您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了web前端的三大技術是哪幾個的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇web前端的三大技術是哪幾個文章都會有所收獲,下面我們一起來看看吧。
web前端三大技術是:1、HTML(超文本標記語言),是一種用于創建網頁的標準標記語言,HTML使用標記標簽來描述網頁;2、CSS(層疊樣式表),可以用來為網頁創建樣式表,通過樣式表可以對網頁進行裝飾;3、JavaScript,是一種輕量級的編程語言,用于控制網頁的行為、響應用戶操作,用于實時更新網頁中的內容,讓網頁更加生動。

本教程操作環境:windows7系統、Dell G3電腦。
web前端的三大技術
web前端的三大技術是:HTML、CSS、JavaScript
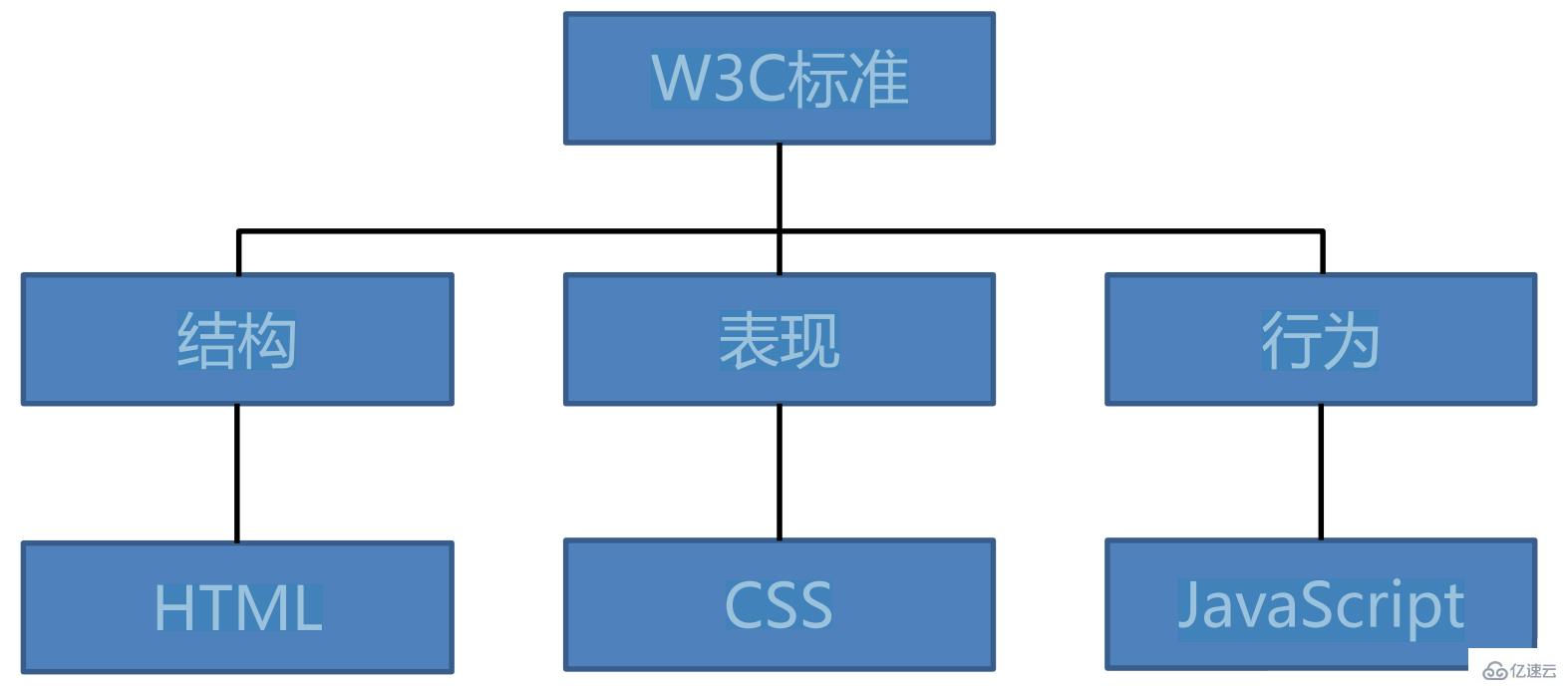
根據 W3C 標準,一個網頁主要由三部分組成:結構、表現和行為

1、結構層
結構層為頁面的骨架,由 HTML 或 XHTML 標記語言創建,用于搭建文檔的結構。
HTML 用來定義網頁的內容,例如標題、正文、圖像等;
2、表現層
表示層為頁面的樣式,由 CSS (層疊樣式表)負責創建,用于設置文檔的呈現效果。
CSS 用來控制網頁的外觀,例如顏色、字體、背景等;
3、行為層
行為層為頁面的行為,由 JavaScript 語言創建,用于實現文檔的行為。
JavaScript 用來實時更新網頁中的內容,例如從服務器獲取數據并更新到網頁中,修改某些標簽的樣式或其中的內容等,可以讓網頁更加生動。
JavaScript用于響應用戶操作
即JavaScript 與 HTML 和 CSS 共同構成了我們所看到的網頁,其中:
HTML 用來定義網頁的內容,例如標題、正文、圖像等;
CSS 用來控制網頁的外觀,例如顏色、字體、背景等;
JavaScript 用來實時更新網頁中的內容,例如從服務器獲取數據并更新到網頁中,修改某些標簽的樣式或其中的內容等,可以讓網頁更加生動。
什么是 HTML?
HTML是超文本標記語言(HyperText Markup Language)是一種用于創建網頁的標準標記語言。HTML負責網頁三個組成部分中的結構,HTML使用標簽的形式來標識網頁中的不同組成部分。所謂的超文本指的是超鏈接,使用超鏈接可以讓我們從一個頁面跳轉到另一個頁面。
HTML 是用來描述網頁的一種語言。
HTML 不是一種編程語言,而是一種標記語言 (markup language)
標記語言是一套標記標簽 (markup tag)
HTML 使用標記標簽來描述網頁
什么是 CSS
CSS 是指層疊樣式表 (Cascading Style Sheets),樣式定義如何顯示HTML 元素,用于控制web頁面的外觀。CSS負責網頁三個組成部分中的表現,樣式通常保存在外部的 .css 文件中。我們只需要編輯一個簡單的 CSS 文檔就可以改變所有頁面的布局和外觀。
css可以用來為網頁創建樣式表,通過樣式表可以對網頁進行裝飾。
所謂層疊,可以將整個網頁想象成是一層一層的結構,層次高的將會覆蓋層次低的。
而css就可以分別為網頁的各個層次設置樣式。
什么是 JavaScript
JavaScript,一種直譯式腳本語言,是一種動態類型、弱類型、基于原型的語言,內置支持類型。被廣泛用于Web應用開發,常用來為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的瀏覽效果。通常JavaScript腳本是通過嵌入在HTML中來實現自身的功能。
JavaScript 是世界上最流行的編程語言。這門語言可用于 HTML 和 web,更可廣泛用于服務器、PC、筆記本電腦、平板電腦和智能手機等設備。
JavaScript 是腳本語言
JavaScript 是一種輕量級的編程語言,屬于解釋型語言。
JavaScript是一門解釋型語言,所謂解釋型值語言不需要被編譯為機器碼在執行,而是直接執行。
由于少了編譯這一步驟,所以解釋型語言開發起來尤為輕松,但是解釋型語言運行較慢也是它的劣勢。
不過解釋型語言中使用了JIT技術,使得運行速度得以改善。
JavaScript 是可插入 HTML 頁面的編程代碼。
JavaScript 插入 HTML 頁面后,可由所有的現代瀏覽器執行。
JavaScript 很容易學習。
基于原型的面向對象
JS編寫位置
我們目前學習的JS全都是客戶端的JS,也就是說全都是需要在瀏覽器中運行的,所以我們我們的JS代碼全都需要在網頁中編寫。
我們的JS代碼需要編寫到<script>標簽中。
屬性:
type:默認值text/javascript可以不寫,不寫也是這個值。
標簽中。
屬性:
type:默認值text/javascript可以不寫,不寫也是這個值。
src:當需要引入一個外部的js文件時,使用該屬性指向文件的地址。
關于“web前端的三大技術是哪幾個”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“web前端的三大技術是哪幾個”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。