您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“如何使用vue實現打印功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何使用vue實現打印功能”文章吧。
1,安裝 npm install vue-print-nb --save
2,引入 安裝好以后在main.js文件中引入
import Print from 'vue-print-nb' Vue.use(Print); //注冊
3,現在就可以使用了
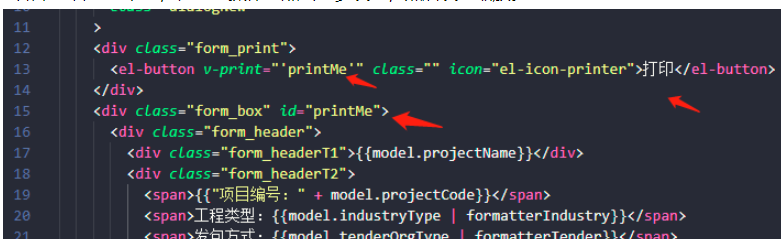
<div id="printTest" > <p>明月照于山間</p> <p>清風來于江上 </p> </div> <button v-print="'#printTest'">打印</button>
4.如需通過鏈接地址打印:window.location.href = airway_bill; airway_bill 為鏈接地址。
5.如果內容打印不全,在打印操作時點擊更多設置,然后設置縮放。


1.在src下新建文件夾plugs,將下載好的print.js放入plugs文件夾下,然后操作如下
import Print from '@/plugs/print' Vue.use(Print) // 注冊 <template> <section ref="print"> 打印內容 <div class="no-print">不要打印我</div> </section> </template> this.$print(this.$refs.print) // 使用
2.注意事項 需使用ref獲取dom節點,若直接通過id或class獲取則webpack打包部署后打印內容為空
3.指定不打印區域
方法1. 添加no-print樣式類
<div class="no-print">不要打印我</div>
方法2. 自定義類名
<div class="do-not-print-me-xxx">不要打印我</div>this.$print(this.$refs.print,{'no-print':'.do-not-print-me-xxx'}) // 使用批量打印這里用的其實就是純js的寫法,直接上代碼吧:
<template>
<div>
<ul class="print-ul">
<li v-for="(item,index) of tableData" :key="index"
:id="'printDiv' + index" >
<div>
<p>{{item.date}}</p>
<p>{{item.name}}</p>
<p>{{item.province}}</p>
<p>{{item.city}}</p>
<p>{{item.address}}</p>
<p>{{item.zip}}</p>
</div>
</li>
</ul>
<div @click="handlePrint">打印</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀區',
address: '上海市普陀區金沙江路 1518 弄',
zip: 200333
}]
}
},
methods: {
handlePrint() {
var newWin = window.open(""); //新打開一個空窗口
for (var i = 0; i < this.tableData.length; i++) {
var imageToPrint = document.getElementById("printDiv" + i); //獲取需要打印的內容
newWin.document.write(imageToPrint.outerHTML); //將需要打印的內容添加進新的窗口
}
const styleSheet = `<style>li{list-style:none}</style>`;
newWin.document.head.innerHTML = styleSheet; //給打印的內容加上樣式
newWin.document.close(); //在IE瀏覽器中使用必須添加這一句
newWin.focus(); //在IE瀏覽器中使用必須添加這一句
setTimeout(function() {
newWin.print(); //打印
newWin.close(); //關閉窗口
}, 100);
}
}
}
</script>
<style>
.print-ul {
width: 600px;
list-style: none;
border: 1px solid #e8e8e8;
}
</style>Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上就是關于“如何使用vue實現打印功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。