您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序開發入門使用示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不愿意將主營業務放到微信平臺上,以免受制于騰訊,不過就小程序的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果了解React的話,會發現他們在組件化上面有很多雷同之處。說白了,小程序就是基于微信平臺的H5輕應用,微信將系統底層功能(設備、位置、媒體、文件等)和微信自身功能(登錄、支付、分享等)封裝成相應API供小程序調用。
自己根據官方文檔寫過一個DOME,借助和風天氣開放API接口,實現天氣預報,僅供學習交流使用,謝謝~
一、小程序基本概念
1、開發工具:為了配合小程序開發,微信專門配備了自己的開發工具,自行選擇對應版本安裝。

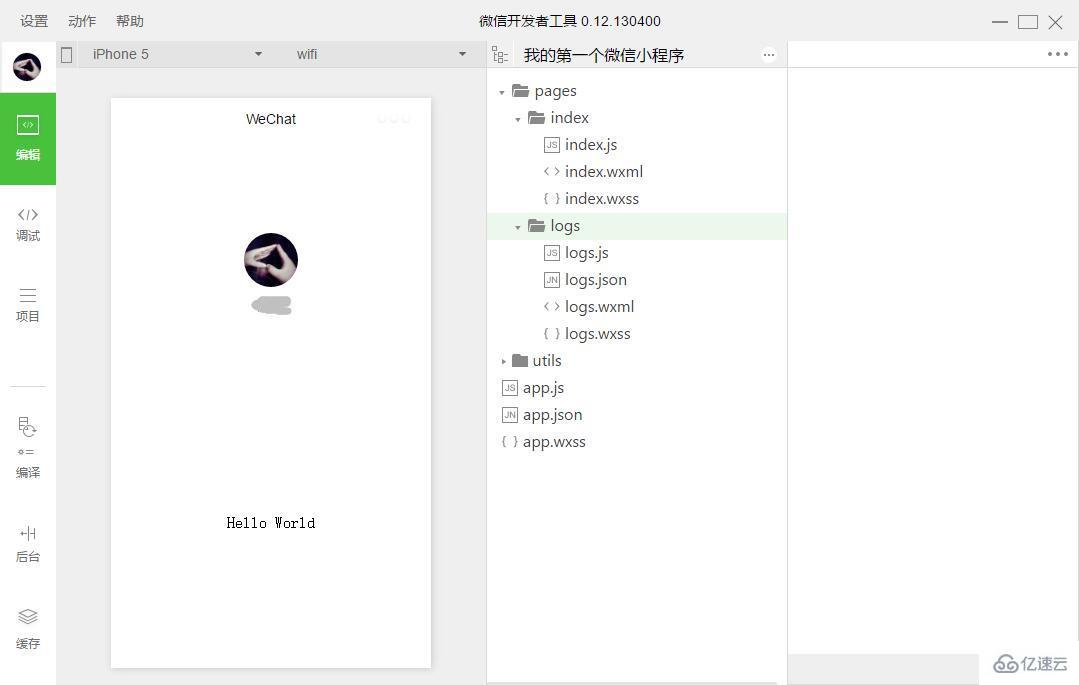
2、創建項目應用:安裝完成后,打開并掃碼登錄。小程序發布需要企業級的認證公眾號,所以個人訂閱號是不能發布的。所以我這里選擇無AppID,創建項目選擇一個本地空文件夾,勾選創建quick start 項目生成一個demo。

3、編寫小程序:demo初始化并包含了一些簡單的代碼文件,其中app.js、app.json、app.wxss 這三個是必不可少的,小程序會讀取這些文件初始化實例。
app.js是小程序的初始化腳本,可以在這個文件中監聽小程序的生命周期,申請全局變量和調用API等
app.json是對小程序的全局配置,pages設置頁面路徑組成(默認第一條為首頁),window設置默認頁面的窗口表現等
app.wxss 是整個小程序的公共樣式表。類似網站開發中的common.css

4、創建頁面:在pages目錄下,由一個文件夾中的四個同名不同類型文件組成。.js是腳本文件,.json是配置文件,.wxss是樣式表文件,.wxml是頁面結構文件,其中json和wxss文件為非必須(默認會繼承app的json和wxss默認設置)。
二、小程序的框架
1、小程序的配置
app.json主要分為五個部分:pages:頁面組,window:框架樣式(狀態欄、導航條、標題、窗口背景色),tabBar:底部菜單,networkTimeout:網絡超時設置,debug:開啟debug模式
page.json針對頁面單獨設置,層疊掉app.json的全局設置
"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"[object Object]
2、小程序的邏輯
使用App()來注冊一個小程序,必須在app.js中注冊,且不能注冊多個
App({//如下為小程序的生命周期
onLaunch: function() { },//監聽初始化
onShow: function() { },//監聽顯示(進入前臺)
onHide: function() { },//監聽隱藏(進入后臺:按home離開微信)
onError: function(msg) { },//監聽錯誤
//如下為自定義的全局方法和全局變量
globalFun:function(){},
globalData: 'I am global data'})使用Page()注冊一個頁面,在每個頁面的js文件中注冊
Page({
data: {text: "This is page data."},//頁面數據,用來維護視圖,json格式
onLoad: function(options) { },//監聽加載
onReady: function() { },//監聽初次渲染完成
onShow: function() { },//監聽顯示
onHide: function() { },//監聽隱藏
onUnload: function() { },//監聽卸載
onPullDownRefresh: function() { },//監聽下拉
onReachBottom: function() { },//監聽上拉觸底
onShareAppMessage: function () { },//監聽右上角分享
//如下為自定義的事件處理函數(視圖中綁定的)
viewTap: function() {//setData設置data值,同時將更新視圖
this.setData({text: 'Set some data for updating view.'})
}
})3、小程序的視圖與事件綁定
在每個頁面中的wxml文件中,對頁面js中data進行數據綁定,以及自定義事件綁定
<!--{{}}綁定data中的指定數據并渲染到視圖--><view class="title">{{text}}</view><!--wx:for獲取數組數據進行循環渲染,item為數組的每項--><view wx:for="{{array}}"> {{item}} </view><!--wx:if條件渲染--><view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view><view wx:elif="{{view == 'APP'}}"> APP </view><view wx:else="{{view == 'MINA'}}"> MINA </view><!--模板--><template name="staffName">
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template is="staffName" data="{{...template.staffA}}"></template><template is="staffName" data="{{...template.staffB}}"></template><!--bindtap指定tap事件處理函數為ViewTap--><view bindtap="ViewTap"> 點我點我 </view>Page({
data: {//data數據主要用于視圖綁定
text:"我是一條測試",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('額,點到我了了~')}//自定義事件,主要用于事件綁定})4、小程序的樣式
在每個頁面中的wxss文件中,對wxml中的結構進行樣式設置,等同于css,擴展了rpx單位。其中app.wxss默認為全局樣式,作用所有頁面。
三、小程序實戰-天氣預報(利用和風天氣API)
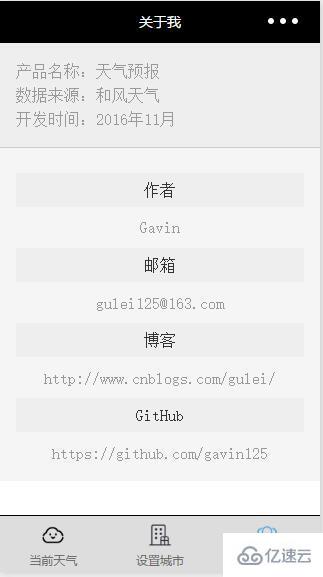
先看看完成后的效果,一共三個頁面,測試demo不求美觀,不喜勿噴~



1、設置底部菜單和頁面
我們就在quick start生成的demo基礎上進行修改即可,因為涉及圖標icon,我們新建一個images文件夾來存放圖片
在原先pages文件夾中,刪除index和log頁面文件夾,新建weather、city、about三個頁面文件夾,及三個頁面對應的四個文件類型,文件結構如下圖

接下來配置app.json文件
/*app.json,該文件不能含有任何注釋,所以正式應用需刪除所有注釋內容*/{ "pages":[//小程序的頁面路徑數組,第一條默認為首頁,所有頁面均需寫在這里,否則不能加載
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架設置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天氣預報", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜單設置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天氣預報"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "設置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "關于我"
}], "position":"bottom"
}
}2、注冊小程序和整體樣式
修改app.js和app.wxss兩個文件如下
//app.jsApp({ //1、系統事件部分
onLaunch: function () {//小程序初始化時執行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:獲取本地緩存,若不存在設置為全局屬性
that.setlocal('curid', that.curid);//調用全局方法 }, //2、自定義全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:設置本地緩存 }, //3、自定義全局屬性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、頁面的結構(wxml)、樣式(wxss)、邏輯(js)和配置(json)
小程序中的wxml摒棄了HTML標簽, 改用view(類似p)、text(類似span)、icon等等,class同html指定樣式,bindtap綁定事件(類似onclick),該頁面無特殊配置,json文件內容為空(非必須文件)
當前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加載中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})以上是“微信小程序開發入門使用示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。