布局 ,這篇文章中展示了通過這個模塊如果創建有名的“圣杯布局”。

背后的 CSS 只有 31 行 -
.hg__header { grid-area: header; } .hg__footer { grid-area: footer; } .hg__main { grid-area: main; } .hg__left { grid-area: navigation; } .hg__right { grid-area: ads; } .hg { display: grid; grid-template-areas: "header header header" "navigation main ads" "footer footer footer"; grid-template-columns: 150px 1fr 150px; grid-template-rows: 100px 1fr 30px; min-height: 100vh; } @media screen and (max-width: 600px) { .hg { grid-template-areas: "header" "navigation" "main" "ads" "footer"; grid-template-columns: 100%; grid-template-rows: 100px 50px 1fr 50px 30px; } }CSS Grid 模塊引入了一個新的長度單位,fr,它代表了表格容器中剩余空間的一個等分。
它使得我們在表格容器根據可用空間來為表格項分配高度和寬度成為可能。例如在圣杯布局(Holy Grail Layout)中,我希望 main 分區占據兩個邊欄之外的所有空間。我寫了一段簡單的代碼來做這個事情 -
.hg { grid-template-columns: 150px 1fr 150px; }我們可以使用 grid-row-gap、grid-column-gap 和 grid-gap 屬性來明確定義間距。這些屬性的值是 <length-percentage(長度百分比)> 數據類型 ,是內容區域尺寸的百分比。
比如,需要 %5 的間距,可以這樣寫 -
.hg { display: grid; grid-column-gap: 5%; }CSS Grid 模塊最早在今年三月被瀏覽器支持。

***要說的是原生 CSS 變量。這個模塊引入了一種由創建作者定義變量的方法,這個變量可以像 CSS 屬性一樣賦值。
比如,假設在我們的樣式表中多處用到一個主題顏色,我們可以將其抽象出來保存到變量中,再引用變量,以此代替多次直接寫出實際的值。
:root { --theme-colour: cornflowerblue; } h2 { color: var(--theme-colour); } a { color: var(--theme-colour); } strong { color: var(--theme-colour); }目前在像 SASS 這樣 CSS 預處理器中已經可以做到這些事情,但 CSS 變量在瀏覽器中具有活性。也就是說,它們的值可以實時更新。例如,要改變上例中 --theme-color 屬性的值,我們只需要這樣做 -
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');看完上述內容,你們對值得學習的三個CSS 新特性分別是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。