溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue組件tree如何實現樹形菜單”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue組件tree如何實現樹形菜單”這篇文章吧。
vue 編寫的樹形菜單,小巧實用,支持vue1.0,vue2.0
v1.0 功能:
1.支持多級樹目錄
2.支持高亮點擊的節點
3.支持展開點擊節點
4.支持點擊收縮節點時收縮所有子目錄
5.支持自定義回調函數,點擊節點時回調,參數為節點信息
用法:<launch-tree :list='list' :options='options'></launch-tree>
list = [
{
name: '一級目錄', // 目錄名字
isOpen: true, // 是否初始展開目錄
hightLight: true, // 是否初始高亮
className: undefined, // 添加自定義樣式
childs: [], // 二級目錄
...{} // 其他用戶額外參數
}
]
options = {
callback: undefined // 自定義點擊事件,callback(node)
}github地址
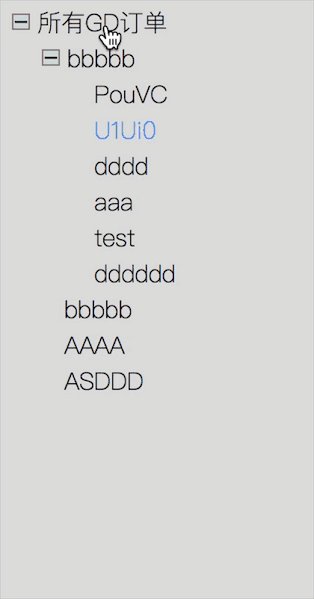
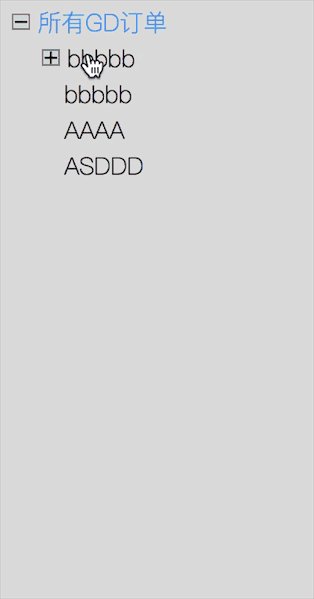
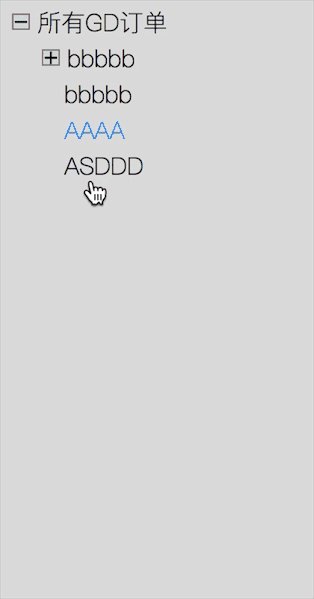
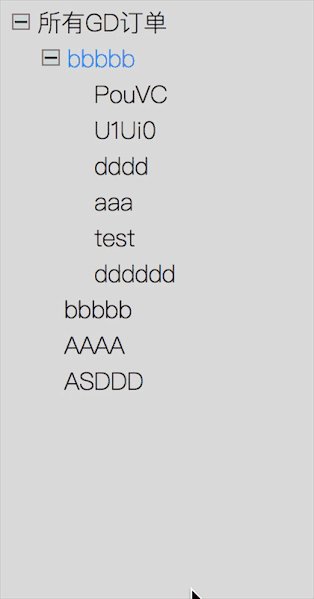
圖示:

以上是“Vue組件tree如何實現樹形菜單”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。