溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“element-ui中el-form如何自定義驗證”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“element-ui中el-form如何自定義驗證”文章能幫助大家解決問題。
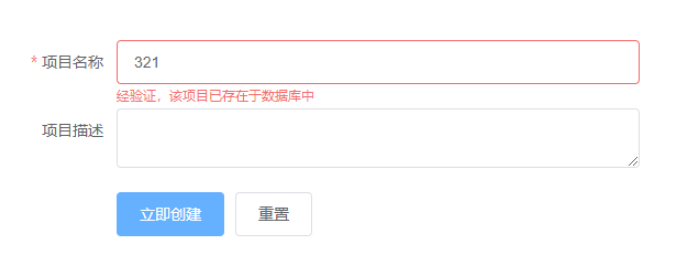
在輸入項目名稱后,調用后端接口isNameOnly,若已存在,則效果如下圖:

1.先設置校驗規則rules
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
2.在return中定義
// 判定規則
rules: {
taskName: [{
required: true,
message: '請輸入項目名稱',
trigger: 'blur'
},
{
min: 3,
max: 15,
message: '長度在 3 到 15 個字符',
trigger: 'blur'
},
{
required: true,
trigger: 'blur',
//validatePass --- 我們自定義的校驗規則
validator: validatePass
}
],
},3.在data中添加如下代碼:(注意,以下代碼和return同級)
const validatePass = (rule, value, callback) => {
this.$depot.get({
url: '/isNameOnly',
config: {
params: {
taskName: 1,
userId: 1)
}
},
cb: (res) => {
this.nameOK = res.data == 1 ? true : false
}
})
if (this.nameOK != false) {
callback()
} else {
callback(new Error('經驗證,該項目已存在于數據庫中'))
}
}4.method定義提交表單方法
// 提交表單數據
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$message({
message: '恭喜你!項目創建成功!',
type: 'success'
});
} else {
this.$message({
message: '請按照提示正確輸入信息后再創建!',
center: true
});
}
});
},HTML:
<el-form ref="form" label-width="120px" :rules="rules" :model="ruleForm" > <el-form-item label="身份證號" size="mini" class="part" prop="id_card" > <el-input v-model="ruleForm.id_card" ></el-input> </el-form-item> </el-form>
使用校驗規則的表單,在data中定義的時候必須要放在一個對象中,:model="ruleForm"這行代碼一定要寫,不寫不生效!
js:
export default {
name: "",
data() {
//自定義校驗規則
var checkIdCard = (rule, value, cb) => {
const regIdCard = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (regIdCard.test(value)) {
return cb();
}
cb(new Error("您輸入的身份證號碼不是有效格式"));
};
return {
ruleForm: {
id_card: "", //身份證
},
rules: {
id_card: [
{ required: true, message: "請輸入身份證", trigger: "blur" },
{ validator: checkIdCard, trigger: "blur" },
],
}
},關于“element-ui中el-form如何自定義驗證”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。