您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS屬性MASK的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
顧名思義,mask 譯為遮罩。在 CSS 中,mask 屬性允許使用者通過遮罩或者裁切特定區域的圖片的方式來隱藏一個元素的部分或者全部可見區域。
其實 mask 的出現已經有一段時間了,只是沒有特別多實用的場景,在實戰中使用的非常少,本文將羅列一些使用 mask 創造出來的有意思的場景。
語法
最基本,使用 mask 的方式是借助圖片,類似這樣:
{
/* Image values */
mask: url(mask.png); /* 使用位圖來做遮罩 */
mask: url(masks.svg#star); /* 使用 SVG 圖形中的形狀來做遮罩 */
}當然,使用圖片的方式后文會再講。借助圖片的方式其實比較繁瑣,因為我們首先還得準備相應的圖片素材,除了圖片,mask 還可以接受一個類似 background 的參數,也就是漸變。
類似如下使用方法:
{
mask: linear-gradient(#000, transparent) /* 使用漸變來做遮罩 */
}那該具體怎么使用呢?一個非常簡單的例子,上述我們創造了一個從黑色到透明漸變色,我們將它運用到實際中,代碼類似這樣:
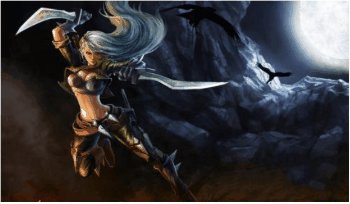
下面這樣一張圖片,疊加上一個從透明到黑色的漸變,
{
background: url(image.png) ;
mask: linear-gradient(90deg, transparent, #fff);
}
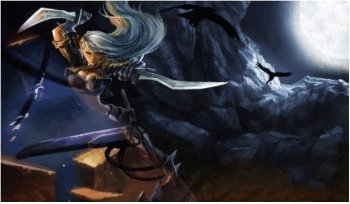
應用了 mask 之后,就會變成這樣:

這個 DEMO,可以先簡單了解到 mask 的基本用法。
這里得到了使用 mask 最重要結論:圖片與 mask 生成的漸變的 transparent 的重疊部分,將會變得透明。
值得注意的是,上面的漸變使用的是linear-gradient(90deg, transparent, #fff),這里的#fff純色部分其實換成任意顏色都可以,不影響效果。
CodePen Demo -- 使用 MASK 的基本使用
使用 MASK 進行圖片裁切
利用上述簡單的運用,我們可以使用 mask 實現簡單的圖片裁剪。
使用 mask 實現圖片切角遮罩
使用線性漸變,我們實現一個簡單的切角圖形:
.notching{
width: 200px;
height: 120px;
background:
linear-gradient(135deg, transparent 15px, deeppink 0)
top left,
linear-gradient(-135deg, transparent 15px, deeppink 0)
top right,
linear-gradient(-45deg, transparent 15px, deeppink 0)
bottom right,
linear-gradient(45deg, transparent 15px, deeppink 0)
bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}像是這樣:

我們將上述漸變運用到 mask 之上,而 background 替換成一張圖片,就可以得到運用了切角效果的圖片:
background: url(image.png); mask: linear-gradient(135deg, transparent 15px, #fff 0) top left, linear-gradient(-135deg, transparent 15px, #fff 0) top right, linear-gradient(-45deg, transparent 15px, #fff 0) bottom right, linear-gradient(45deg, transparent 15px, #fff 0) bottom left; mask-size: 50% 50%; mask-repeat: no-repeat;
得到的效果如下:

CodePen Demo -- 使用 MASK 實現圖片切角遮罩
當然,實現上述效果還有其他很多種方式,譬如 clip-path,這里的 mask 也是一種方式。
多張圖片下使用 mask
上述是單張圖片使用 mask 的效果。下面我們看看多張圖片下,使用 mask 能碰撞出什么樣的火花。
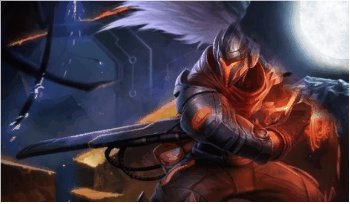
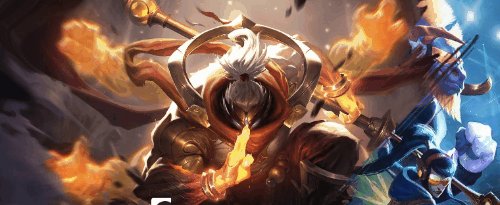
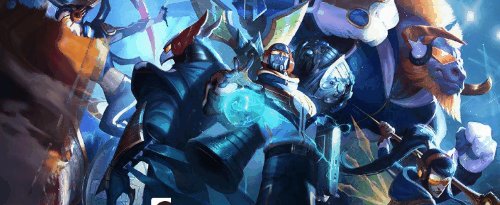
假設我們有兩張圖片,使用 mask,可以很好將他們疊加在一起進行展示。最常見的一個用法:
div {
position: relative;
background: url(image1.jpg);
&::before {
position: absolute;
content: "";
top: 0;left: 0; right: 0;bottom: 0;
background: url(image2.jpg);
mask: linear-gradient(45deg, #000 50%, transparent 50%);
}
}兩張圖片,一張完全重疊在另外一張之上,然后使用mask: linear-gradient(45deg, #000 50%, transparent 50%)分割兩張圖片:

CodePen Demo -- MASK 的基本使用,多張圖片下的基本用法
當然,注意上面我們使用的 mask 的漸變,是完全的實色變化,沒有過度效果。
我們稍微修改一下 mask 內的漸變:
{
- mask: linear-gradient(45deg, #000 50%, transparent 50%)
+ mask: linear-gradient(45deg, #000 40%, transparent 60%)
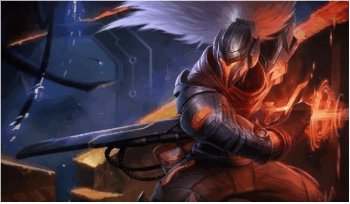
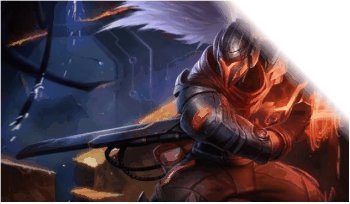
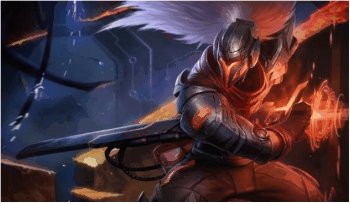
}即可得到圖片1向圖片2過渡切換的效果:

CodePen Demo -- MASK 的基本使用,多張圖片下的基本用法2
使用 MASK 進行轉場動畫
有了上面的鋪墊。運用上面的介紹的一些方法,我們就可以使用mask來進行一些圖片切換間的轉場動畫。
使用線性漸變 mask:linear-gradient() 進行切換
還是上面的 Demo,我們通過動態的去改變 mask 的值來實現圖片的顯示/轉場效果。
代碼可能是這樣:
div {
background: url(image1.jpg);
animation: maskMove 2s linear;
}@keyframes {
0% {
mask: linear-gradient(45deg, #000 0%, transparent 5%, transparent 5%);
}
1% {
mask: linear-gradient(45deg, #000 1%, transparent 6%, transparent 6%);
}
...
100% {
mask: linear-gradient(45deg, #000 100%, transparent 105%, transparent 105%);
}
}當然,像上面那樣一個一個寫,會比較費力,通常我們會借助 SASS/LESS 等預處理器進行操作。像是這樣:
div {
position: relative;
background: url(image2.jpg) no-repeat;
&::before {
position: absolute;
content: "";
top: 0;left: 0; right: 0;bottom: 0;
background: url(image1.jpg);
animation: maskRotate 1.2s ease-in-out;
}
}
@keyframes maskRotate {
@for $i from 0 through 100 {
#{$i}% {
mask: linear-gradient(45deg, #000 #{$i + '%'}, transparent #{$i + 5 + '%'}, transparent 1%);
}
}
}可以得到下面這樣的效果(單張圖片的顯隱及兩張圖片下的切換):


CodePen Demo -- MASK linear-gradient 轉場
使用角向漸變 mask: conic-gradient() 進行切換
當然,除了mask: linear-gradient(),使用徑向漸變或者角向漸變也都是可以的。使用角向漸變的原理也是一樣的:
@keyframes maskRotate {
@for $i from 0 through 100 {
#{$i}% {
mask: conic-gradient(#000 #{$i - 10 + '%'}, transparent #{$i + '%'}, transparent);
}
}
}可以實現圖片的角向漸顯/切換:

CodePen Demo -- MASK conic-gradient 轉場
這個技巧,在張鑫旭的這篇文章里,有更多豐富的例子,可以移步閱讀:
你用的那些CSS轉場動畫可以換一換了
運用這個技巧,我們就可以實現很多有意思的圖片效果。像是這樣:

mask 碰撞濾鏡與混合模式
繼續下一環節。CSS 中很多有意思的屬性,和濾鏡和混合模式一結合,會碰撞出更多火花。
mask & 濾鏡 filter: contrast()
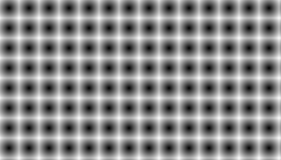
首先,我們利用多重徑向漸變,實現這樣一張圖。
{
background: radial-gradient(#000, transparent);
background-size: 20px 20px;
}
看著沒什么特別,我們利用filter: contrast()對比度濾鏡,改造一下。代碼大概是這樣:
html,body {
width: 100%;
height: 100%;
filter: contrast(5);
}
div {
position: relative;
width: 100%;
height: 100%;
background: #fff;
&::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
background: radial-gradient(#000, transparent);
background-size: 20px 20px;
}
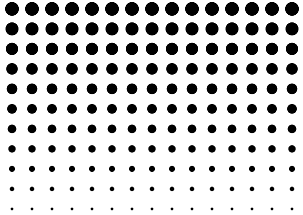
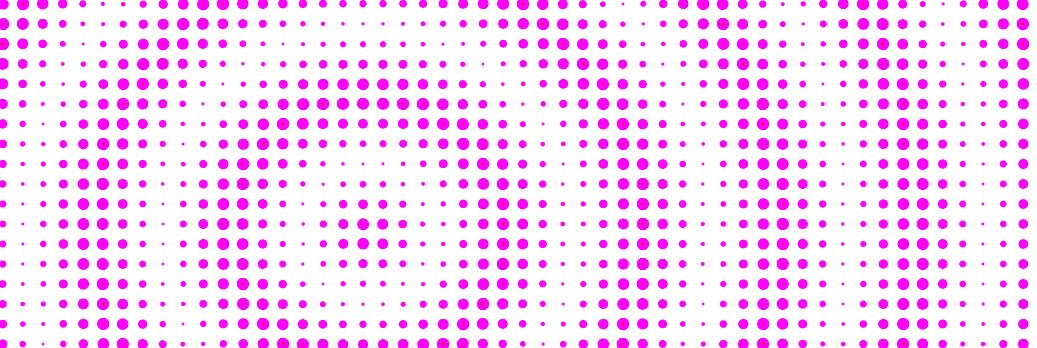
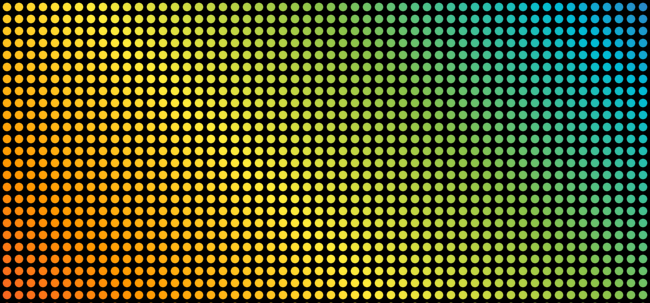
}即可得到這樣的圖形,利用對比度濾鏡,將圖形變得非常的銳化。

這個時候,我們再疊加上不同的 mask 遮罩。即可得到各種有意思的圖形效果。
body {
filter: contrast(5);
}
div {
position: relative;
background: #fff;
&::before {
background: radial-gradient(#000, transparent);
background-size: 20px 20px;
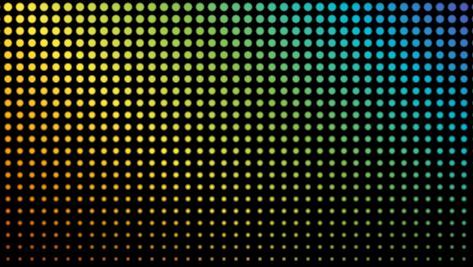
+ mask: linear-gradient(-180deg, rgba(255, 255, 255, 1), rgba(255, 255, 255, .5));
}
}
CodePen Demo -- 使用 mask 搭配濾鏡 contrast
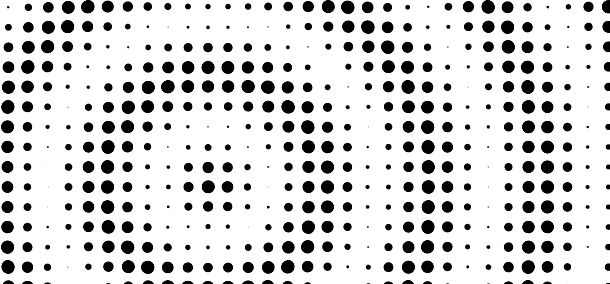
我們疊加了一個線性漸變的 masklinear-gradient(-180deg, rgba(255, 255, 255, 1), rgba(255, 255, 255, .5)),注意,兩個漸變顏色都是帶透明度的。
或者換一個徑向漸變:
{
mask: repeating-radial-gradient(circle at 35% 65%, #000, rgba(0, 0, 0, .5), #000 25%);
}
CodePen Demo -- 使用 mask 搭配濾鏡 contrast
好的,下一步,與上文類似,我們添加上動畫。
div {
...
&::before {
background: radial-gradient(#000, transparent);
background-size: 20px 20px;
mask: repeating-radial-gradient(circle at 35% 65%, #000, rgba(0, 0, 0, .5), #000 25%);
animation: maskMove 15s infinite linear;
}
}
@keyframes maskMove {
@for $i from 0 through 100 {
#{$i}% {
mask: repeating-radial-gradient(circle at 35% 65%, #000, rgba(0, 0, 0, .5), #000 #{$i + 10 + '%'});
}
}
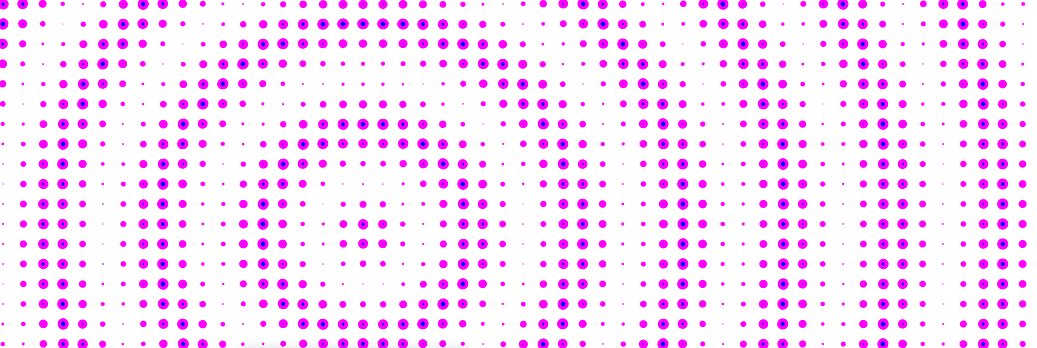
}看看,可以得到了非常酷炫的動畫效果:

CodePen Demo -- 使用 mask 搭配濾鏡 contrast 及動畫
還記得使用filter: hue-rotate()色相濾鏡嗎。再加上它,我們可以讓顏色也變化起來。

CodePen Demo -- 使用 mask 搭配濾鏡 contrast 及動畫2
mask & 濾鏡 filter: contrast() & 混合模式
接下來我們再疊加上混合模式。
注意到上面,其實我們的容器背景色是白色#fff。
我們可以通過多嵌套一層層級,再增加一個容器背景色,再疊加上混合模式,產生不一樣的效果。
先不添加使用mask,重新構造一下結構,最終的偽代碼帶個是這樣:
<div class="wrap"> <div class="inner"></div> </div>
.wrap {
position: relative;
height: 100%;
background: linear-gradient(45deg, #f44336, #ff9800, #ffeb3b, #8bc34a, #00bcd4, #673ab7);
}
.inner {
height: 100%;
background: #000;
filter: contrast(700%);
mix-blend-mode: multiply;
&::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
background: radial-gradient(#fff, transparent);
background-size: 12px 12px;
}
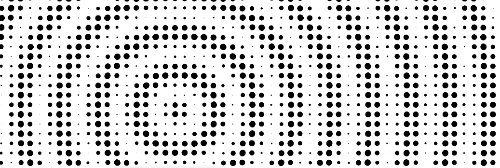
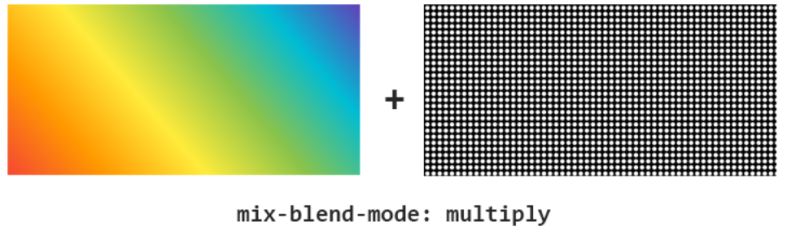
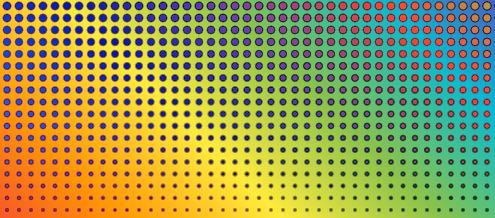
}原理示例圖如下:

我們就可以得到如下的效果:

OK,到這一步,mask 還沒有運用上,我們再添加上 mask。
.wrap {
background: linear-gradient(45deg, #f44336, #ff9800, #ffeb3b, #8bc34a, #00bcd4, #673ab7);
}
.inner {
...
filter: contrast(700%);
mix-blend-mode: multiply;
&::before {
background: radial-gradient(#fff, transparent);
background-size: 12px 12px;
+ mask: linear-gradient(#000, rgba(0, 0, 0, .5));
}
}
CodePen Demo -- mask & filter & blend-mode
實際效果比截圖好很多,可以點擊 Demo 去看看。
當然,這里疊加的是mix-blend-mode: multiply,可以嘗試其他混合模式,得到其他不一樣的效果。
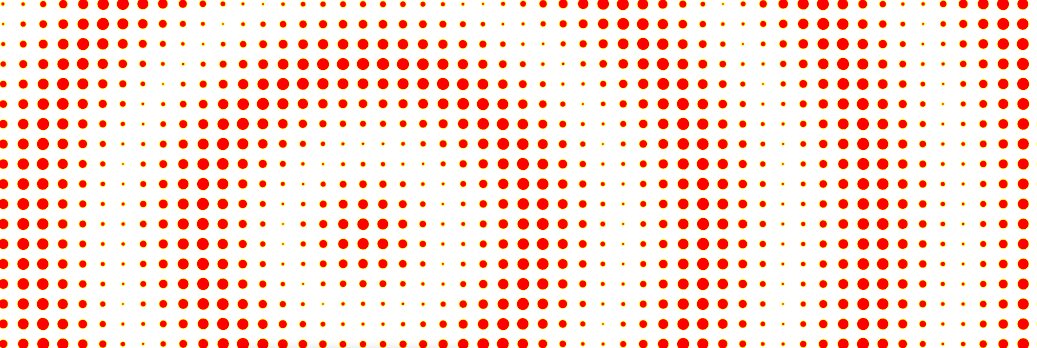
譬如,疊加mix-blend-mode: difference,等等等等:

更多有意思的疊加,感興趣的同學需要自己多加嘗試。
mask 與圖片
當然,mask 最本質的作用應該還是作用于圖片。上面得到的重要結論:
圖片與 mask 生成的漸變的 transparent 的重疊部分,將會變得透明。
也可以作用于 mask 屬性傳入的圖片。也就是說,mask 是可以傳入圖片素材的,并且遵循 background-image 與 mask 圖片的透明重疊部分,將會變得透明。
運用這個技巧,可以制作非常酷炫的轉場動畫:

這里其實主要是在 mask 中運用了這樣一張圖片:

然后,使用了逐幀動畫,快速切換每一幀的 mask :
.img1 {
background: url(image1.jpg) no-repeat left top;
}
.img2 {
mask: url(https://i.imgur.com/AYJuRke.png);
mask-size: 3000% 100%;
animation: maskMove 2s steps(29) infinite;
}
.img2::before {
background: url(image2.jpg) no-repeat left top;
}
@keyframes maskMove {
from {
mask-position: 0 0;
}
to {
mask-position: 100% 0;
}
}CodePen Demo -- mask 制作轉場動畫
當然,這個也是可以加上各種動畫的。上面已經演示了很多次了,感興趣的同學可以自己嘗試嘗試。
最后
說了這么多,mask 其實還是屬于一個比較冷門的屬性。在日常業務中能運用上的機會不多。
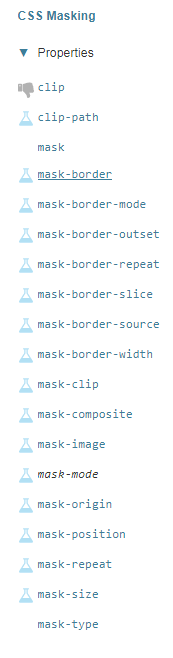
而且兼容性不算特別好,打開 MDN,可以看到,除了 mask 本身,還有很多與 mask 相關的屬性,只是目前大部分還屬于實驗室階段。本文只是初略的介紹了 mask 本身,對 mask 相關的一些屬性將會另起一文。

當然,即便如此,從屬性本身而言,我覺得 mask 還是非常有意思的,帶來了 CSS 更多可能性。
看完了這篇文章,相信你對“CSS屬性MASK的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。