您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue中callHook鉤子函數怎么調用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue中callHook鉤子函數怎么調用”文章吧。
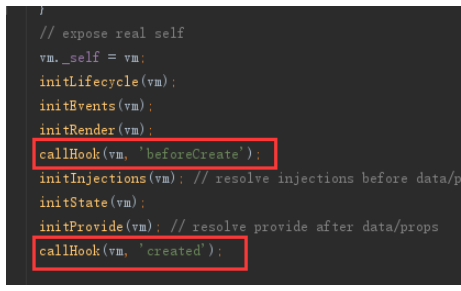
Vue實例在不同的生命周期階段,都調用了callHook方法。比如在實例初始化(_init)的時候調用callHook(vm, 'beforeCreate')和callHook(vm, 'created')。

這里的"beforeCreate","created"狀態并非隨意定義,而是來自于Vue內部的定義的生命周期鉤子。
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
接下來我們來看一下Vue中實現鉤子函數的源碼:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i < j; i++) {
try {
handlers[i].call(vm);
} catch (e) {
handleError(e, vm, (hook + " hook"));
}
}
}
if (vm._hasHookEvent) {
vm.$emit('hook:' + hook);
}
popTarget();
}舉個例子說明:
let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("這里是Created");
}
});實例化一個Vue組件test,給test定義了數據data,以及created方法。而在實例化組件的時候,Vue內部調用了callHook(vm,'created')(上文已說明)。執行callHook函數的時候,Vue在test組件的$options中查找created是否存在,如果存在的話就執行created相對應的方法。這里就會執行console.log("這里是Created")。
callHook的作用就是執行用戶自定義的鉤子函數,并將鉤子中this指向指為當前組件實例。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上就是關于“Vue中callHook鉤子函數怎么調用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。