您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們前面學了這么多的小程序基礎知識,一直沒有用一個實際的案例來把前面的知識點串起來,今天我們就來開發一款簡單的《歷史上的今天》,來把我們前面的知識點完整的串起來。

可以看到我們實現了如下功能
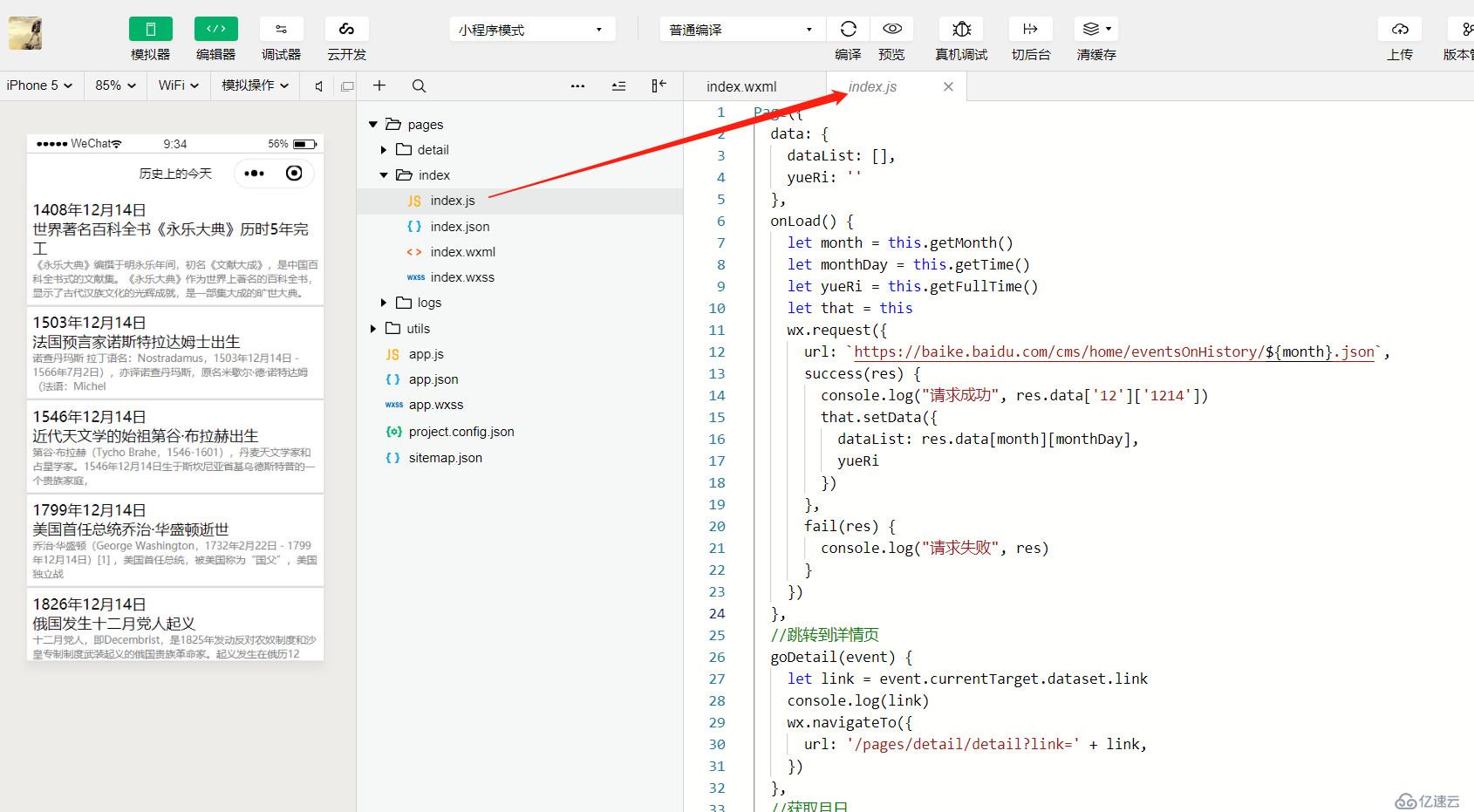
網絡數據獲取我們用來官方提供的wx.request方法。
下面紅色框里就是我們的網絡數據獲取的代碼
是不是感覺就這幾段代碼,很簡單,事實上,石頭哥寫這段代碼費老勁了。。。
不是說代碼難寫。主要是因為我這里用到的是一個三方提供的api,剛開始是想著用豆瓣電影的api,可是。。。
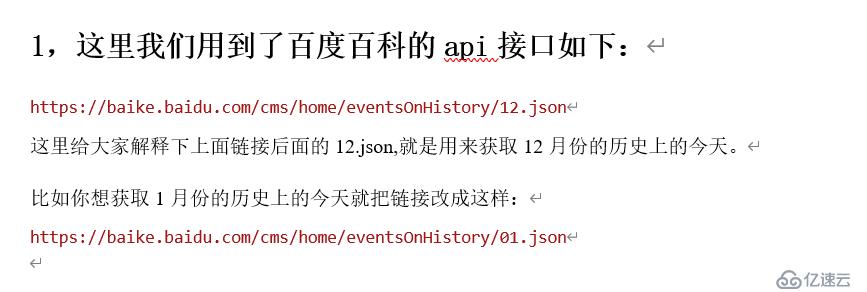
豆瓣之前的免費api好像停了,再去找一些api吧,基本上都收費了。這個api也是找了好久,才找到了百度提供的一個“歷史上的今天百科” api,接口很簡單如下圖:
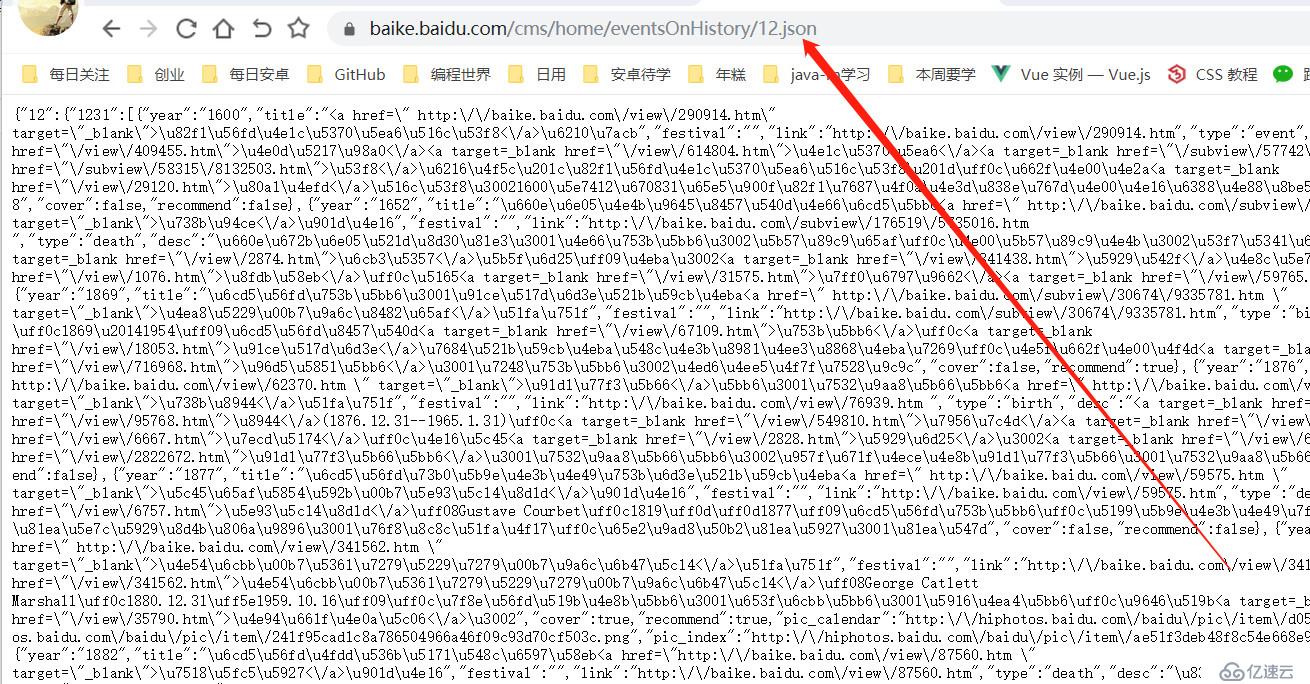
我們只需要用這個api,簡單的做下get請求,就能請求下來一大堆數據。
而這一大堆數據也正是我們所需要的列表數據。
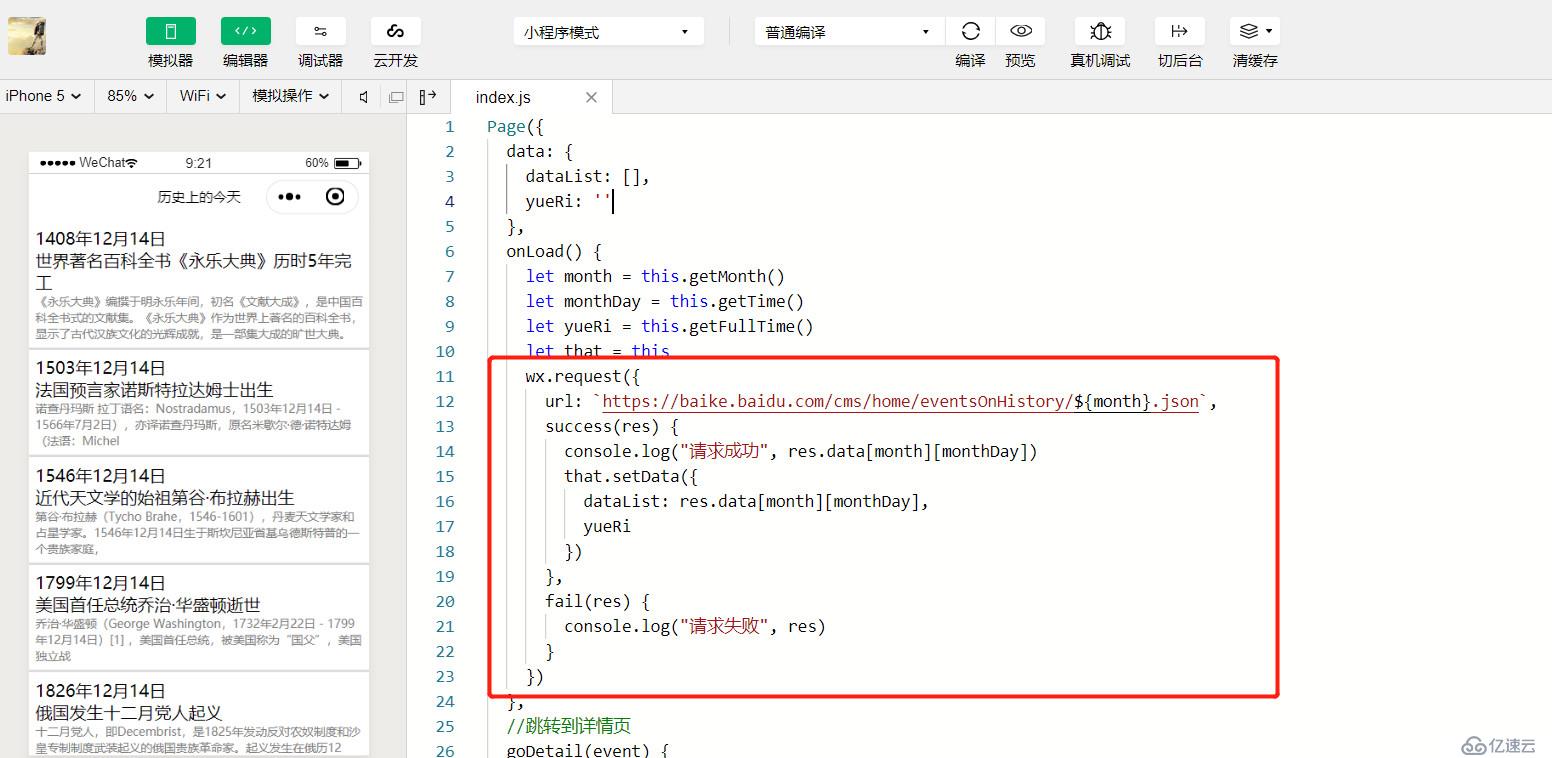
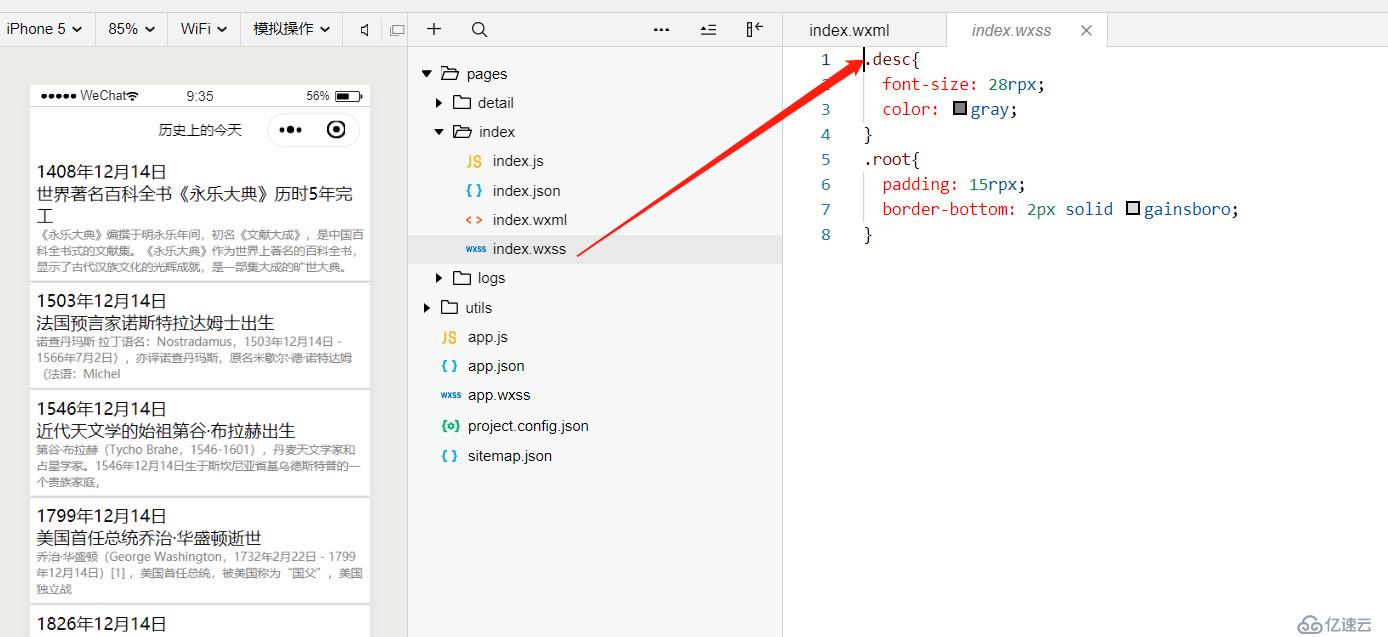
上面第一步已經獲取到了我們所需要的數據,但是那么一大坨,我們該怎么使用呢,所以,使用之前我們要對數據做一個簡單的解析。這樣我們才可以顯示到我們的桌面上。話不多說,我們直接寫代碼來獲取數據。
核心代碼就是我們下圖紅色框,框起來的這部分。
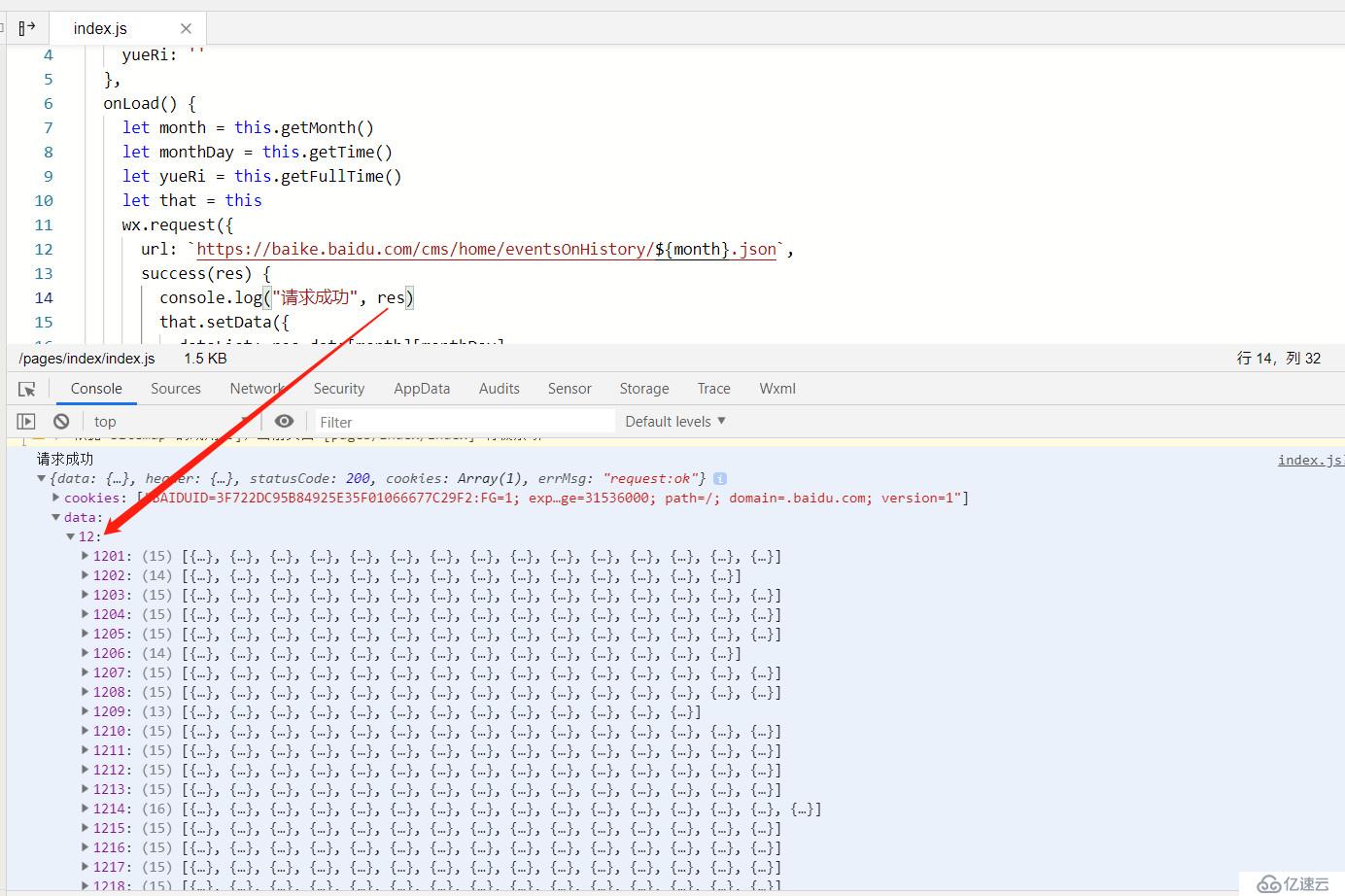
再來看下我們請求到的數據。通過下圖可以看到,小程序使用wx.request在請求數據的同時,已經把數據給我們解析好了。
但是這里有個問題,我們請求的數據一下子把整個12月歷史上的今天,都返回了。我們只想取到今天的數據,也就是12月14日的數據。該怎么取呢。
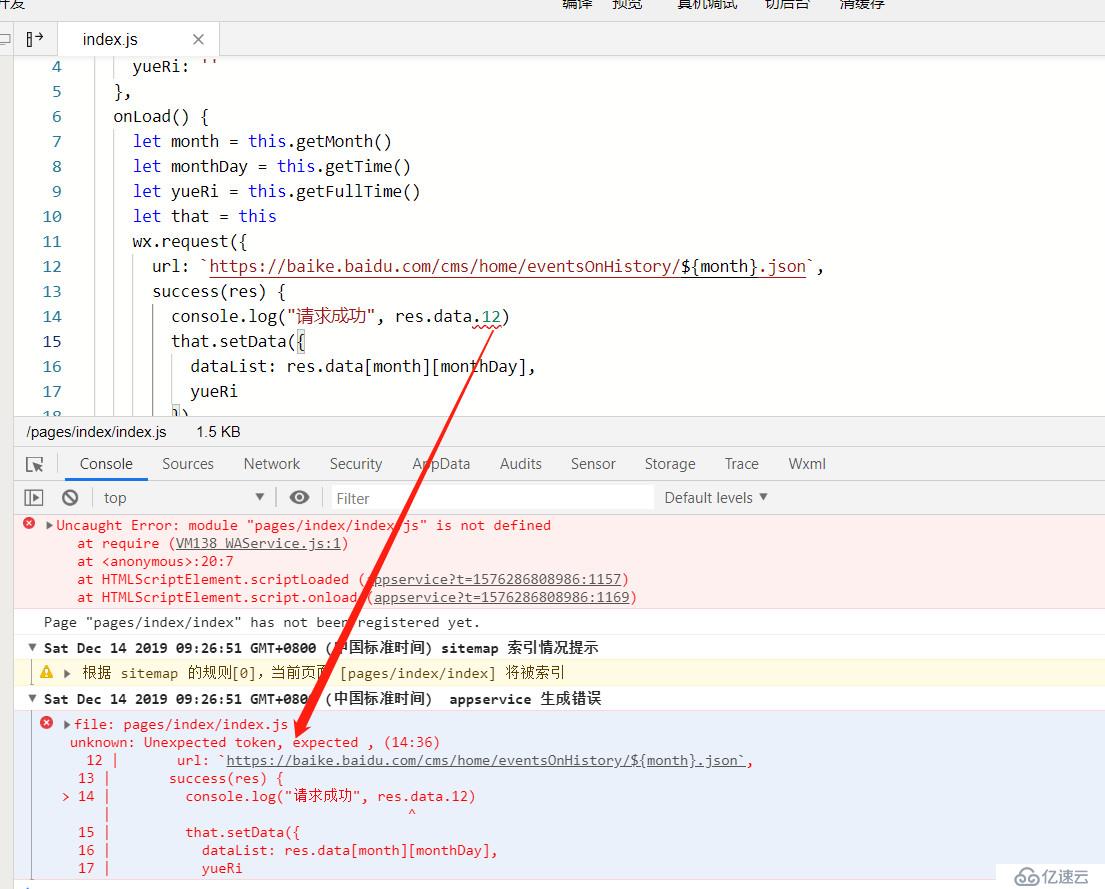
因為這里對象里的屬性值不是我們傳統的name,age。。。。這樣的字母樣式的,而是用一個數字,比如1201來作為對象里的一個屬性。這樣我們取值的時候就不能用傳統的 object.name 這樣的方式了。
當然直接用res.data.12會報錯的。如下圖
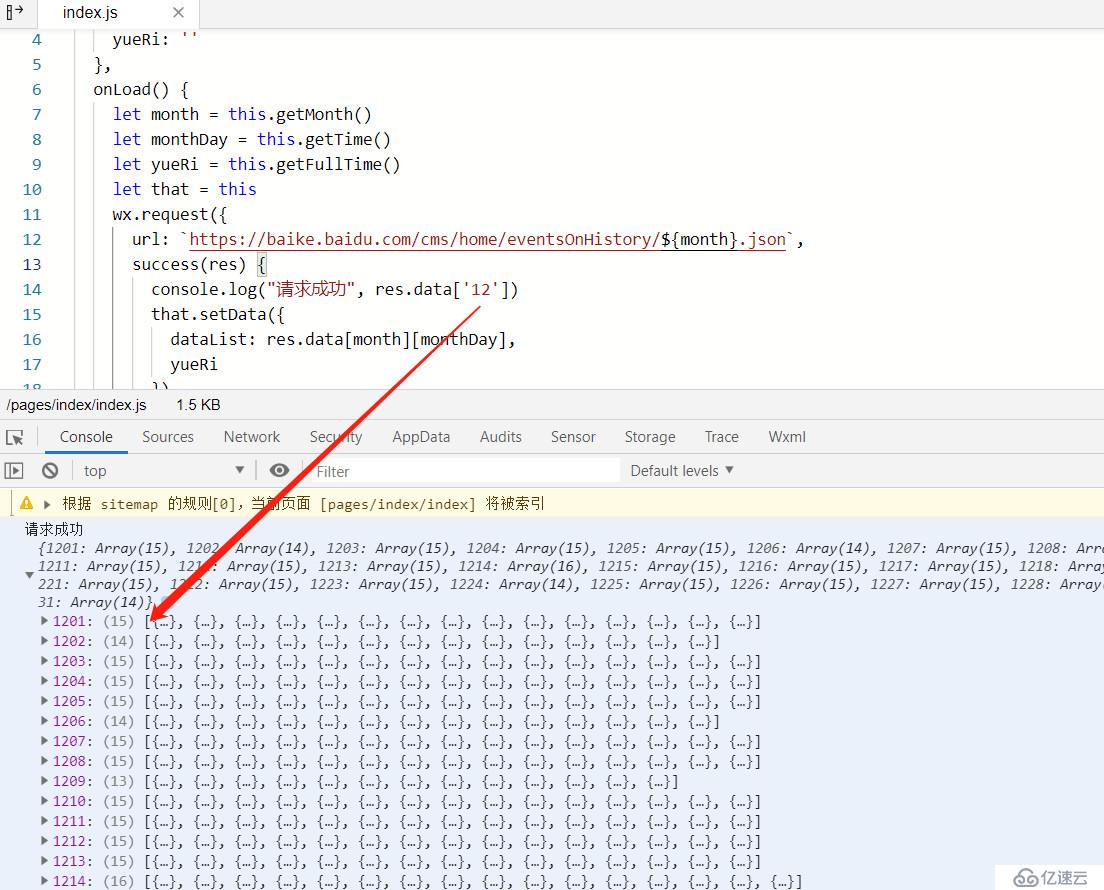
所以呢我們就換種方式,比如我們先通過 res.data['12']先把所有12月的數據都取到。
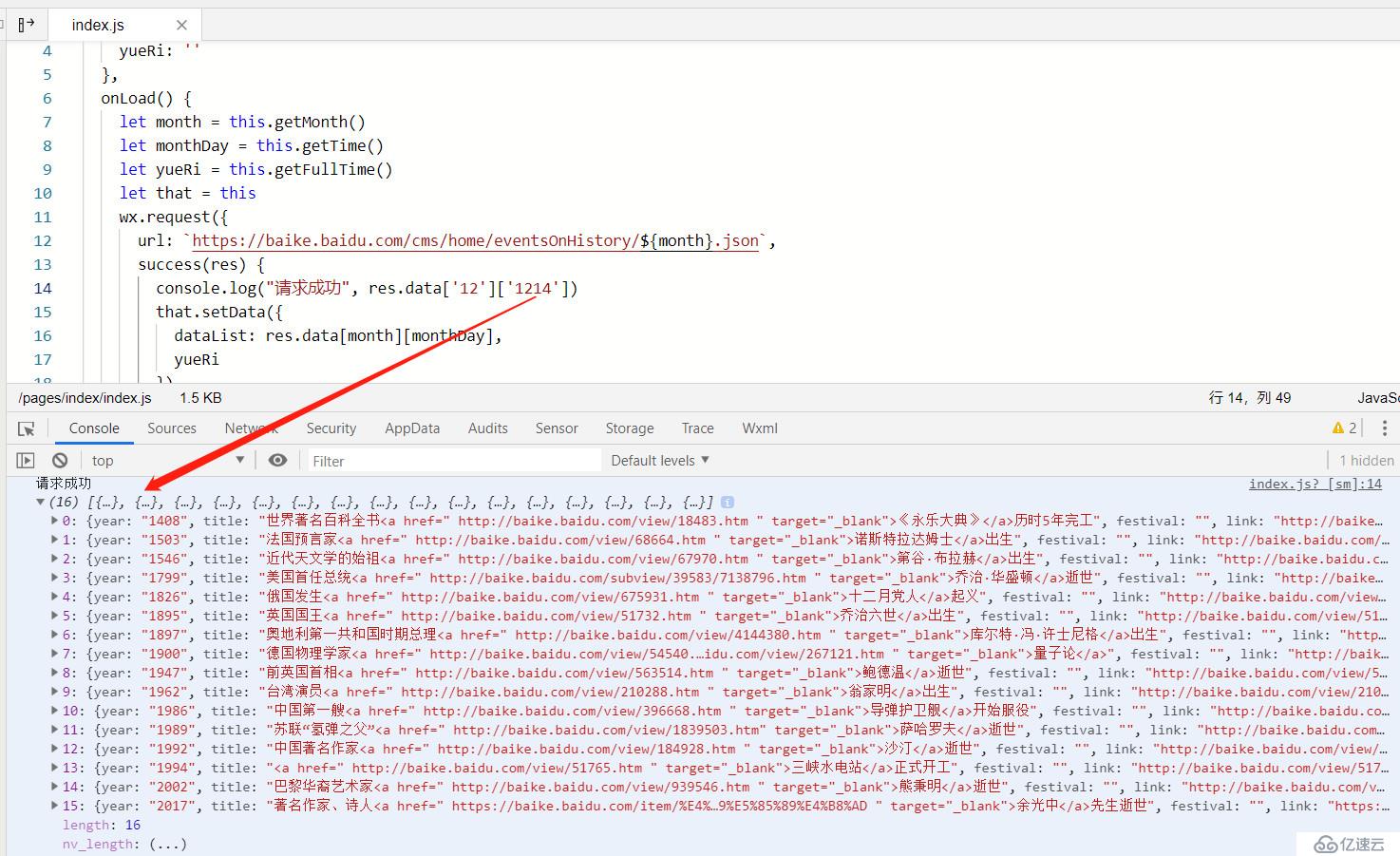
然后再通過 res.data['12']['1214']來取12月14日的數據。如下圖
這樣我們就成功的取到了歷史上的12月14日的16條數據,我們接下來要做的就是把這16條數據,展示到頁面上。
其實列表的展示,我之前寫過好多文章講解的,大家可以去翻下我之前的文章,也可以看下我之前錄的講解視頻
《10小時零基礎快速入門小程序開發》




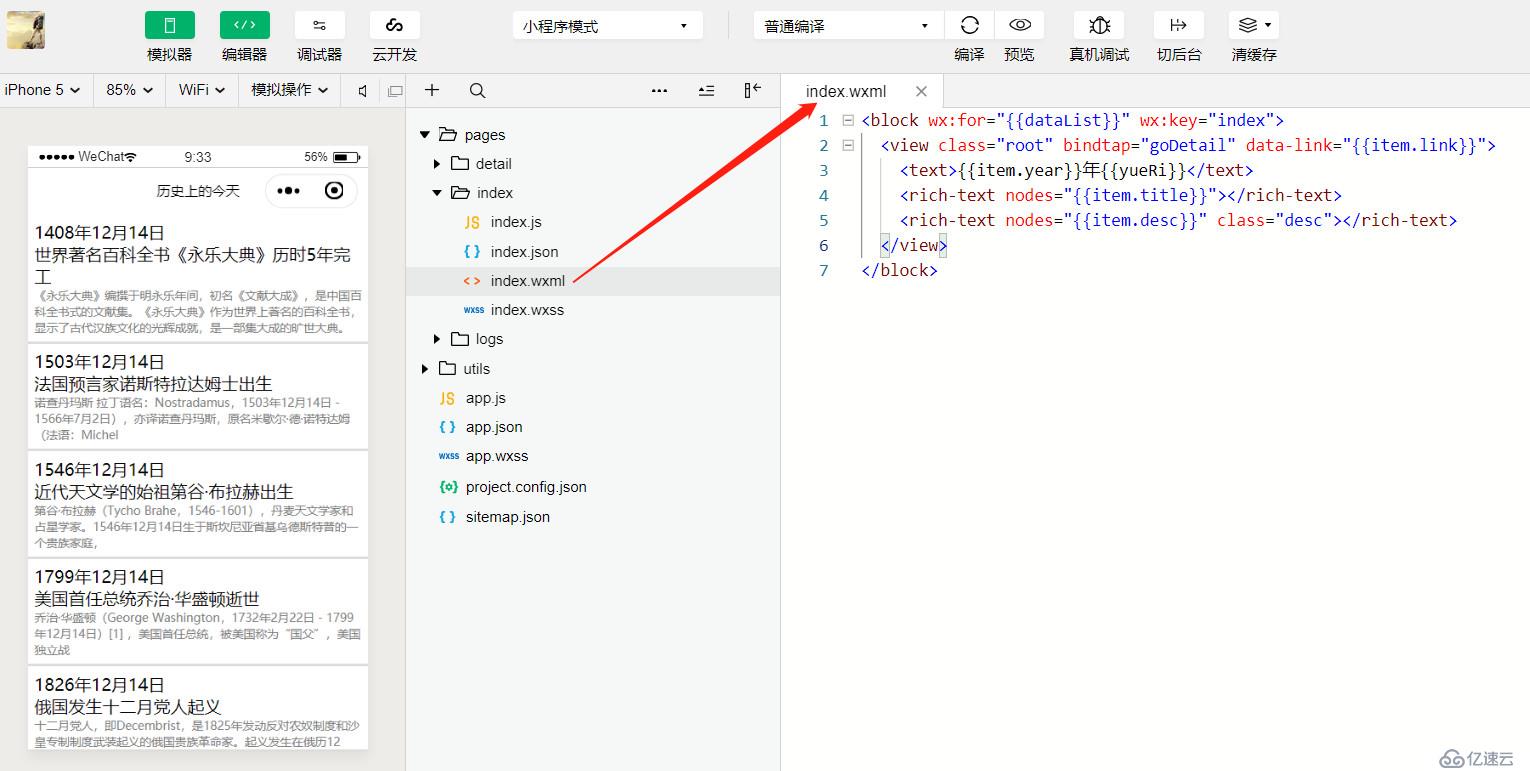
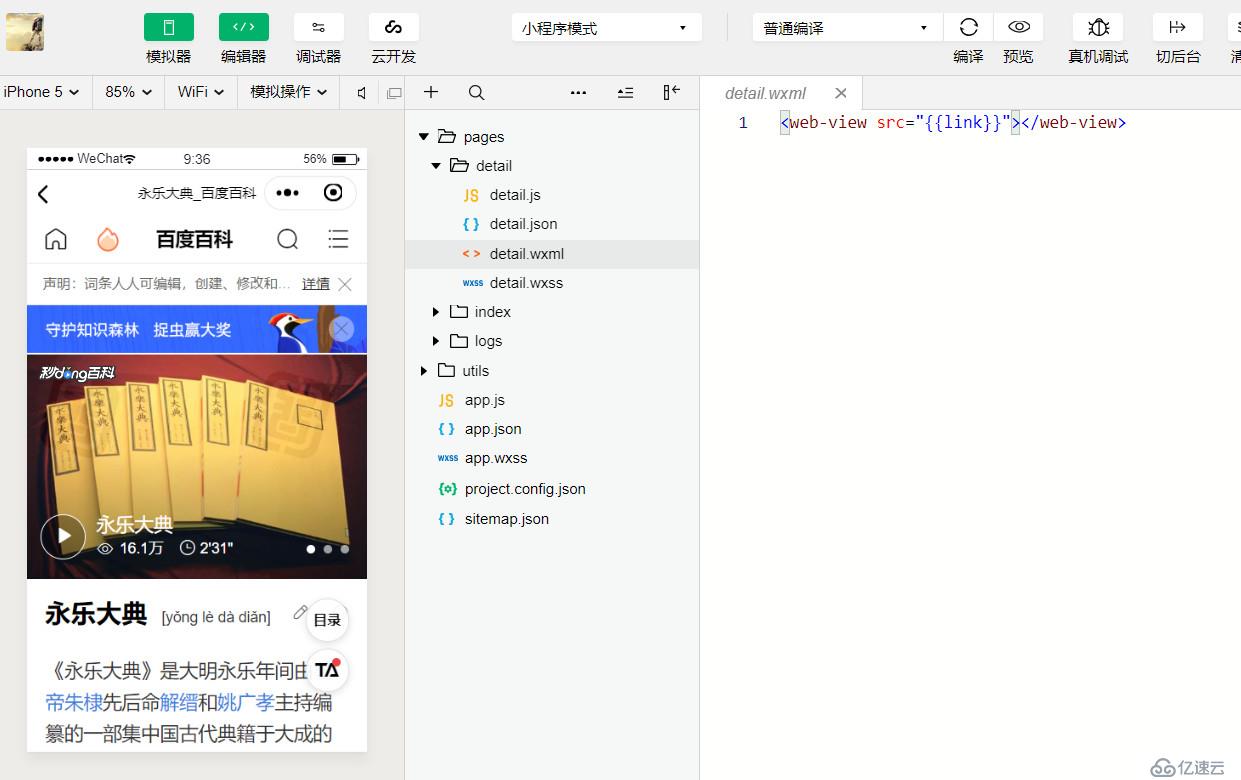
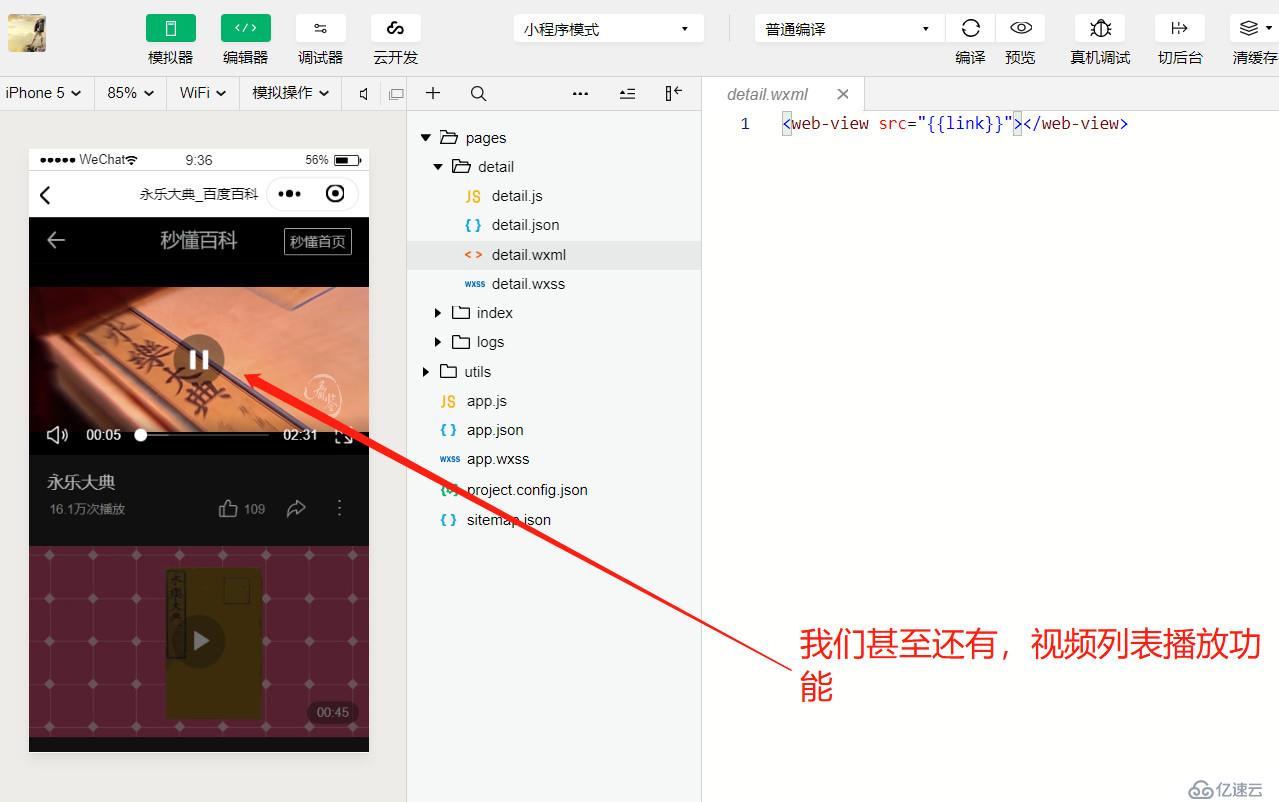
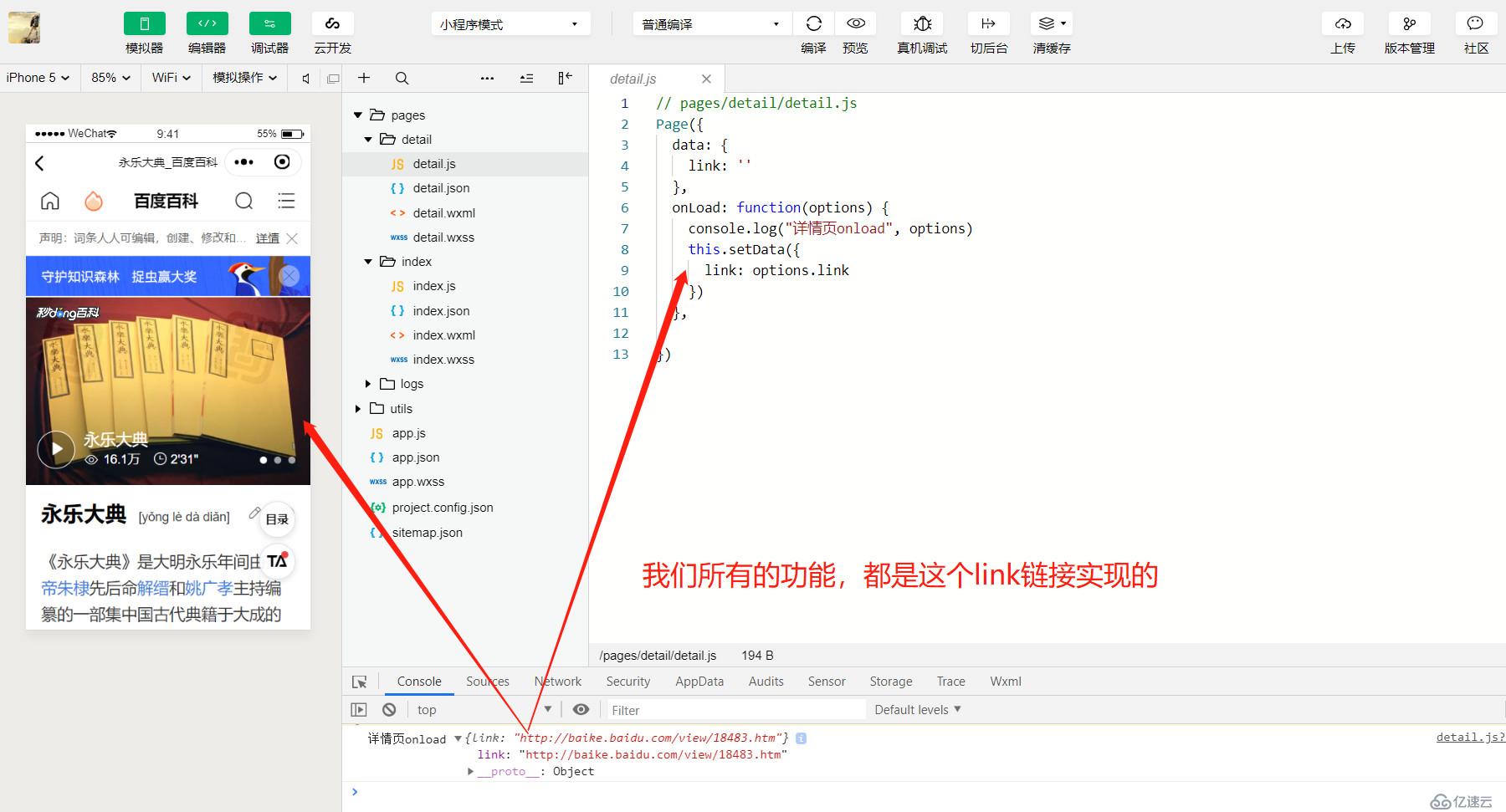
可以看出我們的詳情頁很簡單,就一個webview,但是功能確很豐富。
當然這一切都拜webview這個強大的組件所賜。至于如何實現這個視頻功能的,我視頻里有說的。偷笑。。。。。
《10小時零基礎快速入門小程序開發》
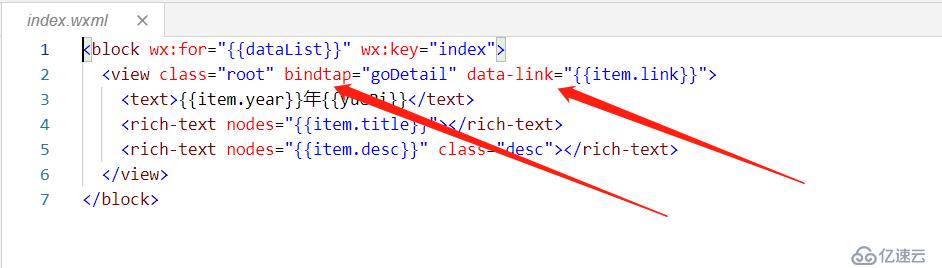
還是接著講我們的這個詳情頁,首先我們要實現的是首頁列表點擊,跳轉到詳情頁。這里還要貼出首頁的代碼了
上圖的bindtap用來實現點擊事件,data-link用來在點擊的時候傳遞值。
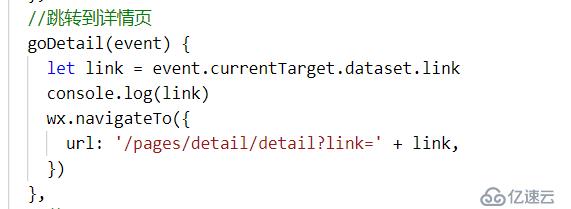
看上圖的點擊事件的實現,可以看出,我們是在點擊的時候拿到一個link值,然后把這個值傳遞到詳情頁,而這個值,就是我們webview用來展示網頁的鏈接。
這個時候我們的詳情頁,其實就相當于一個瀏覽器了,你往里面傳遞不同的網址,我們就能顯示不同的內容。
下面把index.js的完整代碼貼給大家。
Page({
data: {
dataList: [],
yueRi: ''
},
onLoad() {
let month = this.getMonth()
let monthDay = this.getTime()
let yueRi = this.getFullTime()
let that = this
wx.request({
url: `https://baike.baidu.com/cms/home/eventsOnHistory/${month}.json`,
success(res) {
console.log("請求成功", res.data['12']['1214'])
that.setData({
dataList: res.data[month][monthDay],
yueRi
})
},
fail(res) {
console.log("請求失敗", res)
}
})
},
//跳轉到詳情頁
goDetail(event) {
let link = event.currentTarget.dataset.link
console.log(link)
wx.navigateTo({
url: '/pages/detail/detail?link=' + link,
})
},
//獲取月日
getTime() {
let date = new Date()
let month = date.getMonth() + 1
if (month < 10) {
month = '0' + month
}
let day = date.getDate()
if (day < 10) {
day = '0' + day
}
let monthDay = '' + month + day
console.log(monthDay)
return monthDay
},
//獲取月份呢
getMonth() {
let date = new Date()
let month = date.getMonth() + 1
if (month < 10) {
month = '0' + month
}
return month
},
//獲取標準的月日
getFullTime() {
let date = new Date()
let month = date.getMonth() + 1
if (month < 10) {
month = '0' + month
}
let day = date.getDate()
if (day < 10) {
day = '0' + day
}
let monthDay = month + '月' + day + '日'
console.log(monthDay)
return monthDay
},
})我這里也有把這個案例錄制一套視頻出來,感興趣的同學可以去看下
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。