您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序開發之入門的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、注冊小程序賬號
1、進入微信公眾平臺(https://mp.weixin.qq.com/),注冊小程序賬號,根據提示填寫對應的信息即可。
2、注冊成功后進入首頁,在 小程序發布流程->小程序開發與管理->配置服務器中,點擊“開發者設置”。
3、會獲得一個AppID,記錄AppID,后面創建項目時會用到。
注意:如果要以非管理員微信號在手機上體驗該小程序,那么我們還需要操作“綁定開發者”。即在“用戶身份”-“開發者”模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號
二、下載微信web開發者工具
為了幫助開發者簡單和高效地開發,微信小程序推出了全新的開發者工具 ,集成了開發調試、代碼編輯及程序發布等功能。
1、下載頁面:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
根據系統,選擇對應的工具版本下載
2、工具包含編輯、調試和項目三個頁卡:
(1)編輯區可以對當前項目進行代碼編寫和文件的添加、刪除以及重命名等基本操作
(2)程序調試主要有三大功能區:模擬器、調試工具和小程序操作區
(3)項目頁卡主要有三大功能:顯示當前項目細節、提交預覽和提交上傳和項目配置
注意:啟動工具時,開發者需要使用已在后臺綁定成功的微信號掃描二維碼登錄,后續所有的操作都會基于這個微信帳號
三、編寫小程序實例
1、實例目錄結構
test ├─ page │ └─ index │ ├─ index.js │ ├─ index.json │ ├─ index.wxml │ └─ index.wxss ├─ app.js ├─ app.json └─ app.wxss
2、實例文件說明及源碼
一個小程序包含一個app(主體部分)和多個page(頁面)
(1)app是用來描述整體程序的,由三個文件組成,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,必須放在項目的根目錄。
app.js是小程序的腳本代碼(必須),可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量,調用框架提供的豐富的 API。
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})app.json是對整個小程序的全局配置(必須),用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多tab等。接受一個數組,每一項都是字符串,來指定小程序由哪些頁面組成。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在app.json的pages中,且pages中的第一個頁面是小程序的首頁。
{
"pages":[
"page/index/index"
],
"window":{
"navigationBarTextStyle": "black",
"navigationBarTitleText": "歡迎頁",
"navigationBarBackgroundColor": "#fbf9fe",
"backgroundColor": "#fbf9fe"
},
"debug": true
}app.wxss是整個小程序的公共樣式表(非必須)。
page {
background-color: #fbf9fe;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
}(2)page是用來描述頁面,一個頁面由四個文件組成,這里以首頁index為例,每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
index.js 是頁面的腳本文件(必須),在這個文件中我們可以監聽并處理頁面的生命周期函數、獲取小程序實例,聲明并處理數據,響應頁面交互事件等。
Page({
data: {
title:'小程序',
desc:'Hello World!'
}
})index.wxml是頁面結構文件(必須)。
<view class="container">
<view class="header">
<view class="title">標題:{{title}}</view>
<view class="desc">描述:{{desc}}</view>
</view>
</view>index.wxss是頁面樣式表文件(非必須),當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋app.wxss中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構文件中直接使用app.wxss中指定的樣式規則。
.header {
padding: 80rpx;
line-height: 1;
}
.title {
font-size: 52rpx;
}
.desc {
margin-top: 10rpx;
color: #888888;
font-size: 28rpx;
}index.json是頁面配置文件(非必須),當有頁面的配置文件時,配置項在該頁面會覆蓋app.json的window中相同的配置項。如果沒有指定的頁面配置文件,則在該頁面直接使用app.json中的默認配置。這里無需指定。
Tips:
a.為了方便開發者減少配置項,小程序規定描述頁面的這四個文件必須具有相同的路徑與文件名
b.小程序提供了豐富的API,可以根據自己需求選擇(https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=201715)
四、測試小程序實例
1、打開微信web開發者工具,選擇“本地小程序項目”。
2、填寫小程序的AppID,項目名稱,選擇第三步寫好的小程序實例文件夾,點擊“添加項目”。
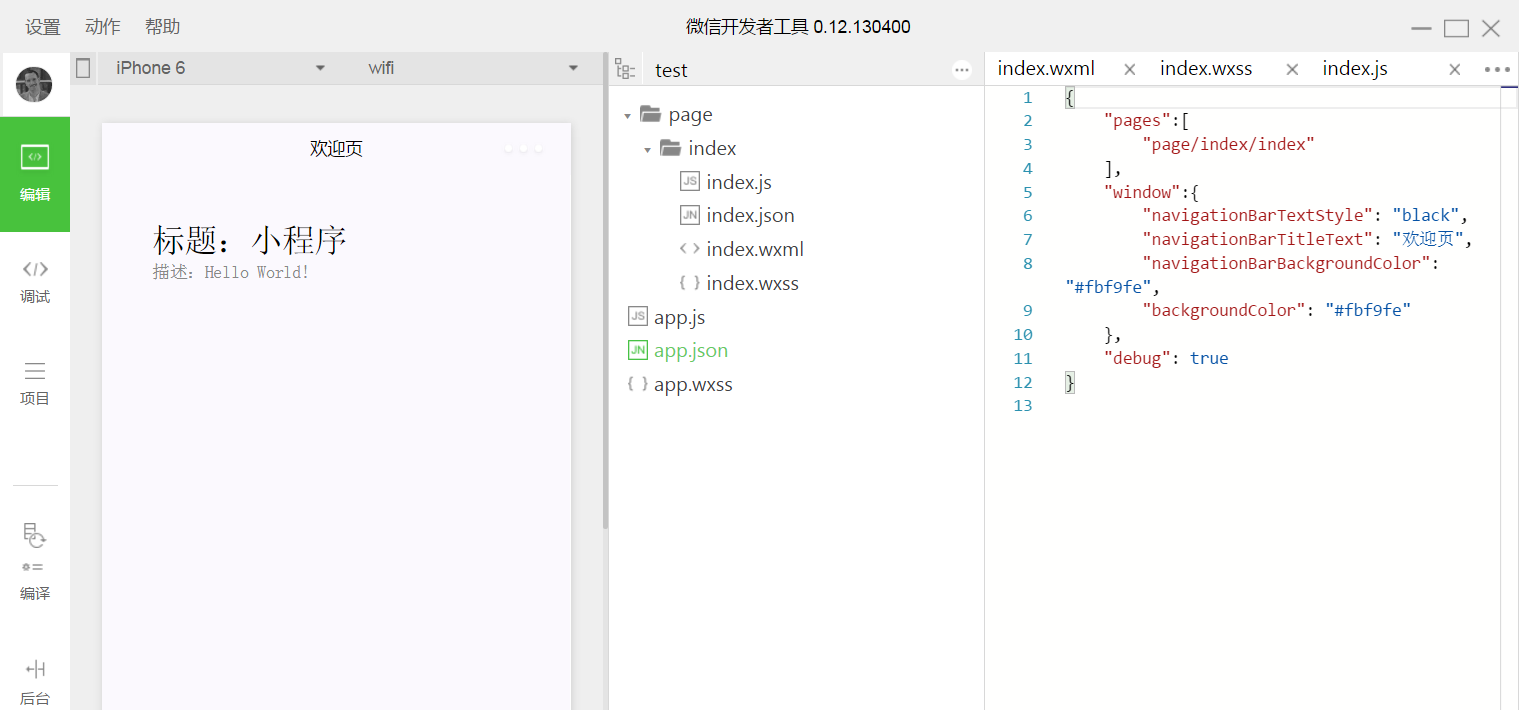
3、如果出現如下效果,那么恭喜你,你的第一個小程序項目已經編寫成功了!點擊左側邊欄“編輯”,還可以在右側編輯窗口直接對代碼進行修改,保存(CTRL+S)后刷新(F5)即可生效。
4、如果想看小程序項目在手機上的效果,點擊左側邊欄“項目”,點擊“預覽”生成二維碼,打開微信掃描,就可以看到了。

感謝各位的閱讀!關于“微信小程序開發之入門的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。