溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中怎么使用elementui實現樹組件tree右鍵增刪改功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中怎么使用elementui實現樹組件tree右鍵增刪改功能”吧!
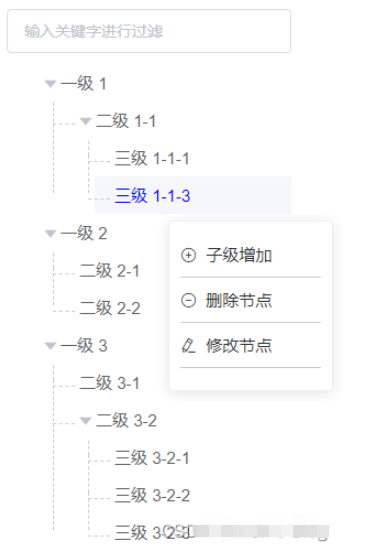
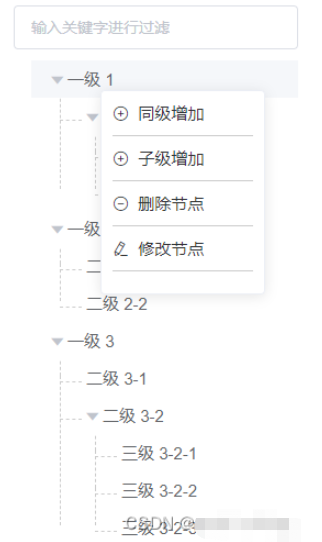
1、右擊節點可進行增刪改
2、可對節點數據進行模糊查詢
3、右擊第一級節點可以進行同級節點增加
4、雙擊節點或點擊修改節點 都可以對節點獲取焦點并進行修改,回車修改成功

5、可對節點進行拖拽,實現節點移動功能


<template>
<div class="lalala tree-container">
<el-input placeholder="輸入關鍵字進行過濾" v-model="filterText" class="search">
</el-input>
<el-tree :data="treeData" node-key="id" default-expand-all @node-click="handleLeftclick" @node-drag-start="handleDragStart" @node-drag-enter="handleDragEnter" @node-drag-leave="handleDragLeave" @node-drag-over="handleDragOver" @node-drag-end="handleDragEnd" @node-drop="handleDrop" @node-contextmenu="rightClick" :filter-node-method="filterNode" draggable :allow-drop="allowDrop" :allow-drag="allowDrag" ref="tree">
<span class="slot-t-node" slot-scope="{ node, data }" @dblclick="editNode(data)">
<span v-show="!data.isEdit">
<span :class="[data.id>= 99 ? 'slot-t-node--label' : '']">{{node.label}}</span>
</span>
<span v-show="data.isEdit">
<el-input class="slot-t-input" size="mini" autofocus v-model="data.label" :ref="'slotTreeInput'+data.id" @blur.stop="NodeBlur(node,data)" @keydown.native.enter="NodeBlur(node,data)"></el-input>
</span>
</span>
</el-tree>
<el-card class="box-card" ref="card" v-show="menuVisible">
<div @click="addSameLevelNode()" v-show="firstLevel">
<i class="el-icon-circle-plus-outline"></i> 同級增加
</div>
<div class="add" @click="addChildNode()">
<i class="el-icon-circle-plus-outline"></i> 子級增加
</div>
<div class="delete" @click="deleteNode()">
<i class="el-icon-remove-outline"></i> 刪除節點
</div>
<div class="edit" @click="editNode()">
<i class="el-icon-edit"></i> 修改節點
</div>
</el-card>
</div>
</template>
<script>
export default {
name: 'tree',
data() {
return {
eleId: '',
isShow: false,
currentData: '',
currentNode: '',
menuVisible: false,
firstLevel: false,
filterText: '',
maxexpandId: 4,
treeData: [{
id: 1,
label: '一級 1',
isEdit: false,
children: [{
id: 4,
label: '二級 1-1',
isEdit: false,
children: [{
id: 9,
label: '三級 1-1-1',
isEdit: false
}, {
id: 10,
label: '三級 1-1-2',
isEdit: false
}]
}]
}, {
id: 2,
label: '一級 2',
isEdit: false,
children: [{
id: 5,
label: '二級 2-1',
isEdit: false
}, {
id: 6,
label: '二級 2-2',
isEdit: false
}]
}, {
id: 3,
label: '一級 3',
isEdit: false,
children: [{
id: 7,
label: '二級 3-1',
isEdit: false
}, {
id: 8,
label: '二級 3-2',
isEdit: false,
children: [{
id: 11,
label: '三級 3-2-1',
isEdit: false
}, {
id: 12,
label: '三級 3-2-2',
isEdit: false
}, {
id: 13,
label: '三級 3-2-3',
isEdit: false
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
NodeBlur(Node, data) {
console.log(Node, data)
if (data.label.length === 0) {
this.$message.error('菜單名不可為空!')
return false
} else {
if (data.isEdit) {
this.$set(data, 'isEdit', false)
console.log(data.isEdit)
}
this.$nextTick(() => {
this.$refs['slotTreeInput' + data.id].$refs.input.focus()
})
}
},
// 查詢
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
allowDrop(draggingNode, dropNode, type) {
if (dropNode.data.label === '二級 3-1') {
return type !== 'inner'
} else {
return true
}
},
allowDrag(draggingNode) {
return draggingNode.data.label.indexOf('三級 3-2-2') === -1
},
// 鼠標右擊事件
rightClick(event, object, Node, element) {
console.log(event, object)
this.currentData = object
this.currentNode = Node
if (Node.level === 1) {
this.firstLevel = true
} else {
this.firstLevel = false
}
this.menuVisible = true
// let menu = document.querySelector('#card')
// /* 菜單定位基于鼠標點擊位置 */
// menu.style.left = event.clientX + 'px'
// menu.style.top = event.clientY + 'px'
document.addEventListener('click', this.foo)
this.$refs.card.$el.style.left = event.clientX + 10 + 'px'
this.$refs.card.$el.style.top = event.clientY - 60 + 'px'
},
// 鼠標左擊事件
handleLeftclick(data, node) {
this.foo()
},
// 取消鼠標監聽事件 菜單欄
foo() {
this.menuVisible = false
// 要及時關掉監聽,不關掉的是一個坑,不信你試試,雖然前臺顯示的時候沒有啥毛病,加一個alert你就知道了
document.removeEventListener('click', this.foo)
},
// 增加同級節點事件
addSameLevelNode() {
let id = Math.ceil(Math.random() * 100)
var data = { id: id, label: '新增節點' }
this.$refs.tree.append(data, this.currentNode.parent)
},
// 增加子級節點事件
addChildNode() {
console.log(this.currentData)
console.log(this.currentNode)
if (this.currentNode.level >= 3) {
this.$message.error('最多只支持三級!')
return false
}
let id = Math.ceil(Math.random() * 100)
var data = { id: id, label: '新增節點' }
this.$refs.tree.append(data, this.currentNode)
},
// 刪除節點
deleteNode() {
this.$refs.tree.remove(this.currentNode)
},
// 編輯節點
editNode(data) {
console.log(data)
this.currentData = data ? data : this.currentData
if (!this.currentData.isEdit) {
this.$set(this.currentData, 'isEdit', true)
}
// 獲取焦點
this.$nextTick(() => {
this.$refs['slotTreeInput' + this.currentData.id].focus()
})
},
handleDragStart(node, ev) {
console.log('drag start', node)
},
handleDragEnter(draggingNode, dropNode, ev) {
console.log('tree drag enter: ', dropNode.label)
},
handleDragLeave(draggingNode, dropNode, ev) {
console.log('tree drag leave: ', dropNode.label)
},
handleDragOver(draggingNode, dropNode, ev) {
console.log('tree drag over: ', dropNode.label)
},
handleDragEnd(draggingNode, dropNode, dropType, ev) {
console.log('tree drag end: ', dropNode && dropNode.label, dropType)
},
handleDrop(draggingNode, dropNode, dropType, ev) {
console.log('tree drop: ', dropNode.label, dropType)
},
},
watch: {
filterText(val) {
this.$refs.tree.filter(val)
}
},
mounted() {
}
}
</script>
<style scoped lang="less">
/* 點擊節點時的選中顏色 */
.tree-container /deep/.el-tree-node.is-current > .el-tree-node__content {
color: blue !important;
}
.tree-container /deep/ .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.tree-container /deep/ .el-icon-caret-right:before {
content: "\e791";
font-size: 18px;
}
.tree-container /deep/ .el-tree-node__expand-icon {
margin-left: 15px;
padding: 0px;
}
.tree-container /deep/ .el-tree-node__expand-icon.is-leaf {
margin-left: 0px;
}
.tree-container /deep/ .el-tree-node {
position: relative;
padding-left: 16px;
// text-indent: 16px;
}
.tree-container /deep/ .el-tree-node__children {
padding-left: 16px;
}
.tree-container /deep/ .el-tree > .el-tree-node:before {
border-left: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:after {
border-top: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:before {
border-left: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:after {
border-top: none;
}
.tree-container /deep/ .el-tree-node:before {
content: "";
left: 10px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree-container /deep/ .el-tree-node:after {
content: "";
left: 10px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree-container /deep/ .el-tree-node:before {
border-left: 1px dashed #ccc;
bottom: 0px;
height: 100%;
top: -19px;
width: 1px;
}
.tree-container /deep/ .el-tree-node:after {
border-top: 1px dashed #ccc;
height: 25px;
top: 20px;
width: 20px;
}
.el-tree-node :last-child:before {
height: 40px;
}
.tree-container {
margin: 10px;
}
.tree-container /deep/ .el-tree .el-tree-node {
position: relative;
}
.tree-container /deep/ .el-tree-node .el-tree-node__content {
height: 34px;
padding-left: 0px !important;
border: none;
}
.tree-container /deep/ .el-tree-node .el-tree-node__content::before {
border-left: 1px dashed #ccc;
height: 100%;
top: 0;
width: 1px;
margin-left: 1px;
margin-top: 0px;
z-index: 8;
}
.tree-container
/deep/
.el-tree-node
.el-tree-node__children
.el-tree-node__content::before {
border-left: 0px dashed #ccc;
height: 100%;
top: 0;
width: 1px;
margin-left: 1px;
margin-top: 0px;
z-index: 8;
}
.tree-container /deep/ .el-tree-node .el-tree-node__content::after {
border-top: 1px dashed #ccc;
height: 1px;
top: 18px;
width: 13px;
margin-left: 1px;
z-index: 8;
}
.tree-container
/deep/
.el-tree-node
.el-tree-node__children
.el-tree-node__content::after {
border-top: 0px dashed #ccc;
}
.tree-container .el-tree-node .el-tree-node__content::before,
.tree-container .el-tree-node .el-tree-node__content::after {
content: "";
position: absolute;
right: auto;
}
/deep/.el-table__placeholder {
padding-left: 8px;
}
/deep/.el-card__body {
padding: 10px !important;
> div {
padding-bottom: 10px;
border-bottom: 1px solid #ccc;
&:hover {
color: blue;
}
}
}
/*.lalala {*/
/*position: relative;*/
/*}*/
.text {
font-size: 14px;
}
.el-tree {
width: 20%;
margin-top: 10px;
}
.search {
width: 20%;
}
.item {
padding: 18px 0;
}
.add {
cursor: pointer;
margin-top: 10px;
}
.delete {
margin: 10px 0;
cursor: pointer;
}
.edit {
margin-bottom: 10px;
cursor: pointer;
}
.search {
cursor: pointer;
}
.box-card {
width: 150px;
position: absolute;
z-index: 1000;
}
</style>到此,相信大家對“vue中怎么使用elementui實現樹組件tree右鍵增刪改功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。