您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“webpack4 react報錯如何解決”,在日常操作中,相信很多人在webpack4 react報錯如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”webpack4 react報錯如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
webpack4 react報錯的解決辦法:1、進入全局安裝的webpack目錄下;2、把安裝的webpack版本刪除;3、執行命令“npm un webpack npm un webpack-cli”;4、再執行“npm i webpack-dev-server@3.10.2”命令即可。
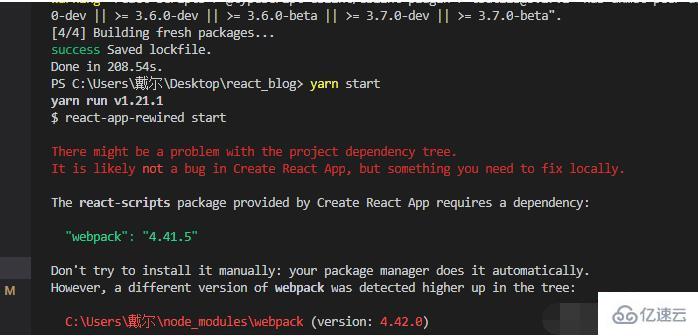
react 項目本地升級webpack4后報錯解決辦法

報錯如上圖:
解決辦法,進入全局安裝的webpack目錄下:

進入到目錄下:先把安裝的webpack版本刪除:
依次執行以下命令:
npm un webpack
npm un webpack-cli
npm un webpack-dev-server
npm i webpack@4.41.5
npm i webpack-cli
npm i webpack-dev-server@3.1.14
然后運行項目:
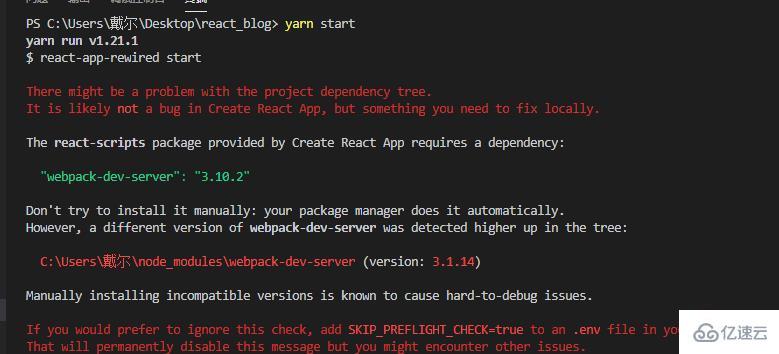
有報錯如下:

我們剛剛安裝的dev-server版本不對,重新執行
npm i webpack-dev-server@3.10.2
到此,關于“webpack4 react報錯如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。