您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用CSS mask-composite實現單張圖片任意顏色轉換的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用CSS mask-composite實現單張圖片任意顏色轉換文章都會有所收獲,下面我們一起來看看吧。

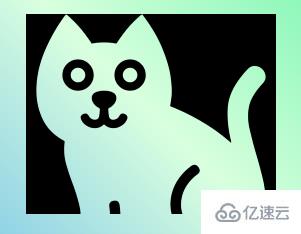
事情的經過是這樣的,某天,我們拿到了這樣一張 PNG/SVG 圖片:

就這張圖片而言,它是一張 PNG 圖,灰色部分透明。
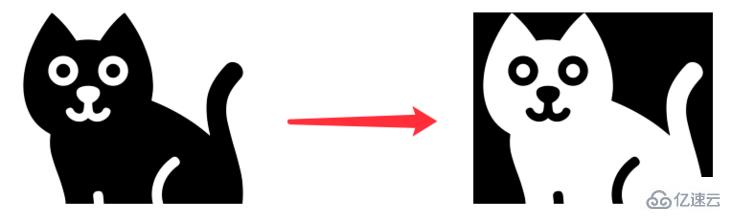
隨著需求的進行,在某一處,我們需要一張基于上述圖形的反向鏤空圖形:

emmm,要注意,這里白色處是需要透明的,要能透出不同的背景色,像是這樣:

怎么辦呢,通常而言,只能是找 UI 再出一張鏤空圖。
當然,在今天,只需要一張 PNG/SVG,我們就可以使用 CSS 輕松完成上述的轉換。這里我們需要用到 mask-composite。
mask-composite?那么,何為 mask-composite,當然,現階段還需要加上瀏覽器前綴,-webkit-mask-composite。
首先,要學會使用 mask-composite,得先知道 CSS 中另外一個非常重要且有用的屬性 -- mask。
如果,你對 mask 還比較陌生,建議你先看看這篇 -- 奇妙的 CSS MASK在運用 mask 對圖片進行遮罩切割處理的同時,我們可以同時再運用到 mask-composite 屬性。這個是非常有意思的元素。
-webkit-mask-composite:屬性指定了將應用于同一元素的多個蒙版圖像相互合成的方式。
通俗點來說,他的作用就是,當一個元素存在多重 mask 時,我們就可以運用 -webkit-mask-composite 進行效果疊加。
舉個栗子:
<div class="original"></div>
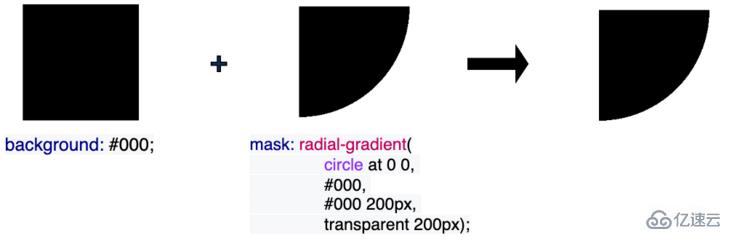
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}我們用一個 radial-gradient 作為 mask,切割原本的矩形,得到一個新的圖形。

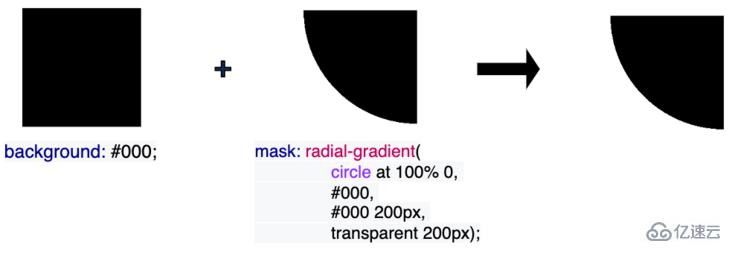
如果再換一個方向:
<div class="original"></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}
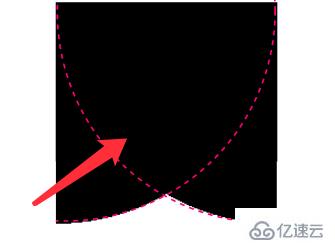
如果我想得到這樣一個效果:

該怎么做呢?
我們嘗試合并上述兩個 mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
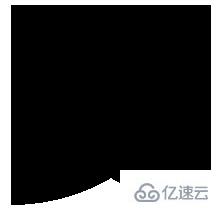
}效果如下:

與我們想象的不太一樣,這是因為,兩個 mask 的圖形疊加,就是上述圖形的效果,所以上述效果是沒有問題的。
只是,我們想得到的是兩個 mask 圖形的重疊部分:

這時,我們就可以使用 mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}添加了 -webkit-mask-composite: source-in 后,我們就可以得到兩個 mask 圖形的重疊部分,再基于這個重疊部分作用到整個 mask 遮罩:

CodePen Demo -- mask-composite Demo:
https://codepen.io/Chokcoco/pen/KKQjxMP
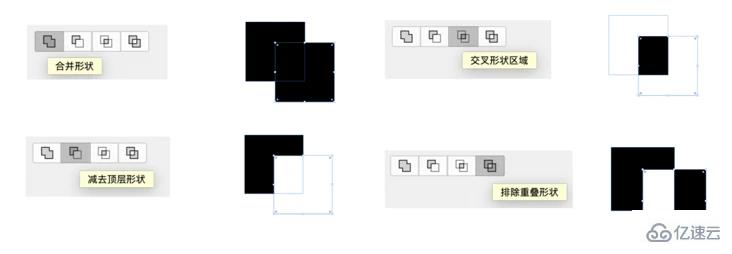
-webkit-mask-composite 還可以實現非常多不同的功能,包括但不限于:
-webkit-mask-composite: clear; /*清除,不顯示任何遮罩*/ -webkit-mask-composite: copy; /*只顯示上方遮罩,不顯示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只顯示重合的地方*/ -webkit-mask-composite: source-out; /*只顯示上方遮罩,重合的地方不顯示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只顯示重合的地方*/ -webkit-mask-composite: destination-out;/*只顯示下方遮罩,重合的地方不顯示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只顯示不重合的地方*/
看看這張圖,就一目了然(圖片源自 CSS mask 實現鼠標跟隨鏤空效果)

-webkit-mask-composite 實現圖片的擴展基于上述的知識鋪墊,回到我們的主題,在我們有了一張透明圖片(PNG/SVG)之后,我們可以輕松的利用 -webkit-mask-composite 得到它的反向鏤空圖:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
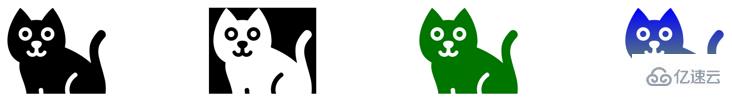
不僅如此,我們還可以利用這個技巧,使用圖片本身作為 mask 遮罩,配合 -webkit-mask-composite,從而將一張純色圖片,擴展到各類不同顏色,甚至是漸變色!
<div class="original"></div> <div class="mask"></div> <div class="mask-color"></div> <div class="mask-gradient"></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
這樣,僅僅是利用一張 PNG/SVG 原圖,我們就可以得到它的
反向鏤空圖
其他純色圖
漸變色圖
可以有效的節省圖片資源,起到一定的優化效果!
在之前,我也寫過一種基于白底黑圖的任意顏色轉換,但是存在非常大的局限性:兩行 CSS 代碼實現圖片任意顏色賦色技術,但是今天這個技巧是純粹的,對原圖沒有要求的任意色彩轉換!
當然,唯一的缺點,目前會受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且兩者的語法存在一定的差異,實際使用的話需要注意。根據業務場景靈活選擇。
關于“怎么使用CSS mask-composite實現單張圖片任意顏色轉換”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用CSS mask-composite實現單張圖片任意顏色轉換”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。